- Jak uzyskać nazwę odmiany w WooCommerce??
- Jak uzyskać wartość odmiany w WooCommerce??
- Jak uzyskać obrazy odmian w WooCommerce??
- Jak używać produktu zmiennego w WooCommerce??
- Co to jest identyfikator odmiany w WooCommerce?
- Jak uzyskać atrybuty produktu w WooCommerce??
- Jak zmienić domyślną odmianę w WooCommerce??
- Czym jest odmiana produktu product?
- Jak zmienić cenę w WooCommerce??
- Jak korzystać z próbek odmian?
- Jak wyświetlić odmiany WooCommerce za pomocą przycisków rozmiaru koloru??
- Jak dodać próbki odmian do WooCommerce??
Jak uzyskać nazwę odmiany w WooCommerce??
Możesz to osiągnąć, przechodząc do zakładki Atrybuty w opcjach Dane produktu, wybierz atrybut, którego użyłeś do utworzenia odmian i wprowadź zmiany w atrybucie. Następnie przechodząc do zakładki Odmiany, zobaczysz, że wartość zostanie zaktualizowana.
Jak uzyskać wartość odmiany w WooCommerce??
Aby uzyskać identyfikator wszystkich odmian zmiennego produktu, możemy użyć poniższego fragmentu kodu. $produkt = wc_get_product($product_id); $odmiany = $produkt->get_available_variations(); $variations_id = wp_list_pluck( $variations, 'variation_id' );
Jak uzyskać obrazy odmian w WooCommerce??
Dodatkowe obrazy odmian WooCommerce
- Pobierz .plik zip z Twojego konta WooCommerce.
- Przejdź do: Administrator WordPress > Wtyczki > Dodaj nową i prześlij wtyczkę z plikiem pobranym za pomocą Wybierz plik.
- Zainstaluj teraz i aktywuj rozszerzenie.
Jak używać produktu zmiennego w WooCommerce??
Aby dodać zmienny produkt, utwórz nowy produkt lub edytuj już istniejący.
- Przejdź do: WooCommerce > Produkty.
- Wybierz przycisk Dodaj produkt lub Edytuj istniejący produkt. Wyświetlane są dane produktu.
- Wybierz produkt zmienny z menu rozwijanego Dane produktu.
Co to jest identyfikator odmiany w WooCommerce?
W rzeczywistości WooCommerce używa jQuery (biblioteki JavaScript) do obsługi wariacji na interfejsie użytkownika i wyświetlania treści warunkowych (cena odmiany, opis, dodaj do koszyka) na podstawie wyboru z listy rozwijanej. ... Tak więc, aby wykryć obecny identyfikator odmiany, musimy również użyć JQuery.
Jak uzyskać atrybuty produktu w WooCommerce??
Metoda 1: Zakoduj to sam
- Wyświetlaj atrybut (lub atrybuty), takie jak „Kolor” lub atrybut rozmiaru pod danymi produktu w sklepie WooCommerce.
- Wyświetl każdą wartość atrybutu i wskaż jej dostępność za pomocą przekreślenia.
- Pokaż atrybuty tylko w produktach zmiennych, w których atrybut jest używany w odmianach WooCommerce.
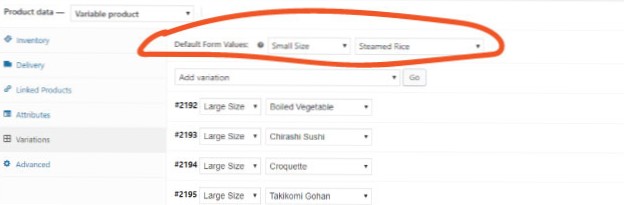
Jak zmienić domyślną odmianę w WooCommerce??
Aby ręcznie ustawić domyślne atrybuty, najpierw w desce rozdzielczej WooCommerce przejdź do Produkty, a następnie kliknij na zmienny produkt. Następnie wybierz Produkt zmienny z menu Dane produktu. Następnie w sekcji Odmiany musisz wybrać Domyślne wartości formularza.
Czym jest odmiana produktu product?
Odmiany produktów występują, gdy produkt o różnych atrybutach, takich jak kolor i rozmiar, jest zgrupowany wraz z jego odmianami na jednej stronie produktu. Na rynku Amazon określa się je również jako relacje rodzic-dziecko. Rodzic to rzeczywisty produkt, a dzieci to warianty.
Jak zmienić cenę w WooCommerce??
Jak zmienić cenę produktu w WooCommerce??
- Najpierw zaloguj się do swojego pulpitu WordPress.
- Następnie z menu nawigacyjnego po lewej stronie kliknij link Produkty.
- Wybierz produkt, który chcesz edytować.
- W panelu Dane produktu wybierz zakładkę Ogólne.
- Aktualizuj pole Cena regularna lub pole Cena sprzedaży o liczbę.
- Otóż to! Zapisz zmiany.
Jak korzystać z próbek odmian?
Próbki kolorów i zdjęć mogą być używane tylko w przypadku różnych produktów.
- Utwórz zmienny produkt. ...
- Opublikuj swój produkt.
- Przejdź do zakładki Próbki.
- Wybierz „Typ” dla każdego atrybutu używanego w odmianach.
Jak wyświetlić odmiany WooCommerce za pomocą przycisków rozmiaru koloru??
a) Edycja istniejących atrybutów e.sol. "Kolor"
Strona edycji atrybutu będzie miała teraz nowe pole wyboru o nazwie „Typ”. Możesz teraz wybrać „Kolor” z menu rozwijanego, aby wskazać, że chcesz, aby ten atrybut był wyświetlany jako selektor kolorów.
Jak dodać próbki odmian do WooCommerce??
Najpierw pobierz wtyczkę WooCommerce Variation Swatches, możesz ją również zainstalować za pośrednictwem backendu swojej witryny. Przejdź do pulpitu nawigacyjnego witryny i przejdź do wtyczek >> Dodaj nowe. Wyszukaj próbki odmian WooCommerce w polu wyszukiwania. Zainstaluj i aktywuj wtyczkę WooCommerce Variation Swatches autorstwa Emrana Ahmeda.
 Usbforwindows
Usbforwindows