Strona wp_register_script() Codex dosłownie mówi: Bezpieczny sposób rejestrowania skryptów java w WordPress do późniejszego wykorzystania z wp_enqueue_script() . Oznacza to, że jeśli chcesz zarejestrować swoje skrypty, ale nie ładować ich bezpośrednio na swoich stronach, możesz zarejestrować pliki raz, a następnie załadować je, gdy ich potrzebujesz.
- Co to jest Wp_register_script?
- Jaki jest pożytek z Wp_enqueue_script?
- Co to jest skrypt w kolejce?
- Jak umieścić skrypt w kolejce w WordPressie??
- Co to znaczy kolejkować style i skrypty w WordPressie?
- Co to jest Wp_enqueue_script w WordPressie?
- Nie jest zdefiniowany WordPress?
- Jak nazwać plik CSS w WordPress?
- Jak umieszczać obrazy w kolejce w WordPressie? ?????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????
- Co oznacza kolejka?
- Jak umieścić skrypt w kolejce w motywie potomnym??
- Jak usunąć z kolejki skrypt wtyczki??
Co to jest Wp_register_script?
wp_register_script oznacza, natychmiast zarejestruj plik. wp_register_script rejestruje skrypt do późniejszego umieszczenia w kolejce za pomocą funkcji wp_enqueue_script(). wp_enqueue_script() rejestruje skrypt, jeśli podano $src (NIE nadpisuje) i umieszcza go w kolejce.
Jaki jest pożytek z Wp_enqueue_script?
Funkcja wp_enqueue_script to najlepsze rozwiązanie do ładowania plików JavaScript do witryny WordPress. Jeśli tworzysz motyw wykorzystujący JavaScript lub biblioteki JavaScript, funkcja wp_enqueue_script jest dobrym rozwiązaniem.
Co to jest skrypt w kolejce?
Podczas umieszczania w kolejce skryptu lub arkusza stylów WordPress tworzy uchwyt i ścieżkę, aby znaleźć plik i wszelkie jego zależności (takie jak jQuery), a następnie użyjesz zaczepu, który wstawi twoje skrypty i arkusze stylów.
Jak umieścić skrypt w kolejce w WordPressie??
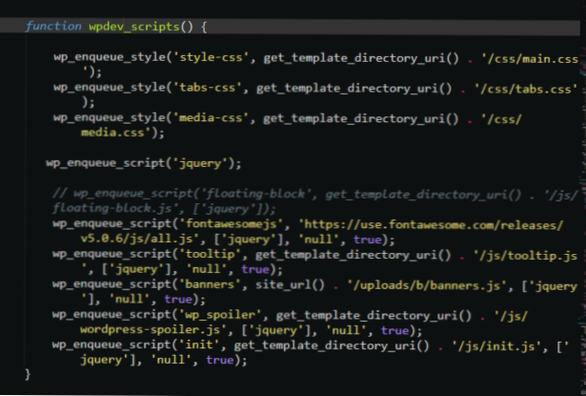
Aby umieścić skrypty i style w kolejce w interfejsie użytkownika, musisz użyć haka wp_enqueue_scripts. W ramach podpiętej funkcji możesz użyć funkcji wp_register_script() , wp_enqueue_script() , wp_register_style() i wp_enqueue_style().
Co to znaczy kolejkować style i skrypty w WordPressie?
Enqueue oznacza dodanie (element danych oczekujących na przetworzenie) do kolejki takich elementów. Możesz dowiedzieć się więcej o funkcji na stronie WP: http://codex.wordpress.org/Function_Reference/wp_enqueue_style. ale tak naprawdę jest to po prostu bezpieczny sposób na dodanie/umieszczanie w kolejce pliku stylu CSS do strony generowanej przez Wordpress.
Co to jest Wp_enqueue_script w WordPressie?
W skrócie, wp_enqueue_script() to funkcja, która mówi WordPressowi, aby „dodał” — w kolejce — nowy plik JavaScript do dodania do WordPressa.
Nie jest zdefiniowany WordPress?
Istnieje kilka typowych przyczyn wystąpienia błędu „jquery nie jest zdefiniowany” w WordPress. Oto one: Jedna z Twoich wtyczek jest w konflikcie z innymi wtyczkami, zwłaszcza ze starszymi. JavaScript uruchamia się, zanim strona zostanie w pełni załadowana z kolei przed pełnym załadowaniem jQuery.
Jak nazwać plik CSS w WordPress?
Otwórz edytor tekstu, utwórz nowy plik tekstowy, zapisz go jako „niestandardowy. css” i prześlij go do folderu css w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/css/) przez FTP. Pobierz funkcje. plik php w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/) przez FTP.
Jak umieszczać obrazy w kolejce w WordPressie? ?????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????
1: Najpierw dołączyłem plik js do moich wtyczek php-file: function nazwa_motywu_skrypty() wp_enqueue_script( 'nazwa-skryptu', get_template_directory_uri() . '/js/przykład. js'); add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );
Co oznacza kolejka?
enqueue: umieścić coś w kolejce; dodać element do końca kolejki; dequeue wyjąć coś z kolejki; usunąć pierwszy dostępny element z czoła kolejki.
Jak umieścić skrypt w kolejce w motywie potomnym??
is_admin()) wp_enqueue_style('hamburger', get_stylesheet_directory_uri() . "/css/główny. css", '', '', 'all'); add_action('wp_enqueue_scripts', 'NovelLite_child_add_stylesheet'); function NovelLite_child_wp_enqueue_scripts() wp_enqueue_script('hamburger', get_stylesheet_directory_uri) . "/js/hamburger-menu.
Jak usunąć z kolejki skrypt wtyczki??
Ułóż kolejkę & Skrypty w kolejce
- Utwórz motyw potomny, jeśli jeszcze nie istnieje (utworzenie motywu potomnego zapobiegnie nadpisaniu pracy przez aktualizacje motywu)
- W funkcjach motywu potomnego. ...
- aby usunąć z kolejki arkusz stylów, użyj wp_dequeue_style plus nazwa obsługi w cudzysłowie.
- aby usunąć z kolejki JavaScript, użyj wp_dequeue_script plus nazwa obsługi w cudzysłowie.
 Usbforwindows
Usbforwindows