- Jak rozwiązać problem z iframe??
- Jak osadzić iframe w WordPressie??
- Co to jest wtyczka iframe?
- Jak naprawić odrzucone połączenie iframe??
- Dlaczego nie powinniśmy używać iframe?
- Czy korzystanie z iframe to dobra praktyka ? ??????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????
- Jak uzyskać kod do osadzenia iframe??
- Jak uzyskać kod do umieszczenia na stronie??
- Czy mogę iframe strony internetowej??
- Czy ramki IFrame są nadal używane??
- Co to jest iFrame i jak działa how?
- Do czego służy iFrame Chatid?
Jak rozwiązać problem z iframe??
Zaloguj się, aby uzyskać dodatkowe opcje pomocy, aby szybko rozwiązać problem
- O sprawach na żywo.
- Typowe problemy na żywo. Problemy z wyrównaniem. Problemy z klikalnością. ...
- Użyj narzędzi, które pomogą Ci zbadać problem na żywo.
- Identyfikuj problemy za pomocą narzędzi do rozwiązywania problemów.
- Poznaj elementy iframe i rozwiązanie DART iframe.
- Zastąp ustawienia kreacji w reklamach Rich Media.
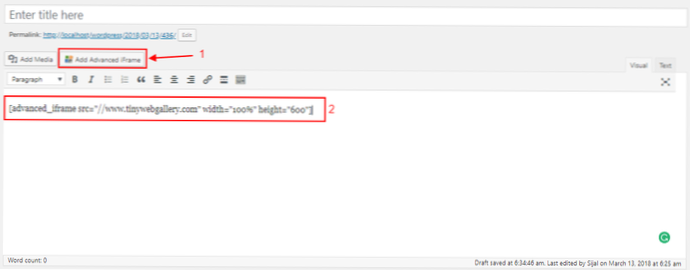
Jak osadzić iframe w WordPressie??
Użyj kodu osadzania źródła, aby dodać ramkę iFrame w WordPress
Na YouTube możesz uzyskać ten kod, przechodząc do filmu na YouTube, a następnie klikając przycisk Udostępnij znajdujący się pod nim. Następnie zobaczysz wyskakujące okienko z kilkoma opcjami udostępniania. Po prostu kliknij przycisk Osadź. Teraz YouTube pokaże Ci kod iFrame.
Co to jest wtyczka iframe?
Ramka iFrame to wbudowana ramka używana na stronie internetowej do załadowania w niej innego dokumentu HTML. ... Czasami hakerzy mogą również pozostawić kod iframe w witrynie WordPress jako backdoor. Ten kod ładuje się w ramce iframe i zapewnia hakerom zdalny dostęp do zhakowanej witryny WordPress.
Jak naprawić odrzucone połączenie iframe??
Najprawdopodobniej strona internetowa, którą próbujesz osadzić jako element iframe, nie pozwala na osadzenie. Musisz zaktualizować X-Frame-Options w witrynie, którą próbujesz osadzić, aby zezwolić na portal Power Apps (jeśli masz kontrolę nad tą witryną).
Dlaczego nie powinniśmy używać iframe?
Jeśli utworzysz element iframe, Twoja witryna stanie się podatna na ataki między witrynami. Możesz otrzymać złośliwy formularz internetowy, który można przesłać, wyłudzając dane osobowe użytkowników. Złośliwy użytkownik może uruchomić wtyczkę. Złośliwy użytkownik może zmienić adres URL witryny źródłowej.
Czy korzystanie z iframe to dobra praktyka??
Jeśli używasz iframe do poruszania się po prawidłowo opracowanej stronie, to oczywiście jest to zła praktyka. Jednak czasami iframe jest dopuszczalne. ... Nigdy nie powinien być używany jako integralna część Twojej witryny, ale jako element treści w witrynie. Zwykle, jeśli możesz to zrobić bez iframe, jest to lepsza opcja.
Jak uzyskać kod do osadzenia iframe??
Aby uzyskać kod iframe, wykonaj następujące kroki:
- Kliknij OPUBLIKUJ w górnej części Kreatora formularzy.
- Przejdź do sekcji UMIESZCZAJ.
- Wybierz opcję osadzania IFRAME.
- Na koniec kliknij przycisk KOPIUJ KOD, aby skopiować kody.
Jak uzyskać kod do umieszczenia na stronie??
Jak dodać kody HTML do swojej witryny [Szybka wskazówka]
- Wygeneruj kod do umieszczenia na stronie.
- Zaznacz kod do umieszczenia na stronie, a następnie skopiuj go do schowka.
- W swoim systemie zarządzania treścią otwórz przeglądarkę HTML.
- Wklej właśnie skopiowany fragment HTML do okna przeglądarki HTML. Następnie kliknij 'OK' lub 'Zapisz. '
- Masz teraz osadzone treści na swojej stronie lub blogu.
Czy mogę iframe strony internetowej??
Ramka iframe lub inline frame służy do wyświetlania zewnętrznych obiektów, w tym innych stron internetowych na stronie internetowej web. Ramka iframe działa jak mini przeglądarka internetowa w przeglądarce internetowej. ... Adres URL określony w atrybucie src wskazuje na lokalizację zewnętrznego obiektu lub strony internetowej. Poniższy przykład wyświetla "hello.
Czy ramki IFrame są nadal używane??
Element iframe jest obsługiwany przez wszystkie nowoczesne przeglądarki komputerowe i mobilne. Jednak niektóre przeglądarki nie odpowiadają jeszcze konsekwentnie na trzy nowe atrybuty HTML5 dla tego elementu.
Co to jest iFrame i jak działa how?
iFrame to ramka w ramce. Jest to składnik elementu HTML, który umożliwia osadzanie dokumentów, filmów i multimediów interaktywnych na stronie. W ten sposób możesz wyświetlić dodatkową stronę internetową na swojej stronie głównej. Element iFrame umożliwia dołączenie treści z innych źródeł.
Do czego służy iFrame Chatid?
IFrame (ramka wbudowana) to dokument HTML osadzony w innym dokumencie HTML na stronie internetowej. Element IFrame HTML jest często używany do wstawiania treści z innego źródła, takiego jak reklama, na stronę internetową.
 Usbforwindows
Usbforwindows