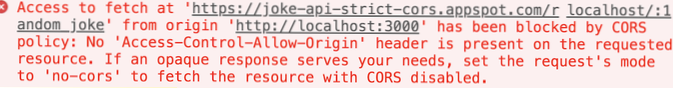
Aby naprawić CORS, musisz upewnić się, że API wysyła odpowiednie nagłówki (Access-Control-Allow-*). Dlatego nie jest to coś, co można naprawić w interfejsie użytkownika i dlatego powoduje problem tylko w przeglądarce, a nie przez curl: ponieważ to przeglądarka sprawdza i ostatecznie blokuje wywołania.
- Jak naprawić błąd Corsa w Chrome??
- Dlaczego otrzymuję błąd CORS??
- Jak włączyć CORS??
- Jak naprawić nieprawidłowe żądanie CORS??
- Jak włączyć CORS w Chrome??
- Skąd mam wiedzieć, czy Chrome CORS jest włączony??
- Jak sprawdzić, czy CORS działa??
- Skąd mam wiedzieć, czy mój serwer obsługuje Cors??
- Jak odtworzyć błąd Corsa??
- Jaki jest przykład Corsa??
- Kiedy należy włączyć Cors??
- Jak ominąć politykę CORS??
Jak naprawić błąd Corsa w Chrome??
Wyłącz wtyczkę CORS, załaduj ponownie aplikację, w tej chwili nadal powinieneś otrzymywać błędy, które są poprawne. ii. Włącz go ponownie, załaduj ponownie aplikację, jeśli interfejsy API się powiedzie, zatrzymaj się tutaj, nie ma potrzeby przechodzenia do iii.
Dlaczego otrzymuję błąd CORS??
Dlaczego w ogóle był błąd CORS?? Błąd wynika z mechanizmu bezpieczeństwa implementowanego przez przeglądarki, zwanego polityką tego samego pochodzeniaori. ... Do każdego żądania HTTP do domeny przeglądarka dołącza wszelkie pliki cookie HTTP powiązane z tą domeną.
Jak włączyć CORS??
Dla IIS6
- Otwórz Menedżera internetowych usług informacyjnych (IIS).
- Kliknij prawym przyciskiem myszy witrynę, dla której chcesz włączyć CORS, i przejdź do Właściwości.
- Przejdź do zakładki Nagłówki HTTP.
- W sekcji Niestandardowe nagłówki HTTP kliknij Dodaj.
- Wpisz Access-Control-Allow-Origin jako nazwę nagłówka.
- Wpisz * jako wartość nagłówka.
- Kliknij OK dwa razy.
Jak naprawić nieprawidłowe żądanie CORS??
Na wypadek, gdyby ktoś inny miał ten sam problem, oto jak go rozwiązać. Przejdź do https://www.dostać listonosz.com/docs/capture w przeglądarce Chrome. Kliknij rozszerzenie przechwytywacza, a następnie wybierz dodaj do chrome. Po dodaniu w prawym górnym rogu przeglądarki i listonosza pojawi się nowa ikona, która wygląda jak sygnalizacja świetlna.
Jak włączyć CORS w Chrome??
Zezwalaj na CORS: Access-Control-Allow-Origin. Łatwo dodaj regułę (Access-Control-Allow-Origin: *) do nagłówka odpowiedzi. Zezwalaj na CORS: Access-Control-Allow-Origin umożliwia łatwe wykonywanie międzydomenowych żądań Ajax w aplikacjach internetowych. Po prostu aktywuj dodatek i wykonaj żądanie.
Skąd mam wiedzieć, czy Chrome CORS jest włączony??
njgibbon/nicks-cors-test
Otwórz narzędzia przeglądarki: kliknij prawym przyciskiem myszy > Sprawdzać > Konsola. Dostosuj wartości „url” i „dataType” w zależności od zasobu, który próbujesz uzyskać.
Jak sprawdzić, czy CORS działa??
Użyj tej strony, aby przetestować żądania CORS. Możesz wysłać żądanie CORS do zdalnego serwera (aby sprawdzić, czy CORS jest obsługiwany) lub wysłać żądanie CORS do serwera testowego (aby zbadać niektóre funkcje CORS). Wyślij opinię lub przejrzyj źródło tutaj: https://github.com/monsur/test-cors.organizacja.
Skąd mam wiedzieć, czy mój serwer obsługuje Cors??
I na koniec, aby ustalić, czy serwer wysyłający odpowiedź ma w odpowiedzi włączony mechanizm CORS, musisz poszukać tam nagłówka odpowiedzi Access-Control-Allow-Origin.
Jak odtworzyć błąd Corsa??
Jak mogę naprawić błąd CORS?? Aby dokładnie wiedzieć, dlaczego żądanie kończy się niepowodzeniem, musisz zbadać sam ruch, dowiedzieć się, gdzie łamiesz powyższe zasady, a następnie: Zmień żądanie, aby było to proste żądanie. Zmień odpowiedź serwera, aby postępować zgodnie z powyższymi zasadami.
Jaki jest przykład Corsa??
Prawdziwy przykład działania CORS
CORS działa, gdy domena pochodzenia wysyła nagłówki żądań HTTP do domeny hosta, która obsługuje zasób. Poniższy przykład pokazuje, że https://www.klawisze.com to domena pochodzenia, która żąda zasobu od hosta: cdn.klawisze.com .
Kiedy należy włączyć Cors??
Na przykład atakujący może użyć techniki zatruwania DNS, aby spowodować, że żądanie preflight trafi na rzeczywisty serwer, ale wysłać rzeczywiste żądanie CORS do nieuczciwego serwera. Oto kilka dodatkowych zasobów dotyczących bezpieczeństwa CORS: Ten nagłówek zezwala tylko na http://www.przykład.com, aby uzyskać dostęp do danych odpowiedzi.
Jak ominąć politykę CORS??
Spróbuj dodać parametr wywołania zwrotnego w żądaniu. Może strona została przygotowana do wysyłania danych jako JSONP. W takim przypadku strona odeśle dane z Content-Type: application/javascript, co spowoduje ominięcie polityki CORS.
 Usbforwindows
Usbforwindows