- Jak włączyć przycisk wyłączonej podpowiedzi??
- Jak wyłączyć podpowiedź??
- Jak usunąć podpowiedź z WordPressa??
- Jak włączyć podpowiedź w HTML??
- Jak włączyć podpowiedź Bootstrap??
- Co to jest podpowiedź w angular?
- Jak usunąć podpowiedź interfejsu użytkownika??
- Jak ukryć domyślną etykietkę przeglądarki??
- Jak wyłączyć podpowiedzi??
- Jak dodać podpowiedź do WordPressa bez wtyczek??
- Jak pozbyć się najechania na WordPress?
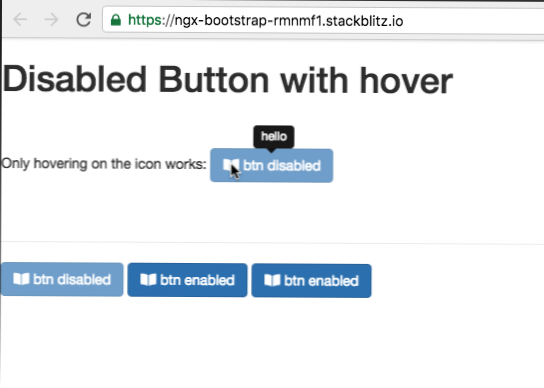
Jak włączyć przycisk wyłączonej podpowiedzi??
Domyślnie podpowiedzi nie będą wyświetlane na wyłączonych elementach. Możesz jednak włączyć to zachowanie, wykonując następujące czynności: Dodaj wyłączony element, taki jak przycisk, do elementu div, którego styl wyświetlania jest ustawiony na inline-block . Ustaw zdarzenie wskaźnika jako brak dla wyłączonego elementu (przycisku) za pomocą CSS.
Jak wyłączyć podpowiedź??
Wyłącz podpowiedzi za pomocą css
- Nie możesz wyłączyć podpowiedzi w CSS. Ale jeśli nie chcesz podpowiedzi, powinieneś unikać pisania atrybutu tytułu <za> etykietka. – ...
- Nie zapominaj, że tag tytułu istnieje również ze względu na ułatwienia dostępu. ...
- Usunięcie atrybutu title ma również wpływ na SEO. –
Jak usunąć podpowiedź z WordPressa??
Kroki. W sekcji Ustawienia → zakładka Etykietka → Etykietka narzędzi — sekcja Zawartość, wyłącz opcję „Pokaż etykietkę”. Spowoduje to wyłączenie podpowiedzi na wszystkich stronach. Edytuj stronę, na której mają się pojawiać podpowiedzi.
Jak włączyć podpowiedź w HTML??
HTML: użyj elementu kontenera (np <div>) i dodaj do niego klasę „podpowiedź”. Gdy użytkownik najedzie na to kursorem <div>, pokaże tekst podpowiedzi. Tekst podpowiedzi jest umieszczany wewnątrz elementu śródliniowego (takiego jak <Zakres>) z .
Jak mogę włączyć podpowiedź Bootstrap? ????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????
Aby utworzyć podpowiedź, dodaj atrybut data-toggle="tooltip" do elementu. Uwaga: Etykietki narzędzi muszą być zainicjowane za pomocą jQuery: wybierz określony element i wywołaj metodę tooltip().
Co to jest podpowiedź w angular?
Etykietka narzędzia Kątowy materiał zawiera etykietę tekstową, która jest wyświetlana, gdy użytkownik najedzie kursorem na element lub długo go naciśnie.
Jak usunąć podpowiedź interfejsu użytkownika??
Składnia: $(". selektor"). podpowiedź("wyłącz");
Jak ukryć domyślną etykietkę przeglądarki??
Przechowywałbyś istniejący tytuł w zmiennej do użycia przez twoją niestandardową podpowiedź, usuń tytuł z elementu, aby domyślny nie pojawił się, a po zakończeniu niestandardowej podpowiedzi umieściłbyś tytuł z powrotem na elemencie, aby wszystko jest gotowe na następne wystąpienie.
Jak wyłączyć podpowiedzi??
Jak wyłączyć podpowiedzi w systemie Windows 10?
- Otwórz ten komputer w Eksploratorze plików.
- W interfejsie użytkownika wstążki Eksploratora kliknij Plik, -> Zmień folder i opcje wyszukiwania. Jeśli wyłączyłeś Wstążkę, naciśnij klawisz F10 -> kliknij menu Narzędzia - Opcje folderów.
- W oknie dialogowym „Opcje Eksploratora plików” przejdź na kartę Widok. ...
- Kliknij przycisk Zastosuj i OK.
Jak dodać podpowiedź do WordPressa bez wtyczek??
Tak, można zainstalować podpowiedź WordPressa bez wtyczki. Jeśli jednak nie chcesz używać wtyczki Tooltip, aby łatwo dodać etykietkę do swojej witryny WordPress, musisz być zaawansowanym użytkownikiem i używać html lub jquery (lub zatrudnić programistę, aby zrobił to za Ciebie).
Jak pozbyć się najechania na WordPress?
Najpierw kliknij prawym przyciskiem myszy element, na którym chcesz wyłączyć efekt najechania i wybierz opcję menu „Sprawdź” zgodnie z poniższym diagramem. Wybierz opcję menu inspekcji, aby wyświetlić hierarchię wszystkich elementów na stronie. Teraz wymagana informacja to numer pozycji menu, w tym przypadku numer to 5.
 Usbforwindows
Usbforwindows