Jak dodać plik JavaScript do WordPressa??
- Zaloguj się do swojej witryny i zainstaluj wtyczkę Headers and Footers.
- Po zainstalowaniu kliknij Aktywuj.
- Zapisz kod JavaScript lub plik w nowym pliku za pomocą . ...
- Prześlij go do swojej witryny do następującego folderu: wp-content/themes/<motyw-który-używasz>/js/
- Gdzie umieścić JavaScript w WordPressie?
- Czy możesz używać JavaScript w WordPress??
- Jak dołączyć pliki JavaScript i CSS do WordPress??
- Jak dodać JavaScript do pojedynczej strony w WordPress??
- Jak nazwać plik CSS w WordPress?
- Jak edytować JavaScript w WordPress??
- Czy muszę uczyć się JavaScript dla WordPress??
- Czy muszę znać JavaScript dla WordPress??
- Jak dodać JavaScript do strony internetowej??
- Jak edytować CSS w WordPressie??
Gdzie umieścić JavaScript w WordPressie?
Dodaj niestandardowy JavaScript do swojej witryny WordPress
- Zaloguj się do swojej witryny WordPress.
- Przejdź do wtyczek > Dodaj nowe.
- Wyszukaj „Skrypty nagłówka i stopki”.
- Kliknij „Zainstaluj teraz” i aktywuj wtyczkę.
Czy możesz używać JavaScript w WordPress??
JavaScript będzie działał z WordPress. W przypadku użycia w plikach szablonów większość JavaScript będzie działać dobrze. Oto kilka wskazówek, jak sprawić, by Twój JavaScript działał w WordPressie.
Jak dołączyć pliki JavaScript i CSS do WordPress??
- W tym główny styl motywu. css. ...
- Korzystanie ze wstępnie zarejestrowanych skryptów. Proszę otworzyć katalog wp-includes/js. ...
- Zależności. ...
- Zapobiegaj buforowaniu plików CSS i JavaScript. ...
- Przenieś jQuery z nagłówka do stopki. ...
- Przekaż parametry PHP do JS. ...
- Wyrejestruj skrypty i arkusze stylów, których nie potrzebujesz. ...
- Jak dodać skrypt tylko na określonych stronach?.
Jak dodać JavaScript do pojedynczej strony w WordPress??
Jak dodać niestandardowy kod JavaScript do określonej strony w WordPress?
- Utwórz pole niestandardowe. Przejdź do ekranu edytora stron i utwórz nowe pole niestandardowe. ...
- Teraz dołącz JS do strony in. Teraz musimy dołączyć JS, który wkleiliśmy w polu niestandardowym. ...
- Dodaj JS do wielu stron. Możemy również dodać JS do wielu stron, wystarczy sprawdzić wiele identyfikatorów postów.
Jak nazwać plik CSS w WordPress?
Otwórz edytor tekstu, utwórz nowy plik tekstowy, zapisz go jako „niestandardowy. css” i prześlij go do folderu css w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/css/) przez FTP. Pobierz funkcje. plik php w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/) przez FTP.
Jak edytować JavaScript w WordPress??
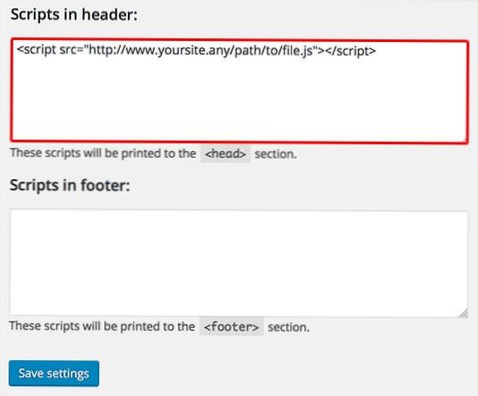
Po zainstalowaniu i aktywacji wtyczki możesz uzyskać dostęp do edytora JavaScript, przechodząc do Ustawienia > Wstaw nagłówki i stopki: pojawią się pola tekstowe, w których można dodać skrypty do nagłówka, treści i stopki witryny. Kiedy skończysz, kliknij przycisk Zapisz.
Czy muszę uczyć się JavaScript dla WordPress??
Motyw WordPress może działać doskonale i działać bardzo dobrze bez użycia JavaScript. Ale jak w większości stron internetowych, w motywach WordPress i rdzeniu samego WordPressa pojawia się coraz więcej JavaScriptu.
Czy muszę znać JavaScript dla WordPress??
Jako programista WordPress nie musisz wiedzieć wszystkiego o JavaScript, po prostu musisz wiedzieć, co jest istotne podczas pracy z WordPress. Przyjrzyjmy się więc, w jaki sposób JavaScript używa WordPressa i jak te dwa elementy współdziałają ze sobą.
Jak dodać JavaScript do strony internetowej??
Dodaj JavaScript do strony internetowej
- 1 | Utwórz plik JavaScript. W Twoim projekcie, w tym samym folderze co Twój indeks. ...
- 2 | Dodaj kod testowy do pliku. W twoim nowym pliku mój-projekt. ...
- 3 | Dodaj plik do swojej strony internetowej. W twoim indeksie. ...
- 4 | Zapisz swoje pliki. ...
- 5 | Otwórz stronę internetową w Google Chrome. ...
- 6 | Otwórz Konsolę programisty.
Jak edytować CSS w WordPressie??
Edycja CSS przez WordPress Customizer
Zaloguj się do swojego backendu WordPress i kliknij Wygląd > Dostosuj, aby otworzyć ekran dostosowywania motywu. Zobaczysz podgląd swojej witryny na żywo z opcjami po lewej stronie umożliwiającymi dostosowanie elementów, takich jak kolory, menu lub inne widżety.
 Usbforwindows
Usbforwindows