- Jak zintegrować bootstrap z WordPress??
- Jak korzystać z płynu kontenerowego w WordPress??
- Jak dodać bootstrap 4 do WordPressa??
- Jak edytować kontener w WordPress??
- Jak zintegrować szablon WordPress??
- Czy WordPress używa bootstrapu??
- Jak zrobić pojemnik na płyn o pełnej szerokości?
- Jak zrobić płynny obraz w CSS??
- Czym jest płynny projekt?
- Jaka jest różnica między bootstrapem a WordPress??
- Jak korzystać z paska nawigacyjnego bootstrap w WordPress??
- Jak stworzyć motyw potomny w WordPress?
Jak zintegrować bootstrap z WordPress??
Aby zintegrować pliki Bootstrap z głównymi plikami WordPress, musisz przejść do wp-content > motywy i utwórz nowy folder dla motywu Bootstrap. Nadaj nazwę nowemu folderowi motywów.
Jak korzystać z płynu kontenerowego w WordPress??
[Rozwiązano] Użyj pojemnika-płynu
- Najedź myszką na wiersz w edytorze układu.
- Kliknij ołówek w prawym górnym rogu wiersza. Jeśli najedziesz kursorem na ołówek, powinien pojawić się komunikat „Edytuj wiersz”
- Wybierz „Komórki rozciągają się na pełną szerokość”
Jak dodać bootstrap 4 do WordPressa??
Możesz usunąć z kolejki domyślne jQuery wordpress, a następnie umieścić w kolejce swoje jquery bootsstarp 4 za pomocą poniższego kodu. Jeśli chcesz załadować 2 wersje jQuery w tym samym czasie, upewnij się, że najpierw ładowana jest wersja inna niż Wordpress.
Jak edytować kontener w WordPress??
Wszystko, co musisz zrobić, to przejść do Wygląd -> Dostosuj -> Układ do dostosowywania układów i wyświetlania zmian na żywo. Szerokość kontenera: szerokość Twojej witryny (cała zawartość).
Jak zintegrować szablon WordPress??
1. Ręczna konwersja HTML do WordPress
- Krok 1: Utwórz nowy folder motywu.
- Krok 2: Skopiuj kod CSS.
- Krok 3: Oddziel istniejący kod HTML.
- Krok 4: Zmień nagłówek. php i indeks. Pliki php dla WordPress.
- Krok 5: Zrzut ekranu i przesłanie.
- Krok 1: Wybierz motyw.
- Krok 2: Utwórz nowy folder motywu.
- Krok 3: Utwórz arkusz stylów.
Czy WordPress używa bootstrapu??
W tym samouczku wyjaśniono kluczowe kroki dotyczące jednoczesnego korzystania z Bootstrap i WordPress, integrując najnowszą wersję biblioteki Bootstrap z motywem WordPress. Zarówno Bootstrap, jak i WordPress są bardzo popularne: 3.7 stron w Internecie zbudowanych jest za pomocą Bootstrap, a 29% sieci korzysta z WordPress.
Jak zrobić pojemnik na płyn o pełnej szerokości?
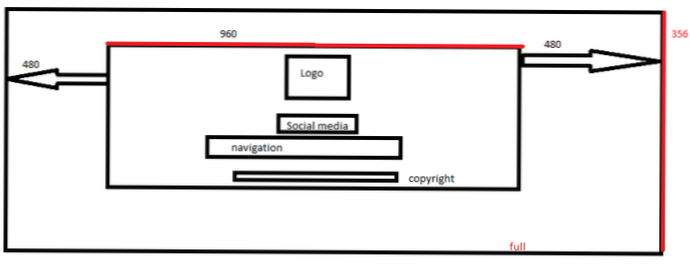
Wybierz z responsywnego kontenera o stałej szerokości (co oznacza, że jego maksymalna szerokość zmienia się w każdym punkcie przerwania) lub płynnej szerokości (co oznacza, że przez cały czas jest w 100% szeroki). klasa kontenera-płynu może być użyta do uzyskania kontenera o pełnej szerokości. klasa container-fluid zapewnia kontener o pełnej szerokości, który obejmuje całą szerokość obszaru roboczego.
Jak zrobić płynny obraz w CSS??
Używanie max-width: 100% ogranicza obraz do kontenera, ale bądź ostrożny, używając tego z srcset — może ograniczyć mniejsze niż chcesz, gdy używasz [width] ! Sparuj z szerokością: automatycznie, aby to naprawić.
Czym jest płynny projekt?
Fluid Design oznacza, że różne sekcje witryny są zdefiniowane względnie (np. element ma 50% szerokości strony). Bez względu na to, jakiej przeglądarki używasz: smartfon, tablet, komputer stacjonarny, strona będzie wyglądać (w większości) tak samo i mieć te same proporcje (ten element zajmie połowę ekranu).
Jaka jest różnica między bootstrapem a WordPress??
Bootstrap to darmowy framework CSS o otwartym kodzie źródłowym, który służy do tworzenia responsywnych stron internetowych. WordPress to także darmowy system zarządzania treścią (CMS) o otwartym kodzie źródłowym, który służy do tworzenia dynamicznej strony internetowej. ... WordPress używał zarówno front-end, jak i back-end do stworzenia strony internetowej. W Bootstrap nie ma funkcji istniejącego wcześniej motywu.
Jak korzystać z paska nawigacyjnego bootstrap w WordPress??
Dodawanie responsywnego menu Bootstrap do motywu WordPress
php wp_nav_menu( array( 'theme_location' => 'top_menu', 'głębokość' => 2, 'kontener' => false, 'menu_class' => 'navbar-nav mr-auto', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', // Przetwarzaj menu nawigacyjne za pomocą naszego niestandardowego walkera nawigacyjnego.
Jak stworzyć motyw potomny w WordPress?
Przejdź do public_html -> wp-treść -> folder motywów. Utwórz nowy folder, klikając jego ikonę w górnym menu. Wpisz nazwę motywu podrzędnego i kliknij Utwórz. Zaleca się użycie nazwy motywu nadrzędnego, po której następuje przyrostek -potomny.
 Usbforwindows
Usbforwindows