- Co to jest niestandardowy widżet HTML?
- Jak dodać widżet w HTML?
- Co robisz z kodami widżetów?
- Jak usunąć obszar widżetu stopki w WordPress??
- Jaki jest przykład widżetu?
- Gdzie mogę znaleźć niestandardowy kod HTML w WordPress?
- Jak wyświetlić fragmenty kodu w HTML??
- Gdzie umieszczasz kod do umieszczenia na stronie?
- Jak uzyskać kod do osadzenia ze strony internetowej??
- Jak dostosować widżet?
- Jak korzystać z niestandardowych widżetów?
- Jak działa widżet internetowy?
Co to jest niestandardowy widżet HTML?
Niestandardowy widżet HTML umożliwia dodanie kodu HTML do paska bocznego lub stopki witryny your. Uwaga: niektóre tagi HTML, takie jak script , iframe , form , input i style , nie są dostępne w planach Premium, Personal lub bezpłatnych. Musisz uaktualnić do WordPress.com Business Plan i zainstaluj niestandardową wtyczkę lub motyw, aby z nich korzystać.
Jak dodać widżet w HTML?
Metoda 1: Wstaw przy użyciu widżetu „Wstaw HTML” (bardzo łatwe)
- Otwórz stronę internetową w Edytorze HTML.
- Gdy strona się załaduje, kliknij kartę „Narzędzia do wstawiania”.
- Umieść kursor myszy w miejscu, w którym chcesz wstawić kod HTML (np. ...
- Wybierz opcję „Wstaw HTML”.
- Zobaczysz wyskakujące okienko Umieść kod HTML na stronie (jak pokazano poniżej).
Co robisz z kodami widżetów?
Nadaj widżetowi tytuł i wklej swój kod HTML w polu Treść. Możesz użyć dowolnej kombinacji HTML, CSS i JavaScript oraz użyć symboli zastępczych do dynamicznego wstawiania pól użytkownika i organizacji, aby spersonalizować środowisko.
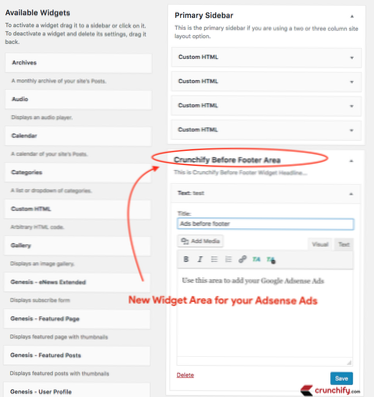
Jak usunąć obszar widżetu stopki w WordPress??
Po dodaniu do niego widżetu (obszar widżetów pomocniczych) zastąpi on domyślne widżety w stopce. Zapisz menu. Dodaj elementy w tym menu, aby wyświetlić je w stopce lub pozostaw puste, aby nic nie wyświetlać show.
Jaki jest przykład widżetu?
Aplikacje osadzone w treści stron internetowych nazywane są widżetami. Widżety występują w wielu formach: zegary, tłumacze, kanały na Instagramie, odtwarzacze wideo, formularze kontaktowe, pokazy slajdów, paski wyszukiwania itp.
Gdzie mogę znaleźć niestandardowy kod HTML w WordPress?
Z pulpitu WordPress przejdź do strony Widgets w menu Wygląd. Wybierz opcję Niestandardowy HTML i kliknij Dodaj widżet. Wypełnij tytuł widżetu i wstaw swój kod HTML.
Jak wyświetlić fragmenty kodu w HTML??
Kod HTML: przydatne wskazówki
- Jeśli wszystko, co musisz zachować, to łamanie wiersza, możesz również użyć <br> tag, aby wstawić jeden zamiast wstępnego formatowania całego bloku kodu HTML.
- Możesz wyróżnić składnię we fragmentach kodu HTML, korzystając z biblioteki JavaScript, takiej jak Highlight. js lub Pryzmat. js.
Gdzie umieszczasz kod do umieszczenia na stronie?
Aby wstawić kod do osadzenia, po prostu skopiuj go do schowka komputera (wybierając Edycja→Kopiuj), przejdź do systemu zarządzania treścią Twojej witryny, a następnie wklej kod (wybierając Edycja→Wklej) w odpowiednim miejscu na swojej stronie internetowej.
Jak uzyskać kod do osadzenia ze strony internetowej??
Jak dodać kody HTML do swojej witryny [Szybka wskazówka]
- Wygeneruj kod do umieszczenia na stronie.
- Zaznacz kod do umieszczenia na stronie, a następnie skopiuj go do schowka.
- W swoim systemie zarządzania treścią otwórz przeglądarkę HTML.
- Wklej właśnie skopiowany fragment HTML do okna przeglądarki HTML. Następnie kliknij 'OK' lub 'Zapisz. '
- Masz teraz osadzone treści na swojej stronie lub blogu.
Jak dostosować widżet?
Dostosuj widżet wyszukiwania
- Dodaj widżet wyszukiwania do swojej strony głównej. Dowiedz się, jak dodać widżet.
- Na telefonie lub tablecie z Androidem otwórz aplikację Google .
- W prawym dolnym rogu kliknij Więcej. Dostosuj widżet.
- Na dole dotknij ikon, aby dostosować kolor, kształt, przezroczystość i logo Google.
- Po zakończeniu dotknij Gotowe.
Jak korzystać z niestandardowych widżetów?
Aby dodać widżet, przejdź do ekranu głównego swojego iPhone'a i naciśnij i przytrzymaj pustą część ekranu, aby przejść do trybu Jiggle. Tutaj dotknij przycisku „+” w lewym górnym rogu. Wybierz aplikację Widgetsmith z listy widżetów. Teraz przewiń do widżetu Medium i naciśnij przycisk „Dodaj widżet”.
Jak działa widżet internetowy?
Widget internetowy to niezależna aplikacja, którą można osadzić w witrynie internetowej innej firmy (e.sol. strona internetowa, blog lub profil w serwisie społecznościowym). Witryny takie jak MassPublisher, SnackTools i Widgetbox umożliwiają użytkownikom łatwe tworzenie widżetów z ich własną zawartością bez konieczności osadzenia kodu lub programu.
 Usbforwindows
Usbforwindows