Jak stworzyć statyczną stronę główną w WordPress
- Zaloguj się do swojego pulpitu WordPress.
- Przejdź do stron > Dodaj nowe.
- Dodaj tytuł do swojej nowej strony i dowolnej treści, aby powitać odwiedzających.
- Kliknij niebieski przycisk Opublikuj.
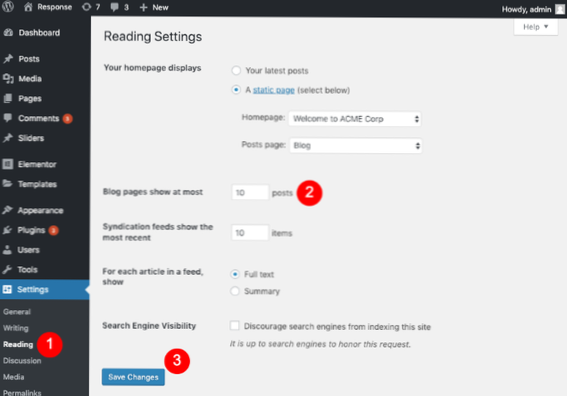
- Przejdź do ustawień > Czytanie.
- W obszarze Wyświetlana jest Twoja strona główna kliknij Strona statyczna. ...
- Kliknij Zapisz zmiany.
- Jak stworzyć wiele statycznych stron w WordPressie??
- Jak utworzyć statyczną stronę HTML??
- Jak zakodować stronę w WordPress??
- Jak publikować na różnych stronach w WordPress??
- Dlaczego WordPress jest statyczną stroną internetową??
- Jaki jest przykład statycznej strony internetowej?
- Jak mogę hostować statyczną stronę internetową??
- Czy możesz za darmo zaprogramować stronę internetową??
- Jak zmienić kod strony w WordPressie??
- Jak wyświetlić kod??
- Jak znaleźć kod źródłowy motywu WordPress??
Jak stworzyć wiele statycznych stron w WordPressie??
Możesz utworzyć statyczną stronę główną, a następnie oddzielną stronę dla wszystkich opublikowanych postów. Możesz to zrobić, a pierwszym krokiem jest utworzenie dwóch stron, a następnie odpowiednie ich wyznaczenie. (1) Wszystkie posty na stronie głównej, która jest również nazywana stroną główną i domyślnie jest adresem URL witryny.
Jak utworzyć statyczną stronę HTML??
Jak zrobić statyczną stronę internetową
- Utwórz podstawowy szkielet statycznej strony internetowej, kopiując następujący kod do prostego edytora tekstu, takiego jak Notatnik: Następnie zapisz plik jako indeks. ...
- Pomyśl o HTML jako o dwóch głównych typach tagów (bity kodu w nawiasach). ...
- Dodaj tekst do swojej strony internetowej. ...
- Dodaj obrazy do swojej strony. ...
- Utwórz link do innej strony internetowej.
Jak zakodować stronę w WordPress??
Jak dodać kod HTML do strony/postu
- Zaloguj się do swojego pulpitu WordPress.
- W menu nawigacyjnym kliknij link Strony lub Posty, w zależności od tego, do którego chcesz dodać kod HTML. Na potrzeby tego samouczka kliknęliśmy Posty.
- Teraz kliknij stronę lub post, który chcesz edytować.
- Kliknij kartę Tekst. ...
- Kliknij Aktualizuj, aby zapisać zmiany.
Jak publikować na różnych stronach w WordPress??
W panelu administracyjnym WordPress przejdź do Strony > Dodaj nowe. Utwórz nową stronę o nazwie Strona główna i dodaj do niej dowolną zawartość, której chcesz użyć na swojej stronie głównej. Kliknij przycisk Opublikuj, aby go opublikować. Następnie powtórz to, tworząc kolejną stronę o nazwie Blog.
Dlaczego WordPress jest statyczną stroną internetową??
Po co tworzyć statyczną stronę internetową za pomocą WordPress
To nie wszystko; Twoja witryna WordPress łączy się z wieloma punktami końcowymi, tworząc wiele luk w zabezpieczeniach dla hakerów. Z drugiej strony statyczna strona internetowa nie działa w ten sam sposób. Może działać bez połączenia z bazą danych, dzięki czemu działa szybciej.
Jaki jest przykład statycznej strony internetowej?
Najczęstszym przykładem statycznej strony internetowej jest stworzenie strony internetowej bez back-endu. Blogi, dokumentacja i projektowanie stron internetowych to najczęstsze zastosowania statycznych stron internetowych. Korzystając z generatorów lub zdrapek, pisanie blogów i dokumentacji staje się łatwe.
Jak mogę hostować statyczną stronę internetową??
8 najlepszych statycznych hostingów stron internetowych do użytku biznesowego i osobistego
- Netlifikuj.
- Przechowywanie w chmurze Google.
- Przypływ.
- Renderowanie.
- Strony GitHub.
- Firebase.
- Vercel.
- Cloudflare.
Czy możesz za darmo zaprogramować stronę internetową??
Myśl o zbudowaniu strony internetowej od podstaw może być nieco zniechęcająca dla początkujących. Ale nie musi tak być. W rzeczywistości kodowanie podstawowej strony internetowej może być niezwykle proste, o ile znasz kilka tagów HTML.
Jak zmienić kod strony w WordPressie??
Aby edytować kod HTML całej strony lub posta, kliknij trzy pionowe kropki znajdujące się w prawym górnym rogu edytora, a następnie wybierz Edytor kodu: Spowoduje to otwarcie edytora HTML WordPress.
Jak wyświetlić kod??
Najlepsze praktyki podczas wyświetlania kodu
- Utrzymuj liczbę wierszy na niskim poziomie. ...
- Podziel duże bloki na mniejsze, łatwiejsze w zarządzaniu fragmenty, tak jak w samym kodzie. ...
- Dąż do jasności, a nie do kompresji. ...
- Unikaj długich poziomych linii, aby zachować czytelność.
- Dołącz komentarze, aby wskazać, dlaczego jest taki, jak jest, a nie co robi kod.
Jak znaleźć kod źródłowy motywu WordPress??
Możesz również znaleźć motyw witryny i wtyczki za pomocą kodu źródłowego. Kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie i kliknij Sprawdź, a następnie Źródła >WP-Content, w którym znajdziesz styl. arkusz css z nazwą motywu, autorem itp. Następnie możesz znaleźć używane wtyczki w folderze Wtyczki w WP-Content.
 Usbforwindows
Usbforwindows