- Jak ustawić w kolejce styl wtyczki WordPress??
- Jak umieścić skrypt i styl w kolejce w WordPressie??
- Jak dodać arkusz stylów do wtyczki WordPress??
- Jak połączyć styl CSS z motywem WordPress??
- Jaka jest preferowana metoda w WordPress do dodawania pliku CSS do motywu lub wtyczki??
- Jak zarejestrować styl w WordPress??
- Co to jest skrypt kolejki WP?
- Jak wywołać skrypt w WordPressie?
- Jak stworzyć krótki kod w WordPressie??
- Gdzie jest styl CSS w WordPressie?
- Jak edytować wtyczkę CSS w WordPress??
- Jak dodać niestandardową klasę do menu w WordPress??
Jak ustawić w kolejce styl wtyczki WordPress??
Kolejkowanie za pomocą wtyczki
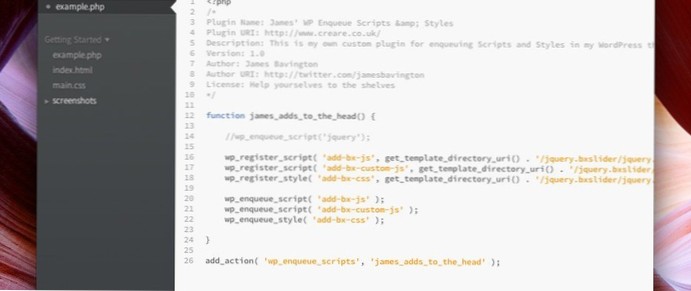
Najpierw utwórz folder w folderze wtyczek WordPressa znajdującym się pod adresem /wp-content/plugins/. Nazwij swój folder czymś użytecznym, na przykład „skrypty motywów” i utwórz plik php o dokładnie takiej samej nazwie w (i.e-skrypty tematyczne. php). Następnie po prostu dodaj i dostosuj następujący kod, zgodnie z naszym przykładem.
Jak umieścić skrypt i styl w kolejce w WordPressie??
Ta funkcja przyjmuje 5 parametrów:
- $handle – Handle to unikalna nazwa twojego skryptu. ...
- $src – src to lokalizacja twojego skryptu. ...
- $deps – deps to zależność. ...
- $ver – To jest numer wersji naszego skryptu. ...
- $in_footer – Chcemy załadować nasz skrypt w stopce, więc ustawiliśmy wartość na true.
Jak dodać arkusz stylów do wtyczki WordPress??
Możesz dodać tag linku do arkusza stylów bezpośrednio na stronie w dowolnym miejscu. Możesz użyć akcji wp_enqueue_scripts, aby dodać uchwyt do wp_enqueue_style. Cóż, prawidłowym sposobem i sposobem, w jaki zawsze należy dodawać arkusze stylów do witryny Wordpress w wtyczce lub motywie, jest użycie funkcji wp_enqueue_style.
Jak połączyć styl CSS z motywem WordPress??
Aby dodać CSS do WordPressa, wystarczy:
- Przejdź do wyglądu > Dostosuj w swoim panelu WordPress, aby otworzyć WordPress Customizer.
- Wybierz opcję Dodatkowy CSS z menu po lewej stronie w interfejsie WordPress Customizer:
Jaka jest preferowana metoda w WordPress do dodawania pliku CSS do motywu lub wtyczki??
Właściwym sposobem dodawania skryptów i stylów do motywu jest kolejkowanie ich w funkcjach. pliki php. Styl. Plik css jest wymagany we wszystkich motywach, ale może być konieczne dodanie innych plików w celu rozszerzenia funkcjonalności motywu.
Jak zarejestrować styl w WordPress??
Właściwy sposób ładowania CSS w WordPress
- $handle (string, wymagany) to unikalna nazwa Twojego arkusza stylów. ...
- $src (ciąg, wymagany) odnosi się do adresu URL arkusza stylów. ...
- $deps (tablica, opcjonalnie) obsługuje nazwy stylów zależnych. ...
- $ver (string lub boolean, opcjonalnie) to numer wersji.
Co to jest skrypt kolejki WP?
wp_enqueue_scripts jest właściwym hakiem do użycia podczas kolejkowania skryptów i stylów, które mają pojawić się na interfejsie użytkownika. Wbrew nazwie służy do kolejkowania zarówno skryptów, jak i stylów.
Jak wywołać skrypt w WordPressie?
Omówię szczegółowo każdy z nich w tym artykule:
- Załaduj osobny plik JavaScript za pomocą programu ładującego skrypty WordPress.
- Użyj zaczepów wp_footer lub wp_head, aby dodać skrypt w linii.
- Użyj wtyczki, aby dodać skrypty nagłówka lub stopki.
- Zmodyfikuj swój motyw, aby zawierał skrypt (zły pomysł)
Jak stworzyć krótki kod w WordPressie??
Tworząc własne skróty, musisz zrobić dwie rzeczy:
- Utwórz funkcję obsługi krótkiego kodu. Funkcja shortcode to funkcja, która pobiera opcjonalne parametry (atrybuty) i zwraca wynik.
- Zarejestruj funkcję obsługi krótkich kodów.
Gdzie jest styl CSS w WordPressie?
W WordPressie możesz znaleźć styl. plik css w folderze Motywy. Styl. Plik css zawiera fragmenty kodu CSS, które wpływają na wygląd stron Twojej witryny.
Jak edytować wtyczkę CSS w WordPress??
Jeśli chcesz po prostu dodać własny CSS, skorzystaj ze strony Dodatkowy CSS w sekcji Wygląd > Dostosuj lub wypróbuj wtyczkę, jeśli potrzebujesz czegoś mocniejszego. Zmiany w arkuszu stylów zostaną utracone po aktualizacji motywu, chyba że użyjesz motywu potomnego.
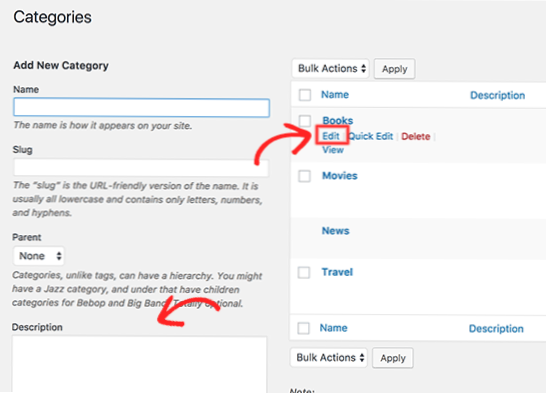
Jak dodać niestandardową klasę do menu w WordPress??
Jak dodać niestandardową klasę do pozycji menu WordPress?
- Z wyglądu > Menu, kliknij kartę Opcje ekranu.
- W sekcji Pokaż zaawansowane właściwości menu zaznacz klasy CSS.
- Teraz rozwiń dowolny element menu, aby wyświetlić klasy CSS (opcjonalne) wprowadzanie tekstu.
- Wpisz nazwę swojej klasy i zapisz menu, aby zastosować zajęcia do elementu menu menu. ...
- Ciesz się jeszcze większą kontrolą dostosowywania menu!
 Usbforwindows
Usbforwindows