- Jak dodać kod CSS do WordPressa??
- Jak dodać kod JavaScript do WordPressa??
- Jak dodać atrybut do szablonu WordPress??
- Jak dołączyć CSS i JS do motywu WordPress??
- Jak korzystać z szablonów CSS w WordPress?
- Gdzie jest styl CSS w WordPressie?
- Gdzie jest kod do osadzenia w WordPress?
- Czy mogę używać JavaScript z WordPress??
- Co jest najlepszą praktyką w pracy z WordPress CSS?
- Jak pokazywać szablony w WordPressie??
- Jak nazwać szablon WordPress??
- Ile szablonów może zawierać jeden motyw WordPress?
Jak dodać kod CSS do WordPressa??
Aby dodać CSS do WordPressa, wystarczy:
- Przejdź do wyglądu > Dostosuj w swoim panelu WordPress, aby otworzyć WordPress Customizer.
- Wybierz opcję Dodatkowy CSS z menu po lewej stronie w interfejsie WordPress Customizer:
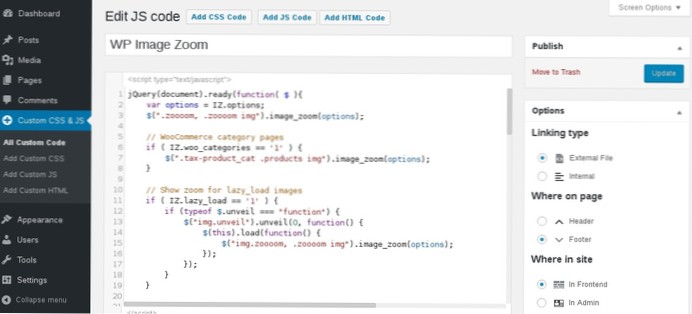
Jak dodać kod JavaScript do WordPressa??
Dodaj niestandardowy JavaScript do swojej witryny WordPress
- Zaloguj się do swojej witryny WordPress.
- Przejdź do wtyczek > Dodaj nowe.
- Wyszukaj „Skrypty nagłówka i stopki”.
- Kliknij „Zainstaluj teraz” i aktywuj wtyczkę.
Jak dodać atrybut do szablonu WordPress??
W edytorze WordPress znajdziesz pole opcji o nazwie „Atrybuty strony” z rozwijanym menu pod „Szablon”. Kliknięcie na nią spowoduje wyświetlenie listy dostępnych szablonów stron na Twojej witrynie WordPress. Wybierz tę, którą chcesz, zapisz lub zaktualizuj swoją stronę i gotowe.
Jak zawrzeć CSS i JS w motywie WordPressa? ?????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????
- W tym główny styl motywu. css. ...
- Korzystanie ze wstępnie zarejestrowanych skryptów. Proszę otworzyć katalog wp-includes/js. ...
- Zależności. ...
- Zapobiegaj buforowaniu plików CSS i JavaScript. ...
- Przenieś jQuery z nagłówka do stopki. ...
- Przekaż parametry PHP do JS. ...
- Wyrejestruj skrypty i arkusze stylów, których nie potrzebujesz. ...
- Jak dodać skrypt tylko na określonych stronach?.
Jak korzystać z szablonów CSS w WordPress?
Bez względu na to, jakiego motywu WordPress używasz, możesz dostosować CSS za pomocą wbudowanego dostosowywania motywów. Przejdź do wyglądu -> Dostosuj sekcję swojego pulpitu nawigacyjnego, przewiń w dół strony i kliknij Dodatkowy CSS. Spowoduje to otwarcie wbudowanego narzędzia, które pozwoli Ci dodać dowolny kod CSS.
Gdzie jest styl CSS w WordPressie?
W WordPressie możesz znaleźć styl. plik css w folderze Motywy. Styl. Plik css zawiera fragmenty kodu CSS, które wpływają na wygląd stron Twojej witryny.
Gdzie jest kod do osadzenia w WordPress?
Umieść kursor myszy w drugim polu tekstowym zatytułowanym Wklej HTML, aby umieścić na stronie. Skopiuj kod. W edytorze tekstu swojej strony lub posta kliknij kartę Tekst w prawym górnym rogu okna edytora. Zlokalizuj miejsce na stronie, w którym chcesz umieścić swój kod do umieszczenia na stronie, i wklej kod do umieszczenia na stronie.
Czy mogę używać JavaScript z WordPress??
JavaScript będzie działał z WordPress. W przypadku użycia w plikach szablonów większość JavaScript będzie działać dobrze. Oto kilka wskazówek, jak sprawić, by Twój JavaScript działał w WordPressie.
Co jest najlepszą praktyką w pracy z WordPress CSS?
Najlepsze praktyki projektowe
- Użyj tabulatora do wcięcia zamiast spacji.
- Dwie linie między sekcjami CSS.
- Selektory powinny być wymienione w osobnym wierszu, kończąc się przecinkiem lub nawiasem klamrowym.
- Selektory nazw używające słów pisanych małymi literami oddzielonych myślnikiem.
- Użyj kodów szesnastkowych dla kolorów właściwości.
- Po właściwościach należy umieścić dwukropek i spację.
Jak pokazywać szablony w WordPressie??
Otwórz folder z bieżącym motywem i prześlij stronę bez paska bocznego. plik php tam. Przejdź do panelu administracyjnego WordPress > Strony > Dodaj nowe. Możesz zobaczyć nowy niestandardowy szablon strony wymieniony po prawej stronie.
Jak nazwać szablon WordPress??
get_template_part() po prostu ładuje część szablonu i przechodzi przez nią. Równie dobrze możesz wyodrębnić części swojej pętli. php do oddzielnych plików i zamień je na get_template_part('pętla', 'kategoria') i tak dalej. Lub możesz mieć szablon częściowy dla każdego pojedynczego posta w pętli i mieć swoją pętlę.
Ile szablonów może zawierać jeden motyw WordPress?
14. Ile szablonów może zawierać jeden motyw? Motyw WordPress może zawierać nieograniczoną liczbę szablonów.
 Usbforwindows
Usbforwindows