- Jak dodać pole kuponu w WooCommerce??
- Jak wyświetlić kupony na stronie kasy WooCommerce??
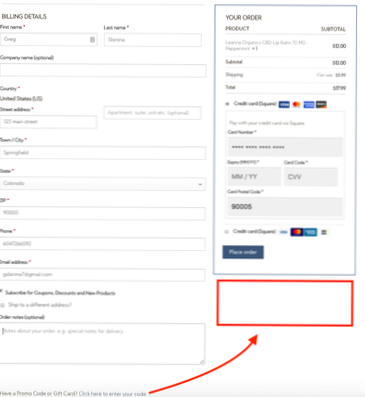
- Jak przenieść dane wejściowe Zastosuj kupon pod zamówieniem na stronie kasy w WooCommerce??
- Jak korzystać z hooków w WooCommerce??
- Czy w kodach kuponów WooCommerce jest rozróżniana wielkość liter??
- Jak utworzyć kod kuponu??
- Jak wyłączyć kupony w WooCommerce??
- Jak zmienić tekst kuponu w WooCommerce??
- Gdzie jest strona kasy w WooCommerce?
- Gdzie są zdefiniowane haki WooCommerce??
- Jak zmienić haczyk w WooCommerce??
- Czym są haczyki akcji i haki filtrujące?
Jak dodać pole kuponu w WooCommerce??
Dodaj pole kuponu w kasie woocommerce
- Najpierw usuń domyślne pole kuponu u góry koszyka i strony kasy.
- Przejdź do \wp-content\themes\theme-mo\ function.php.
- Teraz dodajmy pole kuponu przy kasie (podsumowanie)
- Przejdź do \wp-content\plugins\woocommerce\templates\checkout\ i skopiuj zamówienie przeglądu pliku.php.
Jak wyświetlić kupony na stronie kasy WooCommerce??
Oto jeden ze sposobów, aby to zrobić:
- W panelu WordPress przejdź do Wygląd i kliknij Dostosuj.
- Spójrz w dół na sekcję Dodatkowe CSS i kliknij na nią.
- W polu tam wklej to: .kasa-woocommerce .woocommerce-form-coupon-toggle display: block;
- Opublikuj swoje zmiany.
Jak przenieść wejście Zastosuj kupon pod zamówieniem na stronie kasy w WooCommerce??
Sztuczka polegająca na przeniesieniu pola kodu kuponu w formularzu kasy polega na utworzeniu modalnego okna dialogowego i umieszczeniu kodu kuponu html w modalnym oknie dialogowym. To modalne okno dialogowe działa niezależnie od formularza zamówienia. W ten sposób zastosuj kupon działa poprawnie zamiast przesyłać formularz kasy.
Jak korzystać z hooków w WooCommerce??
Aby używać haków WooCommerce (lub ogólnie haków WordPress), musisz dodać kod do swojej witryny. Ale znowu, nie musisz edytować samych plików szablonów – możesz dodać ten kod w jednym miejscu. Są dwa miejsca, w których możesz dodać ten kod: Funkcje Twojego motywu potomnego.
Czy w kodach kuponów WooCommerce jest rozróżniana wielkość liter??
Tak, kody kuponów WooCommerce rozróżniają wielkość liter.
Jak utworzyć kod kuponu??
Aby utworzyć kupon, po prostu kliknij WooCommerce > Kupony z pulpitu WordPress. Śmiało i utwórz swój pierwszy kupon, wybierając Dodaj kupon. Zacznij od utworzenia kodu dla kuponu na górze — jest to kod, który klienci zastosują przy kasie, aby uzyskać zniżkę.
Jak wyłączyć kupony w WooCommerce??
Wyłączenie korzystania z kodów kuponów w WooCommerce jest bardzo proste. Przejdź do WooCommerce -> Ustawienia -> Ogólne – > przewiń do sekcji Włącz kupony i odznacz „Włącz korzystanie z kodów kuponów”. Odznaczenie „Włącz korzystanie z kodów kuponów” całkowicie wyłączy korzystanie z kodów kuponów w Twoim sklepie WooCommerce.
Jak zmienić tekst kuponu w WooCommerce??
Pobierz wtyczkę Coupon Codes Renamed i przejdź do WooCommerce -> Ustawienia -> zaawansowane -> Kody kuponów i umieść dowolny tekst, który chciałbyś się pojawić.
Gdzie jest strona kasy w WooCommerce?
Aby to zrobić, na pulpicie WordPress przejdź do WooCommerce > Kasa, a następnie zakładka Rozliczenia, Wysyłka lub Dodatkowe. Zobaczysz tam listę wszystkich pól, które chcesz wyświetlić lub ukryć.
Gdzie są zdefiniowane haki WooCommerce??
Jest teraz w /wp-wp-content/plugins/woocommerce/includes/ i nazywa się wc-template-hooks.php. Polubił 1 osobę.
Jak zmienić haczyk w WooCommerce??
Jeśli chcesz zmienić lub dodać tutaj kod, najpierw musisz wejść do folderu wtyczek. Możesz to zrobić, otwierając woocommerce/szablony/archiwum-produkt. php. Gdy już tam będziesz, musisz sprawdzić, jakie hooki zaimplementowali tutaj autorzy wtyczki.
Czym są haczyki akcji i haki filtrujące?
Istnieją dwa rodzaje haczyków: haczyki akcji i haki filtrujące. Akcja przechwytuje akcje „zahaczaj” i filtry haczyki „zaczepiaj się” filtry. Filtry są przekazywane kodem lub znacznikami przez ich haki filtrów; modyfikują to, co są przekazywane, i muszą zwrócić wynik z powrotem, aby WordPress mógł go wykorzystać w jego regularnym przetwarzaniu.
 Usbforwindows
Usbforwindows