- Jak osadzić kod HTML w WordPress??
- Jak osadzić kod we wtyczce WordPress??
- Jak dodać kod HTML i CSS do WordPress??
- Jak osadzić kod HTML??
- Jak znaleźć kod HTML motywu WordPress??
- Jak zmienić adres URL w kod do umieszczenia??
- Jaki jest kod początkowy w opcji embed?
- Jak uzyskać kod do osadzenia iframe??
- Jak stworzyć niestandardowy kod CSS??
- Jak zmienić kod HTML w WordPressie??
- Jak nazwać plik CSS w WordPress?
Jak osadzić kod HTML w WordPress??
Jak dodać kod HTML do strony/postu
- Zaloguj się do swojego pulpitu WordPress.
- W menu nawigacyjnym kliknij link Strony lub Posty, w zależności od tego, do którego chcesz dodać kod HTML. Na potrzeby tego samouczka kliknęliśmy Posty.
- Teraz kliknij stronę lub post, który chcesz edytować.
- Kliknij kartę Tekst. ...
- Kliknij Aktualizuj, aby zapisać zmiany.
Jak osadzić kod we wtyczce WordPress??
Katalog wtyczek WordPress: Przejdź do wtyczek → Dodaj nowy w panelu administratora WordPressa i wyszukaj „Kod do umieszczenia na stronie.” Kliknij Zainstaluj, a następnie Aktywuj. Przesyłanie zip: Przejdź do wtyczek → Dodaj nowy → Prześlij wtyczkę w panelu administracyjnym WordPress. Przejdź do . zip zawierający wtyczkę na twoim komputerze i prześlij, a następnie aktywuj.
Jak dodać kod HTML i CSS do WordPress??
Aby dodać CSS do WordPressa, wystarczy:
- Przejdź do wyglądu > Dostosuj w swoim panelu WordPress, aby otworzyć WordPress Customizer.
- Wybierz opcję Dodatkowy CSS z menu po lewej stronie w interfejsie WordPress Customizer:
Jak osadzić kod HTML??
Jak dodać kody HTML do swojej witryny [Szybka wskazówka]
- Wygeneruj kod do umieszczenia na stronie.
- Zaznacz kod do umieszczenia na stronie, a następnie skopiuj go do schowka.
- W swoim systemie zarządzania treścią otwórz przeglądarkę HTML.
- Wklej właśnie skopiowany fragment HTML do okna przeglądarki HTML. Następnie kliknij 'OK' lub 'Zapisz. '
- Masz teraz osadzone treści na swojej stronie lub blogu.
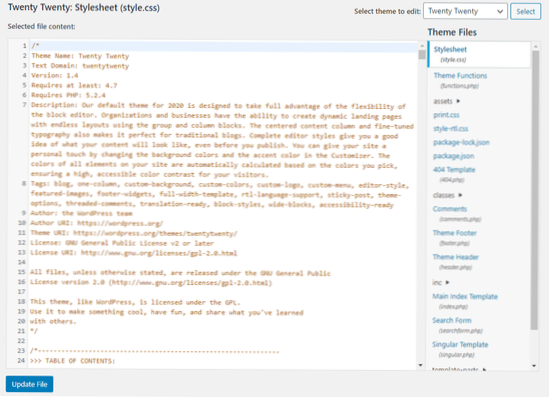
Jak znaleźć kod HTML motywu WordPress??
W WordPressie kod HTML jest tworzony przez PHP, więc zwykle można go znaleźć w plikach, które kończą się na . php w folderze z motywami. Sprawdź, jakiego motywu używa Twoja witryna, przechodząc do Wygląd > Motywy na pulpicie WordPress. Aby dowiedzieć się, gdzie coś zmienić, możesz użyć tej samej metody, co znalezienie CSS do edycji powyżej edit.
Jak zmienić adres URL w kod do umieszczenia??
Skopiuj adres URL witryny, którą chcesz osadzić, i wklej go w obszarze kodu WSTAW SWÓJ URL TUTAJ, na przykład: <iframe src="https://mywikispace.wikiprzestrzenie.com" wysokość='800px' szerokość='750px'></iframe>
Jaki jest kod początkowy w opcji embed?
start=” do kodu do umieszczenia filmu wideo, po którym następuje czas w sekundach, w którym film ma się rozpocząć.
Jak uzyskać kod do osadzenia iframe??
Aby uzyskać kod iframe, wykonaj następujące kroki:
- Kliknij OPUBLIKUJ w górnej części Kreatora formularzy.
- Przejdź do sekcji UMIESZCZAJ.
- Wybierz opcję osadzania IFRAME.
- Na koniec kliknij przycisk KOPIUJ KOD, aby skopiować kody.
Jak stworzyć niestandardowy kod CSS??
Metoda 2: Dodawanie niestandardowego CSS za pomocą wtyczki
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Simple Custom CSS. Po aktywacji po prostu przejdź do Wygląd » Niestandardowy CSS i zapisz lub wklej swój niestandardowy CSS. Nie zapomnij nacisnąć przycisku „Aktualizuj niestandardowy CSS”, aby zapisać zmiany.
Jak zmienić kod HTML w WordPressie??
Przejdź do wyglądu -> Widżet. Z obszarów widżetów możesz edytować kod HTML dostępnych widżetów lub dodać więcej widżetów z menu Niestandardowy HTML. Aby edytować kod HTML, musisz najpierw wybrać docelowy widżet, wprowadzić zmiany i zapisać go. Z drugiej strony możesz dodawać nowe widżety z menu Niestandardowy HTML.
Jak nazwać plik CSS w WordPress?
Otwórz edytor tekstu, utwórz nowy plik tekstowy, zapisz go jako „niestandardowy. css” i prześlij go do folderu css w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/css/) przez FTP. Pobierz funkcje. plik php w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/) przez FTP.
 Usbforwindows
Usbforwindows