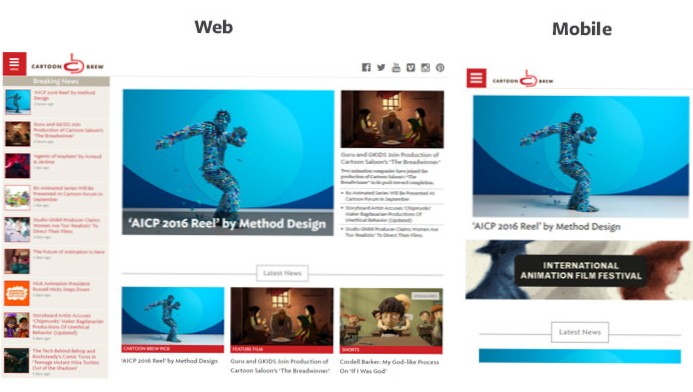
- Co to jest responsywny nagłówek?
- Jak sprawić, by mój obraz nagłówka WordPress był responsywny??
- Jak sprawić, by obraz o pełnej szerokości był responsywny??
- Co to jest obraz nagłówka w HTML?
- Jak sprawić, by tag nagłówka był responsywny??
- Co oznacza nagłówek?
- Jak sprawić, by pasek nawigacyjny mojego logo był responsywny??
- Jak mogę zrobić moje mobilne logo responsywne??
- Jak sprawić, by mój nagłówek był przyjazny dla urządzeń mobilnych??
- Jak zmienić rozmiar obrazu responsywnego??
- Jak zmienić rozmiar obrazu w responsywnym??
- Jak sprawić, by moja czcionka była responsywna??
Co to jest responsywny nagłówek?
Responsywny nagłówek jest dostosowywany do rozmiaru ekranu. ... Responsywny nagłówek otwierający witrynę na komputerze, laptopie, telefonie komórkowym lub tablecie zapewnia lepszy widok view.
Jak sprawić, by mój obraz nagłówka WordPress był responsywny??
Krok 1: zarejestruj niestandardowy nagłówek w swoim motywie
- default-image – adres URL do pełnego rozmiaru domyślnego obrazu w folderze motywu.
- szerokość , wysokość – maksymalne wartości obsługiwane przez nasz motyw.
- flex-height , flex-width – ustawiony jako „true” ten parametr pozwala na elastyczne rozmiary obrazu.
Jak sprawić, by obraz o pełnej szerokości był responsywny??
Tutaj pokażemy trzy różne metody:
- Jeśli właściwość background-size jest ustawiona na „contain”, obraz tła będzie się skalował i spróbuje dopasować do obszaru zawartości. ...
- Jeśli właściwość background-size jest ustawiona na „100% 100%”, obraz tła zostanie rozciągnięty na cały obszar zawartości:
Co to jest obraz nagłówka w HTML?
Obraz w nagłówku
To wszystko, czego potrzebujesz w swoim html. ... header-img div przyjmuje pełną szerokość swojego rodzica, który w tym przypadku jest głównym elementem. Następnie ustawiamy wysokość na 400px. W końcu użyliśmy właściwości css tła i nadaliśmy jej adres URL naszego obrazu.
Jak sprawić, by tag nagłówka był responsywny??
Przykład
- /* Stylizacja nagłówka szarym tłem i dopełnieniem */ ...
- /* Stylowanie linków nagłówka */ ...
- /* Styl linku do logo (zauważ, że ustawiamy tę samą wartość line-height i font-size, aby zapobiec powiększaniu się nagłówka, gdy czcionka się powiększa */ ...
- /* Zmień kolor tła po najechaniu myszą */
Co oznacza nagłówek?
Nagłówek to oddzielny fragment tekstu u góry drukowanej strony. Nagłówek może być tytułem czytanej powieści, który powtarza się na każdej stronie książki. ... Nazywa się to nagłówkiem, ponieważ jest drukowany u góry lub nagłówka strony.
Jak sprawić, by pasek nawigacyjny mojego logo był responsywny??
Aby stworzyć to responsywne menu nawigacyjne CSS, użyjemy HTML CSS i JavaScript. Nie użyjemy do tego żadnej biblioteki ani frameworka. Następnie utworzymy arkusz stylów CSS, aby nasz układ był piękny i responsywny. Teraz nasz układ jest w pełni responsywny, ale nasz przycisk hamburgera nie działa na urządzeniach mobilnych.
Jak mogę zrobić moje mobilne logo responsywne??
Jak sprawić, by Twoje logo było responsywne?. Jeśli używasz jednego z naszych motywów podcastów, na przykład motywu WordPress Tusant, możesz łatwo zmienić szerokość logo za pomocą opcji „Wygląd > Dostosuj”, na którym znajdziesz osobne opcje zarówno dla zwykłego logo, logo mobilnego, jak i lepkiego logo nawigacyjnego.
Jak sprawić, by mój nagłówek był przyjazny dla urządzeń mobilnych??
Spraw, aby H1 reagował, usuwając wbudowany CSS. A następnie ustaw to w swoim Customizerze > Typografia > Nagłówki. Ustaw pulpit na 70, a następnie zmniejsz telefon do 44 pikselip. Następnie możesz dostosować górne i dolne dopełnienie mobilnego bohatera strony do około 10% każdy 10%.
Jak zmienić rozmiar obrazu responsywnego??
Aby obraz był responsywny, musisz nadać nową wartość jego właściwości width. Następnie wysokość obrazu dostosuje się automatycznie. Ważne jest, aby wiedzieć, że zawsze należy używać jednostek względnych dla właściwości szerokości, takich jak procent, a nie bezwzględnych, takich jak piksele.
Jak zmienić rozmiar obrazu w responsywnym??
Zacznij zmniejszać okno przeglądarki i obserwuj, jak dolna skala obrazu i górna pozostają w tym samym rozmiarze. Dolny skaluje się do 100% swojego elementu nadrzędnego, który zmieni się w zależności od szerokości widocznego obszaru w responsywnym projekcie.
Jak sprawić, by moja czcionka była responsywna??
Najłatwiejszym sposobem na rozpoczęcie korzystania z płynnej typografii jest ustawienie rozmiaru czcionki w elemencie html tak, aby był jednostką płynną:
- html rozmiar czcionki: 2vw; ...
- h1 rozmiar czcionki: 2em; ...
- html rozmiar czcionki: calc(1em + 1vw); ...
- @media screen i (min-szerokość: 50em) html rozmiar czcionki: 2vw;
 Usbforwindows
Usbforwindows