- Jak korzystać z gotowego dokumentu w JavaScript??
- Dlaczego gotowy nie działa?
- Jak załadować skrypt po załadowaniu strony??
- Jaka jest różnica między dokumentem gotowy () a załadowaniem okna ()?
- Skąd mam wiedzieć, czy mój dokument jest gotowy??
- Co robi $( dokument gotowy ()?
- Jak wyświetlić alerty po załadowaniu strony??
- Jak uruchomić skrypt po wszystkich innych skryptach??
- Jaka jest poprawna składnia JavaScript do napisania Hello World??
- Czy możemy mieć wiele gotowych dokumentów () funkcji na tej samej stronie??
- Jak działa dokument gotowy??
- Co to jest $( dokument .gotowe () i $( okno .załaduj () w jQuery?
Jak korzystać z gotowego dokumentu w JavaScript??
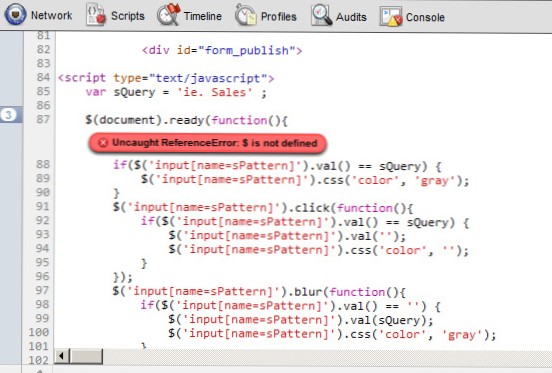
$( dokument ). gotowy()
ready() będzie działać tylko wtedy, gdy strona Document Object Model (DOM) będzie gotowa do wykonania kodu JavaScript. Kod zawarty wewnątrz $( okno ). on( "załaduj", funkcja() ... ) uruchomi się, gdy cała strona (obrazy lub elementy iframe), a nie tylko DOM, będzie gotowa. // $( dokument ).
Dlaczego gotowy nie działa?
Jeśli Twoje dziecko ma problemy z lekcjami iReady w czytaniu, które się nie ładują, musisz zresetować Chromebooka. Przytrzymaj przycisk zasilania przez co najmniej 10 sekund, aż się wyłączy. Odczekaj co najmniej 30 sekund, a następnie ponownie włącz Chromebooka.
Jak załadować skrypt po załadowaniu strony??
Po prostu zdefiniuj <body onload="funkcja()"> który zostanie wywołany po załadowaniu strony. Twój kod w skrypcie jest zamknięty przez aFunction() . Ten kod działa dobrze.
Jaka jest różnica między dokumentem gotowy () a załadowaniem okna ()?
$(dokument). ready() to zdarzenie jQuery, które występuje, gdy dokument HTML został w pełni załadowany, a okno. Zdarzenie onload występuje później, gdy wszystko, w tym obrazy na załadowanej stronie. ... onload jest czystym zdarzeniem javascript w DOM, podczas gdy $(document).
Skąd mam wiedzieć, czy mój dokument jest gotowy??
W wielu przeglądarkach można sprawdzić, czy dokument został załadowany w czystym JavaScript, używając readyState . Możesz wykryć, kiedy dokument jest gotowy… let stateCheck = setInterval(() => jeśli (dokument. readyState === 'kompletne') clearInterval(stateCheck); // dokument gotowy , 100);
Co robi $( dokument gotowy ()?
Metoda ready() służy do udostępnienia funkcji po załadowaniu dokumentu. Jakikolwiek kod napiszesz w $(document ). Metoda ready() zostanie uruchomiona, gdy DOM strony będzie gotowy do wykonania kodu JavaScript.
Jak wyświetlić alerty po załadowaniu strony??
Alert JavaScript: po załadowaniu strony
Jeśli wolisz, aby cała strona była widoczna, gdy użytkownik czyta komunikat w oknie alertu, użyj zdarzenia onLoad. Aby to zrobić, umieść funkcję w polu dokumentu <głowa> , następnie uruchom go za pomocą atrybutu onLoad w dokumencie in <ciało> etykietka.
Jak uruchomić skrypt po wszystkich innych skryptach??
Możesz użyć $(okna). zdarzenie load() dla twojego kodu, ponieważ dzieje się to po całkowitym załadowaniu strony i całym kodzie w różnych $(document). Programy obsługi ready() zakończyły działanie.
Jaka jest poprawna składnia JavaScript do napisania Hello World??
dokument. write("Hello World") to poprawna składnia do pisania czegokolwiek wewnątrz funkcji JavaScript.
Czy możemy mieć wiele gotowych dokumentów () funkcji na tej samej stronie??
Gotowa funkcja na stronie? Czy możemy dodać więcej niż jeden „dokument”. Gotowa funkcja na stronie? Tak, możemy to zrobić tak, jak w poniższym przykładzie, zarówno $(document).
Jak działa dokument gotowy??
Funkcja gotowości dokumentu jQuery jest wykonywana po całkowitym załadowaniu DOM (Document Object Model) w przeglądarce. jQuery document ready służy do inicjalizacji kodu jQuery/JavaScript po przygotowaniu DOM i jest używany najczęściej podczas pracy z jQuery.
Co to jest $( dokument .gotowe () i $( okno .załaduj () w jQuery?
$(dokument). ready to zdarzenie jQuery, które jest uruchamiane po załadowaniu DOM, więc jest uruchamiane, gdy struktura dokumentu jest gotowa. $(okno). zdarzenie load jest uruchamiane po załadowaniu całej zawartości, np. strona zawiera obrazy, css itp.
 Usbforwindows
Usbforwindows