- Jak korzystać z paska nawigacyjnego bootstrap w WordPress??
- Jak zmienić styl menu nawigacyjnego w WordPress??
- Jak korzystać z paska nawigacyjnego w WordPress??
- Jak używać bootstrapu w WordPressie?
- Jak utworzyć dynamiczny pasek nawigacyjny w WordPress??
- Jak korzystać ze zwinięcia menu nawigacyjnego w WordPress??
- Jak zmienić kolor paska menu w WordPressie??
- Jak dostosować menu w WordPress??
- Jak dodać menu w WordPressie??
- Jak dodawać kategorie w WordPressie?
- Jak stworzyć menu nawigacyjne??
- Jak stworzyć dynamiczne rozwijane menu w WordPressie??
Jak korzystać z paska nawigacyjnego bootstrap w WordPress??
Dodawanie responsywnego menu Bootstrap do motywu WordPress
php wp_nav_menu( array( 'theme_location' => 'top_menu', 'głębokość' => 2, 'kontener' => false, 'menu_class' => 'navbar-nav mr-auto', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', // Przetwarzaj menu nawigacyjne za pomocą naszego niestandardowego walkera nawigacyjnego.
Jak zmienić styl menu nawigacyjnego w WordPress??
Przejdź do strony Wygląd »Menu w panelu administracyjnym WordPress i kliknij przycisk Opcje ekranu. Po zaznaczeniu tego pola zobaczysz, że dodatkowe pole jest dodawane, gdy przejdziesz do edycji poszczególnych pozycji menu. Teraz możesz użyć tej klasy CSS w swoim arkuszu stylów, aby dodać własny CSS.
Jak korzystać z paska nawigacyjnego w WordPress??
Jak wyświetlić menu nawigacyjne WordPress w widżecie?
- Przeciągnij widżet Menu nawigacji do wybranej lokalizacji.
- Nadaj widżetowi (opcjonalny) tytuł.
- Wybierz menu za pomocą menu rozwijanego Wybierz menu — menu zostaną wyświetlone według wewnętrznej nazwy, którą im nadałeś.
- Kliknij Zapisz.
Jak korzystać z bootstrapu w WordPress?
css, który zawiera całą stylizację motywu i jego metainformacje. Ten plik jest obsługiwany przez główny plik motywu WordPress, zwany index. php. Aby zintegrować pliki Bootstrap z głównymi plikami WordPress, musisz przejść do wp-content > motywy i utwórz nowy folder dla motywu Bootstrap.
Jak utworzyć dynamiczny pasek nawigacyjny w WordPress??
Dynamiczne menu nawigacyjne oparte na roli użytkownika
- Pobierz i zainstaluj wtyczkę.
- Na zapleczu strony przejdź do Wygląd –> Menu.
- Teraz wybierz pozycję menu w oparciu o swoje wymagania.
- Tutaj możesz wybrać tryb wyświetlania jako „Wylogowani użytkownicy”, „Zalogowani użytkownicy” lub „Według roli”.
Jak korzystać ze zwinięcia menu nawigacyjnego w WordPress??
Z Twojego pulpitu nawigacyjnego WordPress
- Zaloguj się do administratora WordPress.
- Przejdź do wtyczek > Dodaj nowe.
- Wyszukaj menu nawigacyjne Zwiń.
- Kliknij Zainstaluj teraz, aby przejść do wtyczki „Zwiń menu nawigacyjnego”.
- Kliknij Aktywuj.
Jak zmienić kolor paska menu w WordPressie??
Aby zmienić kolor tła menu, kliknij Moje witryny > Nadać cechy osobiste > Dostosuj. Po załadowaniu ekranu Customizer kliknij CSS. Kliknij prawym przyciskiem myszy menu nawigacyjne i wybierz Sprawdź. Na dole ekranu pojawi się panel inspektora, w którym możesz wyświetlić kod bazowy swojej witryny.
Jak dostosować menu w WordPress??
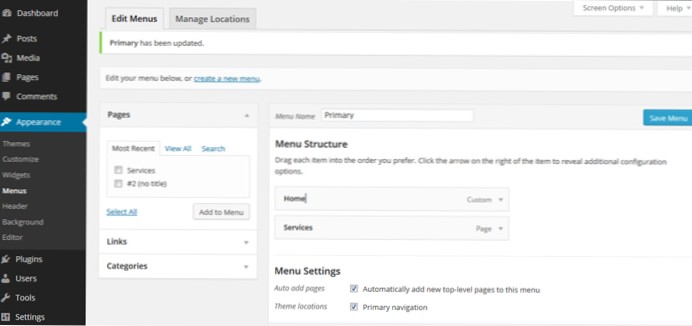
Aby dostosować domyślne menu swojej witryny, musisz wejść do pulpitu WordPress, kliknąć Wygląd, a następnie Menu. Pierwszą rzeczą, którą musisz zrobić, to nadać menu nazwę, a następnie kliknąć przycisk Utwórz menu. Po jego utworzeniu możesz zacząć dodawać elementy menu.
Jak dodać menu w WordPressie??
Definiowanie menu
- Zaloguj się do pulpitu WordPress.
- Z menu „Wygląd” po lewej stronie pulpitu nawigacyjnego wybierz opcję „Menu”, aby wyświetlić Edytor menu.
- Wybierz Utwórz nowe menu u góry strony.
- Wprowadź nazwę nowego menu w polu Nazwa menu.
- Kliknij przycisk Utwórz menu.
Jak dodawać kategorie w WordPressie?
Aby utworzyć nowe kategorie w WordPressie, przejdź do Wpisy > Strona kategorii. Po lewej stronie zobaczysz zakładkę, która umożliwia tworzenie kategorii. Wpisz nazwę kategorii, jej ślimak (będzie używany w adresach URL kategorii), opis kategorii, a następnie naciśnij Dodaj nową kategorię.
Jak stworzyć menu nawigacyjne??
Oto kilka sposobów dopasowania menu nawigacyjnego:
- Zmniejsz liczbę przedmiotów.
- Jeśli obraz nagłówka jest wbudowany, zmniejsz rozmiar nagłówka.
- Utwórz menu rozwijane / listy / podmenu.
- Zmień czcionkę i rozmiar czcionki (w ostateczności, ale nie zmniejszaj)
Jak stworzyć dynamiczne rozwijane menu w WordPressie??
Jak stworzyć rozwijane menu WordPress z podstawową funkcjonalnością
- Krok 1: Utwórz menu (w razie potrzeby) Jeśli nie masz jeszcze menu, wprowadź nazwę w polu Nazwa menu, a następnie kliknij przycisk Utwórz menu. ...
- Krok 2: Dodaj linki do menu. ...
- Krok 3: Rozmieść elementy menu za pomocą przeciągania i upuszczania. ...
- Krok 4: Wybierz lokalizację menu.
 Usbforwindows
Usbforwindows


![Tworzenie kategorii, stron i postów na Dashboardzie [zamknięte]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
