- Jak zrobić zdjęcie bohatera?
- Jak zrobić pełnostronicowy obraz bohatera?
- Jak zrobić bohatera obrazu w HTML?
- Co sprawia, że wizerunek bohatera jest dobry?
- Czym jest bohater w projektowaniu?
- Ile pikseli to pełny ekran?
- Czym jest bohater w sieci?
- Jak zrobić zdjęcie na całą stronę??
- Jak dodać obraz tła w HTML??
- Dlaczego nazywa się to obrazem bohatera??
- Co to jest sekcja bohatera w HTML?
Jak zrobić zdjęcie bohatera?
Dowiedz się, jak stworzyć oszałamiający obraz bohatera witryny w 5 minut lub mniej
- Znajdź uderzający obraz w wysokiej rozdzielczości.
- Utwórz nowy plik Photoshop o odpowiednim rozmiarze, aby zmieścić się na banerze bohatera.
- Zdecyduj, jak ostry ma być. Rozmyj w razie potrzeby.
- Zdecyduj, jak ciemno chcesz, żeby było. ...
- Dodaj kopię bohatera.
Jak zrobić pełnostronicowy obraz bohatera?
Zacznijmy od skonfigurowania HTML.
- Skonfiguruj HTML. Utwórz dwa kontenery dla sekcji bohatera i zawartości bohatera: . ...
- Dodaj obraz tła. ...
- Wyśrodkuj zawartość za pomocą flexbox. ...
- Stylizuj tekst bohatera. ...
- Stylizuj przycisk bohatera. ...
- Przetestuj sekcję bohatera na różnych rozmiarach okien ekranu.
Jak zrobić bohatera obrazu w HTML?
Najpierw tworzymy <div> tag z klasą „heroImage”. W naszym kodzie CSS użyjemy tej klasy, aby dodać obraz tła do naszego bohatera. Następnie tworzymy <div> tag z klasą „heroContents”. To <div> tag zawiera zawartość naszego obrazu bohatera: tekst i przycisk.
Co sprawia, że wizerunek bohatera jest dobry?
Twój wizerunek bohatera musi robić dwie rzeczy jednocześnie: Przyciągnąć uwagę (i dobrze wyglądać) Pokazać swój produkt lub wzmocnić emocje, które próbujesz wywołać.
Czym jest bohater w projektowaniu?
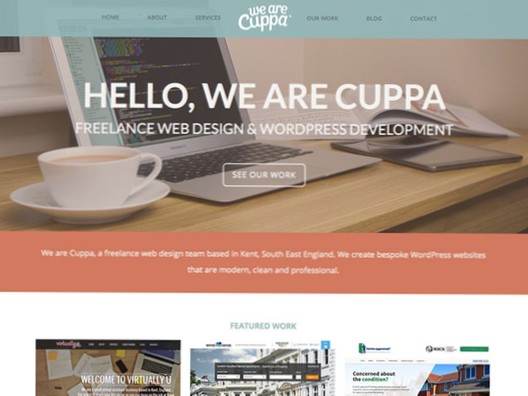
Obraz bohatera jest często pierwszym elementem wizualnym, jaki odwiedzający napotyka na stronie; przedstawia przegląd najważniejszych treści na stronie. Obraz bohatera często składa się z obrazu i tekstu i może być statyczny lub dynamiczny (e.sol. obrotowa lista obrazów i/lub tematów).
Ile pikseli to pełny ekran?
Domyślnie idealny rozmiar obrazu bohatera witryny dla pełnoekranowych obrazów tła to 1200 pikseli szerokości. Jeśli jednak użytkownicy przeglądają na większych ekranach, obrazy te muszą być skalowane w górę, aby wypełnić ekran.
Czym jest bohater w sieci?
Obraz bohatera to termin projektowania witryny używany do opisania zbyt dużego obrazu baneru u góry strony internetowej. Czasami nazywany „nagłówkiem bohatera”, służy jako pierwsze spojrzenie użytkownika na Twoją firmę i ofertę ze względu na jego widoczne umieszczenie u góry strony internetowej, która zwykle rozciąga się na całą szerokość.
Jak zrobić zdjęcie na całą stronę??
Jednym raczej prostym sposobem na poradzenie sobie z tym jest umieszczenie obrazu w wierszu na stronie, stałe ustawienie go w lewym górnym rogu i nadanie mu minimalnej szerokości i minimalnej wysokości 100%, zachowując jego proporcje.
Jak dodać obraz tła w HTML??
W HTML możemy łatwo dodać obraz tła w dokumencie HTML, który ma być wyświetlany na stronie internetowej, korzystając z dwóch różnych metod: Używając atrybutu Background (Tag HTML)
...
- <! Doctype HTML>
- <HTML>
- <Głowa>
- <Tytuł>
- Dodaj obraz tła za pomocą atrybutu tła.
- </Tytuł>
- </Głowa>
- <Ciało>
Dlaczego nazywa się to obrazem bohatera??
Trochę ciekawostek dla facetów, którzy zastanawiają się, dlaczego obrazy bohaterów są tak nazywane. Termin „bohater” został po raz pierwszy użyty w świecie teatru i był to rekwizyt (zwykle nazywany rekwizytem bohatera), który jest bardziej szczegółowy niż zwykle, ponieważ ma być widziany lub oglądany z bliskiej odległości.
Czym jest sekcja bohatera w HTML?
W sieci sekcja bohatera to zazwyczaj wyróżniający się obraz, suwak, tekst lub podobny element, który zajmuje pierwsze miejsce na górze układu strony głównej i prawdopodobnie na kolejnych stronach. Jest z przodu i na środku i na twojej twarzy.
 Usbforwindows
Usbforwindows