- Jak pozbyć się przestrzeni bocznej w WordPressie?
- Jak usunąć puste miejsce ze strony internetowej??
- Jak pozbyć się spacji po prawej stronie w HTML??
- Jak usunąć spację pod moim nagłówkiem??
- Jak usunąć miejsce w Elementorze?
- Jak pozbyć się spacji pod stopką w WordPressie??
- Dlaczego między divami jest spacja??
- Jak pozbyć się domyślnych marginesów przeglądarki??
- Jak pozbyć się białego miejsca na górze mojej strony??
- Jak usunąć spacje między obramowaniem a tekstem??
- Jak pozbyć się dodatkowego dopełnienia w CSS??
Jak pozbyć się bocznej przestrzeni w WordPressie?
Jak usunąć pasek boczny w WordPressie
- Zaloguj się do swojego pulpitu WordPress.
- Przejdź do wyglądu > Widgety po lewej stronie deski rozdzielczej.
- Znajdź obszar paska bocznego.
- Rozwiń sekcję widżetów, klikając strzałkę w dół.
- Następnie kliknij Usuń.
- Powtarzaj te kroki, aż usuniesz wszystkie widżety w obszarze paska bocznego.
Jak usunąć puste miejsce ze strony internetowej??
Strona html jest pokazana tutaj w IE7. Ten odstęp istnieje z powodu domyślnego marginesu elementu body. Z tego powodu możemy usunąć odstępy ustawiając margines elementu body na 0. Odbywa się to w stylu-test-2.
Jak pozbyć się spacji po prawej stronie w HTML??
„jak usunąć białe znaki w prawej części strony” Kod Odpowiedź
- html, ciało
- margines:0;
- dopełnienie:0;
- przepełnienie-x:ukryty;
Jak usunąć spację pod moim nagłówkiem??
Jak usunąć spację między nagłówkiem w dokumencie programu Word?
- Umieść kursor na końcu nagłówka w dokumencie.
- Kliknij „Plik” w górnym menu, a następnie wybierz „Ustawienia strony."
- Wybierz zakładkę „Marginesy” w oknie właściwości Ustawienia strony.
- Zmniejsz wartość „Top Margin” we właściwościach Margins. ...
- Kliknij „OK”, aby ustawić marginesy.
Jak usunąć miejsce w Elementorze?
Usuwanie przestrzeni między elementami
- W lewym menu pulpitu WordPress przejdź do Elementora > Ustawienia.
- Na karcie Styl znajdź opcję Odstęp między widżetami i ustaw preferowaną wartość odstępu między elementami (jednostka: px). Na przykład, jeśli chcesz całkowicie usunąć domyślną spację między widżetami, po prostu ustaw wartość na 0;
- Zapisz zmiany.
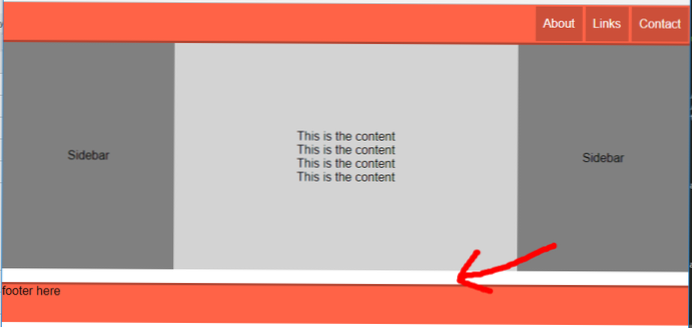
Jak pozbyć się spacji pod stopką w WordPressie??
Rozwiązaniem było przejście do strony stopki i kliknięcie edytuj za pomocą elementu, a następnie kliknięcie wszystkich sekcji w mojej stopce i w układzie pod sekcją edycji znajdź opcję o nazwie przepełnienie, a następnie z rozwijanego menu wybierz jako ukryte powtórzenie dla wszystkich sekcji w stopce i kliknij uaktualnij po zakończeniu.
Dlaczego między divami jest spacja??
Dostajesz tam białe znaki, ponieważ masz białe znaki pomiędzy divami. Spacja między elementami wbudowanymi jest interpretowana jako spacja. Jest to jednak zły sposób na robienie tego, co chcesz robić. Powinieneś unosić elementy, jeśli chcesz to zrobić.
Jak pozbyć się domyślnych marginesów przeglądarki??
Znajdź i napraw problemy z dostępnością sieci z łatwością za pomocą ax DevTools Pro. Wypróbuj za darmo! Ta technika stała się ostatnio bardzo popularna i nie bez powodu. Usuwa wszystkie domyślne marginesy i dopełnienie dla każdego obiektu na stronie, bez blokad, niezależnie od przeglądarki.
Jak pozbyć się białej przestrzeni na górze mojej strony??
Przejdź do głównego arkusza stylów CSS i spójrz na selektor „#wrapper”. Jeśli nie zawiera jeszcze „clear: both;” wewnątrz, dodaj tę właściwość. To usunie pływaki i powinno naprawić tę białą przestrzeń u góry ekranu.
Jak usunąć spacje między obramowaniem a tekstem??
Kiedy używasz CSS, aby umieścić obramowanie na swoim <ten> i <td> tagi, zauważysz, że między nimi jest odstęp. W dawnych czasach usuwałbyś tę spację za pomocą przestarzałego atrybutu cellpacing. Obecnie robi się to za pomocą właściwości CSS border-collapse.
Jak pozbyć się dodatkowego dopełnienia w CSS??
Prosta czcionka o rozmiarze:0 do elementu nadrzędnego będzie działać. Możesz rozwiązać ten problem za pomocą HTML w następujący sposób: Możesz rozwiązać ten problem za pomocą CSS w następujący sposób: Ustaw atrybut font-size: 0 na rodzicu, i.mi.
 Usbforwindows
Usbforwindows