- Dlaczego arkusz stylów nie działa??
- Dlaczego plik CSS się nie ładuje??
- Dlaczego mój CSS nie działa w Chrome?
- Dlaczego mój zewnętrzny CSS nie działa?
- Dlaczego moje zmiany CSS nie odzwierciedlają??
- Skąd mam wiedzieć, czy zastosowano CSS??
Dlaczego arkusz stylów nie działa??
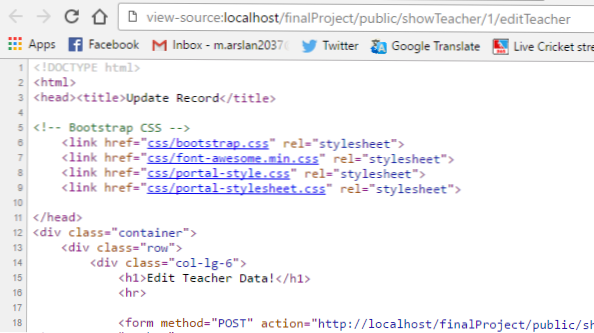
Upewnij się, że łączysz się z arkuszem stylów za pomocą tagu link w nagłówku dokumentu HTML. ... CSS"> : ponieważ jest to podobna składnia do <scenariusz> tag, który miałby sens, ale jest nieprawidłowy. <link rel="arkusz stylów" src="ścieżka/do/stylu.
Dlaczego plik CSS się nie ładuje??
Omówimy najczęstsze problemy, które powodują, że CSS nie działa: Buforowanie przeglądarki. Nieprawidłowy format CSS. Specyfika CSS.
Dlaczego mój CSS nie działa w Chrome?
Upewnij się, że Twoje pliki CSS i HTM/HTML używają tego samego kodowania ! Jeśli twoje pliki HTM/HTML są zakodowane jako UNICODE, twój arkusz stylów również musi być. IE i Edge nie są wybredne: arkusze stylów są renderowane niezależnie od kodowania. Ale Chrome całkowicie nie toleruje niedopasowanych kodowań.
Dlaczego mój zewnętrzny CSS nie działa?
Za dużo HTML
Innym bardzo częstym błędem autora jest tendencja do umieszczania HTML w miejscach, w których nie powinien być — zwłaszcza w zewnętrznych arkuszach stylów. Jeśli łączysz lub @ importujesz arkusz stylów, w tym arkuszu stylów nie powinno być żadnego kodu HTML. Obejmuje to komentarze HTML, , <STYL> tag lub cokolwiek innego.
Dlaczego moje zmiany CSS nie odzwierciedlają??
Jeśli zmiany wprowadzone w plikach CSS nie są odzwierciedlone w Twojej przeglądarce, prawdopodobnie jest to problem z pamięcią podręczną przeglądarki. ... Nie działa czyszczenie pamięci podręcznej witryny, nie działa czyszczenie historii Chrome. W Chrome jest opcja twardego przeładowania i czyszczenia pamięci podręcznej. Aby to zrobić, otwórz programistę przeglądarki Chrome (F12).
Skąd mam wiedzieć, czy zastosowano CSS??
1. Zakładka audytu: > Kliknij prawym przyciskiem myszy + Sprawdź element na stronie, znajdź zakładkę „Audyt” i uruchom audyt, upewniając się, że zaznaczona jest „Wydajność strony internetowej”. Zawiera listę wszystkich nieużywanych tagów CSS - patrz obrazek poniżej.
 Usbforwindows
Usbforwindows