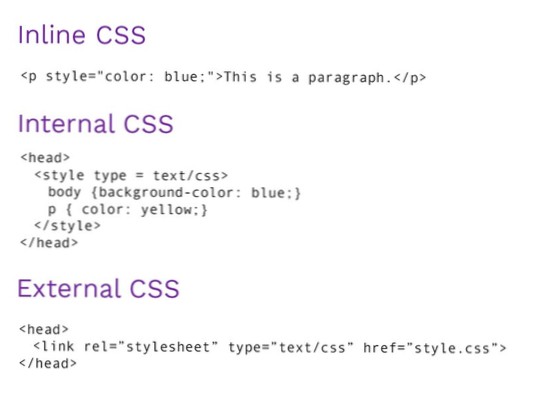
CSS można dodać do dokumentów HTML na 3 sposoby:
- Inline - za pomocą atrybutu style wewnątrz elementów HTML.
- Wewnętrzny - za pomocą a <styl> element w <głowa> Sekcja.
- Zewnętrzny - za pomocą a <połączyć> element do linku do zewnętrznego pliku CSS.
- Co to jest atrybut stylu?
- Co to jest styl wbudowanyline?
- Czy powinienem używać stylów wbudowanych??
- Jakie są atrybuty tagu stylu??
- Jaki jest cel atrybutu stylu??
- Jak dodać atrybut stylu??
- Do czego służy styl wbudowany??
- Czy style inline są szybsze??
- Na co wpływają style inline?
- Dlaczego style inline są złe?
- Dlaczego style inline źle reagują?
- Jak uniknąć stylu inline w reakcji??
Co to jest atrybut stylu?
Atrybut style określa styl wbudowany dla elementu. Atrybut style zastąpi każdy ustawiony globalnie styl, np.sol. style określone w <styl> tagu lub w zewnętrznym arkuszu stylów.
Co to jest styl wbudowanyline?
Style wbudowane są używane do stosowania unikalnych reguł stylów do elementu poprzez umieszczenie reguł CSS bezpośrednio w tagu początkowym. Można go dołączyć do elementu za pomocą atrybutu stylu. Atrybut style zawiera serię par właściwości i wartości CSS.
Czy powinienem używać stylów wbudowanych??
Style wbudowane nie są najlepszą praktyką
Style wpływają tylko na poszczególne, indywidualne elementy, do których są stosowane; chociaż takie podejście może zapewnić bardziej szczegółową kontrolę, utrudnia również inne aspekty projektowania i rozwoju, takie jak spójność.
Jakie są atrybuty tagu stylu??
Atrybuty
| Atrybut | Wartość | Opis |
|---|---|---|
| głoska bezdźwięczna | media_query | Określa, dla jakiego nośnika/urządzenia zoptymalizowany jest zasób multimedialny |
| rodzaj | tekst/css | Określa typ nośnika <styl> etykietka |
Jaki jest cel atrybutu stylu??
Definicja i użycie
Atrybut style określa styl wbudowany dla elementu. Atrybut style zastąpi każdy ustawiony globalnie styl, np.sol. style określone w <styl> tagu lub w zewnętrznym arkuszu stylów. Atrybut style może być użyty na dowolnym elemencie HTML (będzie walidował na dowolnym elemencie HTML).
Jak dodać atrybut stylu??
CSS można dodać do dokumentów HTML na 3 sposoby:
- Inline - za pomocą atrybutu style wewnątrz elementów HTML.
- Wewnętrzny - za pomocą a <styl> element w <głowa> Sekcja.
- Zewnętrzny - za pomocą a <połączyć> element do linku do zewnętrznego pliku CSS.
Do czego służy styl wbudowany??
Styl wbudowany może być użyty do zastosowania unikalnego stylu dla pojedynczego elementu. Aby użyć stylów wbudowanych, dodaj atrybut style do odpowiedniego elementu. Atrybut style może zawierać dowolną właściwość CSS.
Czy style inline są szybsze??
Inline CSS oznacza, że CSS jest ładowany w <głowa> tag HTML witryny. Jest to szybsze niż konieczność pobierania plików CSS bezpośrednio z serwera przez odwiedzającego; jednak, jeśli cały CSS witryny jest wyświetlany w trybie inline, może to spowolnić czas ładowania całej witryny.
Na co wpływają style inline?
Style wbudowane będą miały wpływ na konkretny element HTML, w którym dodasz atrybut style z wartościami właściwości CSS. W powyższym przykładzie pierwszy akapit będzie stylizowany na kolor czerwony w rozmiarze czcionki 20px. Atrybuty mają zastosowanie tylko do pierwszego akapitu, a nie do całego kodu.
Dlaczego style inline są złe?
Stanowi to jednak potencjalny problem z utrzymaniem, ponieważ HTML i powiązane style są ze sobą ściśle powiązane. Może to utrudnić dzielenie pracy między różnymi członkami zespołu i może nadwyrężyć plik HTML.
Dlaczego style inline źle reagują?
Style wbudowane są uważane za złe, ponieważ style wbudowane mają zastosowanie tylko do tego konkretnego elementu. Jeśli chcesz odtworzyć ten sam styl, na przykład przycisk główny, musisz skopiować i wkleić z jednej części aplikacji do drugiej.
Jak uniknąć stylu inline w reakcji??
Na górze mojego komponentu funkcjonalnego ustawione są te wartości, które nie są używane tylko w stylach, a to mnie niepokoi: const testWidth = 100; const testHeight = 100; Niektóre z tych zmiennych używam w swoich stylach...
 Usbforwindows
Usbforwindows