- Dlaczego mój niestandardowy CSS nie działa??
- Dlaczego mój CSS WordPress nie działa??
- Jak nadpisać styl CSS w WordPressie??
- Czy WordPress współpracuje z CSS??
- Skąd mam wiedzieć, czy zastosowano CSS??
- Dlaczego moje zmiany CSS nie odzwierciedlają??
- Jak dodać dodatkowy CSS w WordPressie??
- Jak nazwać plik CSS w WordPress?
- Jak edytować CSS w WordPressie??
- Jak nadpisać CSS woocommerce??
- Jak nadpisać wtyczkę WordPress??
- Jak wyłączyć klasy CSS w WordPressie??
Dlaczego mój niestandardowy CSS nie działa??
Buforowanie przeglądarki
Często nie widzisz swoich niestandardowych stylów w witrynie, ponieważ przeglądarka lub inny system przechowuje w pamięci podręcznej starszą wersję witryny. Oto samouczek, który przeprowadzi Cię przez wszystkie główne kroki, aby wyczyścić pamięć podręczną witryny i wtyczek. Każda przeglądarka będzie przechowywać własną pamięć podręczną odwiedzanych witryn.
Dlaczego mój CSS WordPress nie działa??
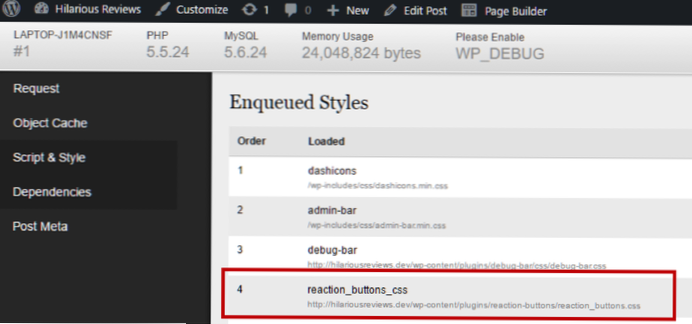
wp_enqueue_style( 'całkowity-dziecko-css', ... Oto sztuczka: Upewnij się, że motyw potomny jest RÓWNIEŻ zależny od arkusza stylów przycisków reakcji. Wszystko, co musimy zrobić, to znaleźć „uchwyt” tego arkusza stylów i dodać go do naszej tablicy zależności. Niestety WordPress nie ułatwia odnalezienia uchwytu arkuszy stylów.
Jak nadpisać styl CSS w WordPressie??
Ze swojego zaplecza WordPress: przejdź do: Nazwa motywu GK –> Opcje szablonów –> Zaawansowane -> Użyj nadpisania. plik css [Enabled] + kliknij przycisk Zapisz zmiany. Umożliwia to nadpisanie. plik css do użytku, więc wszelkie zmiany dodane do pliku zostaną zastosowane w Twojej witrynie, w razie potrzeby zastępując wszelkie istniejące reguły.
Czy WordPress współpracuje z CSS??
CSS lub Cascading Style Sheets to język arkuszy stylów używany do definiowania wyglądu i formatowania dokumentów HTML. Motywy WordPress używają CSS i HTML do wyprowadzania danych generowanych przez WordPress. Każdy motyw WordPress zawiera styl. ... CSS jest bardzo prosty w użyciu i łatwy do nauczenia.
Skąd mam wiedzieć, czy zastosowano CSS??
1. Zakładka audytu: > Kliknij prawym przyciskiem myszy + Sprawdź element na stronie, znajdź zakładkę „Audyt” i uruchom audyt, upewniając się, że zaznaczona jest „Wydajność strony internetowej”. Zawiera listę wszystkich nieużywanych tagów CSS - patrz obrazek poniżej.
Dlaczego moje zmiany CSS nie odzwierciedlają??
Jeśli zmiany wprowadzone w plikach CSS nie są odzwierciedlone w Twojej przeglądarce, prawdopodobnie jest to problem z pamięcią podręczną przeglądarki. ... Nie działa czyszczenie pamięci podręcznej witryny, nie działa czyszczenie historii Chrome. W Chrome jest opcja twardego przeładowania i czyszczenia pamięci podręcznej. Aby to zrobić, otwórz programistę przeglądarki Chrome (F12).
Jak dodać dodatkowy CSS w WordPressie??
Metoda 1: Dodawanie niestandardowego kodu CSS za pomocą narzędzia do dostosowywania motywów
Spowoduje to uruchomienie interfejsu dostosowywania motywów WordPress. Zobaczysz podgląd na żywo swojej witryny z kilkoma opcjami w lewym okienku. Kliknij kartę Dodatkowe CSS w lewym panelu. Karta przesunie się, pokazując proste pole, w którym możesz dodać swój niestandardowy CSS.
Jak nazwać plik CSS w WordPress?
Otwórz edytor tekstu, utwórz nowy plik tekstowy, zapisz go jako „niestandardowy. css” i prześlij go do folderu css w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/css/) przez FTP. Pobierz funkcje. plik php w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/) przez FTP.
Jak edytować CSS w WordPressie??
Edycja CSS przez WordPress Customizer
Zaloguj się do swojego backendu WordPress i kliknij Wygląd > Dostosuj, aby otworzyć ekran dostosowywania motywu. Zobaczysz podgląd swojej witryny na żywo z opcjami po lewej stronie umożliwiającymi dostosowanie elementów, takich jak kolory, menu lub inne widżety.
Jak nadpisać CSS woocommerce??
Możesz nadpisać woocommerce. CSS z niestandardowym. plik css, który może znajdować się w domyślnym motywie wordpress lub w motywie potomnym. Możesz także wrócić do domyślnego woocommerce.
Jak nadpisać wtyczkę WordPress??
Nie możesz naprawdę „zastąpić” funkcji. Jeśli funkcja jest zdefiniowana, nie możesz jej przedefiniować ani zmienić. Najlepszą opcją jest utworzenie kopii wtyczki i bezpośrednia zmiana funkcji. Oczywiście będziesz musiał to powtarzać za każdym razem, gdy wtyczka zostanie zaktualizowana.
Jak wyłączyć klasy CSS w WordPressie??
wyłącz na telefonie komórkowym z klasą css
- W backendzie WordPress przejdź do Ustawień > Animuj to! > Niestandardowe pole CSS.
- Wklej poniższe i zapisz: @media only screen i (max-width: 767px) .pauza-animacja-mobilna animacja: brak ! ważny;
- Teraz dodaj klasę pause-animation-mobile do elementów, które chcesz wstrzymać na urządzeniach mobilnych.
 Usbforwindows
Usbforwindows