- Jak dodać niesamowitą czcionkę do mojego motywu WordPress??
- Jak dodać niesamowitą czcionkę do mojego projektu??
- Jak używać Font Awesome lokalnie??
- Jak korzystać z pobranej czcionki niesamowitej?
- Gdzie umieścić ikony Font Awesome?
- Jak połączyć Font Awesome??
- Czy możesz pobrać niesamowite ikony czcionek??
- Jak zmienić kolor niesamowitych ikon czcionek?
- Dlaczego Font Awesome nie działa??
- Czy bootstrap zawiera niesamowitą czcionkę??
- Czy mogę używać czcionki niesamowitej w trybie offline??
- Jak korzystać z ikon Font Awesome 5??
Jak dodać niesamowitą czcionkę do mojego motywu WordPress??
Jak ręcznie dodać niesamowite ikony czcionek do WordPressa?
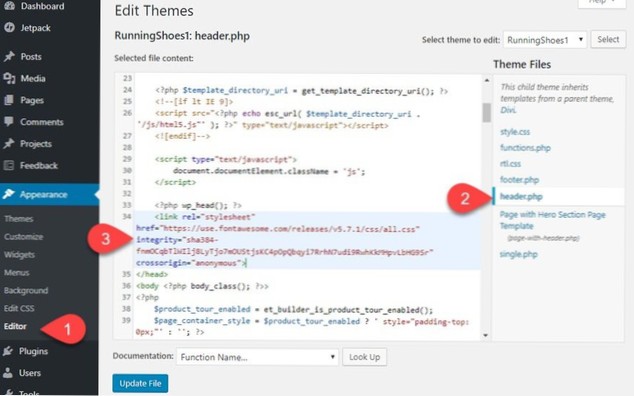
- Krok 1: Umieść w kolejce niesamowity arkusz stylów w motywie WordPress.
- Krok 2: Wstaw niesamowite ikony czcionek.
- Krok 1: Zainstaluj i aktywuj wtyczkę.
- Krok 2: Wstaw niesamowite ikony czcionek.
- Zmień rozmiar wspaniałych ikon czcionek.
- Niesamowite ikony obracania czcionek.
Jak dodać niesamowitą czcionkę do mojego projektu??
PRO: Niestandardowe MNIEJ
- Skopiuj katalog font-awesome do swojego projektu.
- Otwórz bootstrap/bootstrap projektu.mniej i wymień. @importuj „sprites.mniej"; ...
- Otwórz niesamowite czcionki/zmienne w swoim projekcie. ...
- Ponownie skompiluj LESS, jeśli używasz statycznego kompilatora. ...
- Zapoznaj się z przykładami, aby zacząć korzystać z Font Awesome!
Jak używać Font Awesome lokalnie??
8 odpowiedzi
- Pobierz pakiet fontawesome z ich strony internetowej.
- Wyodrębnij paczkę, w której znajdziesz fontawesome. plik css.
- Skopiuj ten plik do swojego katalogu css.
- skopiuj wszystkie pliki czcionek z wyodrębnionego pakietu fontawesome do folderu czcionek.
- Na koniec dodaj fontawesome.
Jak korzystać z pobranej czcionki niesamowitej?
Korzystanie z czcionek internetowych z CSS
Skopiuj cały folder /webfonts i /css/all. css do katalogu zasobów statycznych projektu (lub gdziekolwiek wolisz zachować zasoby front-end lub rzeczy dostawców). Dodaj odwołanie do skopiowanego /css/all. plik css do <głowa> każdego szablonu lub strony, na której chcesz użyć Font Awesome.
Gdzie umieścić ikony Font Awesome?
Możesz umieścić ikony Font Awesome w dowolnym miejscu, używając przedrostka stylu i nazwy ikony icon. Staraliśmy się, aby ikony nabrały cech i naturalnie pojawiały się obok tekstu.
Jak połączyć Font Awesome??
Ściągnij & Dostosuj łatwe
- Skopiuj cały katalog font-awesome do swojego projektu.
- w <głowa> swojego html, odnieś lokalizację do swojej czcionki-awesome. min. css. <link rel="arkusz stylów" href="ścieżka/do/niesamowita czcionka/css/niesamowita czcionka.min.CSS">
- Zapoznaj się z przykładami, aby zacząć korzystać z Font Awesome!
Czy możesz pobrać niesamowite ikony czcionek??
Kto może pobierać? Kilka arkuszy ikon i ilustracji Font Awesome gotowych do kredek, kreatywności i kolorowania - idealne dla dzieci i dzieci w sercu.
Jak zmienić kolor niesamowitych ikon czcionek?
Aby zmienić kolor ikon, po prostu dodaj lub zmień właściwość „color” w CSS. Aby zmienić kolor ikon na czerwony w powyższym przykładzie, dodaj „kolor:czerwony” do .
Dlaczego Font Awesome nie działa??
Upewnij się, że korzystasz z najnowszych i najlepszych, aktualizując odniesienie do kodu CDN, aktualizując pakiet Font Awesome za pomocą npm lub pobierając nową kopię Font Awesome. Możesz sprawdzić wersję, do której ikona została dodana na jej stronie szczegółów (e.sol. kółko pytań zostało dodane w wersji 1, ale ostatnio zaktualizowane w 5.0. 0).
Czy bootstrap zawiera niesamowitą czcionkę??
Używanie czcionek Awesome w Bootstrap
Jedną z najpopularniejszych i wysoce kompatybilnych zewnętrznych bibliotek ikon dla Bootstrap jest Font Awesome. Zapewnia ponad 675 ikon, które są dostępne w formacie SVG, PNG, a także w formacie czcionek internetowych dla lepszej użyteczności i skalowalności.
Czy mogę używać czcionki niesamowitej w trybie offline??
Przejdź na oficjalną stronę czcionki awesome i pobierz darmowy plik zip, rozpakuj go i połącz ze swoją stroną, gotowe..! Aby móc używać czcionek awesome offline, musisz ręcznie pobrać ikony na swój komputer lokalny.
Jak korzystać z ikon Font Awesome 5??
Aby korzystać z bezpłatnych ikon Font Awesome 5, możesz pobrać bibliotekę Font Awesome lub założyć konto w Font Awesome i uzyskać kod (nazywany KIT CODE), który będzie używany podczas dodawania Font Awesome do swojej sieci strona.
 Usbforwindows
Usbforwindows