- Jak ręcznie dodać schemat??
- Jak dodać znacznik schematu?
- Jak dodać znacznik schematu do WordPressa bez wtyczek??
- Jak ręcznie dodać znacznik schematu w WordPress??
- Gdzie umieścić schemat?
- Ile jest rodzajów znaczników schematu?
- Jakie są przykłady schematów?
- Do czego służą znaczniki schematu?
- Co to jest format JSON-LD?
- Czy Yoast robi schemat??
- Jak stworzyć schemat??
- Jak dodać schemat FAQ w WordPress bez wtyczki??
Jak ręcznie dodać schemat??
Ręczne dodawanie znaczników mikrodanych do usługi
Kliknij typ danych na liście Typy danych obsługiwane przez pomocnika znaczników. Następnie kliknij link do schematu.dokumentacja referencyjna organizacji dla typu danych. Znajdź nazwę właściwości dla dodatkowych danych, które chcesz oznaczyć.
Jak dodać znacznik schematu?
Jak zaimplementować znaczniki schematu w mojej witrynie??
- Przejdź do pomocy Google Structure Data Markup Helper.
- Wybierz typ danych, które planujesz oznaczyć.
- Wklej adres URL strony lub artykułu, który chcesz oznaczyć.
- Zaznacz i wybierz typ elementów do oznaczenia.
- Kontynuuj dodawanie elementów znaczników. ...
- Utwórz kod HTML.
Jak dodać znacznik schematu do WordPressa bez wtyczek??
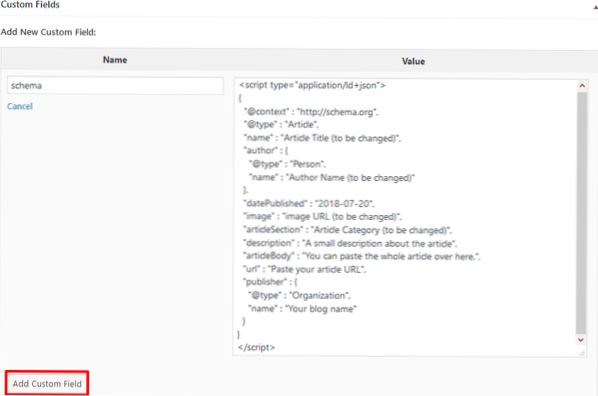
Krok 1: W panelu WordPress, przejdź do dowolnego postu lub strony, do której chcesz dodać schemat. Upewnij się, że pola niestandardowe są zaznaczone w opcjach ekranu na górze. Krok 2: W tym kroku zamierzam utworzyć kod znaczników schematu za pomocą Google Structured Data Markup Helper. Postępuj zgodnie z filmem, aby zakończyć ten proces.
Jak ręcznie dodać znacznik schematu w WordPress??
Zainstaluj go w zwykły sposób, przechodząc do Wtyczki > Dodaj nowy i wyszukuję schemat. Kliknij Zainstaluj, a następnie Aktywuj. Po zainstalowaniu i aktywacji wtyczki przejdź do Schemat > Ustawienia, aby rozpocząć dodawanie znaczników schematu do swojej witryny.
Gdzie umieścić schemat?
Możesz umieścić to w nagłówku, możesz umieścić to w stopce, możesz umieścić to bezpośrednio w kodzie HTML i ciele. Naprawdę po prostu musi wejść na tę stronę i oczywiście nie powinno niczego zepsuć. Jeśli chcesz być naprawdę czysty. Polecam umieścić go jak najwyżej na stronie.
Ile jest rodzajów znaczników schematu?
Najpopularniejsze wyszukiwarki obsługują trzy typy formatów znaczników schematu: JSON-LD. Mikrodane. RDFa.
Jakie są przykłady schematów?
Schematy reprezentują sposoby przywoływania cech określonych wydarzeń lub obiektów, określone przez własną wiedzę i pochodzenie kulturowo-polityczne. Przykłady schematów obejmują rubryki, postrzegane role społeczne, stereotypy i światopoglądy.
Do czego służą znaczniki schematu?
Znacznik schematu ( schemat.org) to słownictwo danych strukturalnych, które pomaga wyszukiwarkom lepiej zrozumieć informacje w Twojej witrynie i wyświetlać wyniki z elementami rozszerzonymi. Te znaczniki pozwalają wyszukiwarkom zobaczyć znaczenie i relacje za podmiotami wymienionymi w Twojej witrynie.
Co to jest format JSON-LD?
JSON-LD to lekki format połączonych danych. ... Opiera się na cieszącym się już powodzeniem formacie JSON i zapewnia sposób na wspomaganie współdziałania danych JSON w skali sieciowej. JSON-LD to idealny format danych dla środowisk programistycznych, usług internetowych REST i nieustrukturyzowanych baz danych, takich jak Apache CouchDB i MongoDB.
Czy Yoast robi schemat??
Wtyczka Yoast SEO WooCommerce wyświetla schemat produktu, aby Twoje produkty były wyróżnione w wyszukiwaniu. Yoast SEO używa JSON-LD, aby dodać schemat.informacje org o wyszukiwaniu w witrynie, nazwa witryny, logo, obrazy, artykuły, profile społecznościowe i wiele innych informacji na stronach internetowych.
Jak stworzyć schemat??
Generator JSON-LD aplikacji schematu
Aby użyć, wybierz jeden z ośmiu typów potomnych lub użyj listy rozwijanej, aby wybrać jeden z setek typów nadrzędnych. Po wprowadzeniu żądanych informacji po prostu skopiuj i wklej kod do swojej witryny. Ale nie zapomnij najpierw sprawdzić swojej pracy w Narzędziu do testowania uporządkowanych danych firmy Google.
Jak dodać schemat FAQ w WordPress bez wtyczki??
Dodawanie schematu FAQ w WordPress bez wtyczki
- Wygeneruj kod schematu FAQ, jak wyjaśniono w nagłówku Jak dodać schemat FAQ do strony internetowej.
- Przejdź do postu lub strony, w której chcesz dodać schemat FAQ.
- Wklej wygenerowany kod schematu FAQ pod treścią posta/strony. ...
- Kliknij Aktualizuj/Opublikuj, aby zapisać zmiany.
 Usbforwindows
Usbforwindows



![Tworzenie kategorii, stron i postów na Dashboardzie [zamknięte]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)