- Jak zmienić szerokość bloku akapitu w WordPressie??
- Jak zmienić rozmiar bloków tekstu w WordPressie??
- Jak dodać blok o pełnej szerokości w WordPressie??
- Jak zrobić tekst o pełnej szerokości w przestrzeni kwadratowej??
- Jak zmienić szerokość bloku w CSS??
- Jak zmienić szerokość tekstu w WordPressie??
- Jak zmienić rozmiar czcionki??
- Jak zmienić rozmiar czcionki nagłówka w WordPressie??
- Jak zrobić edytor Gutenberg na pełną szerokość??
- Jak zrobić obraz o pełnej szerokości w Gutenberg??
- Jak zrobić obraz o pełnej szerokości w WordPress??
- Jak zmienić szerokość witryny Squarespace??
- Jak zrobić obraz o pełnej szerokości w przestrzeni kwadratowej??
Jak zmienić szerokość bloku akapitu w WordPressie??
To poszerzy normalny blok tekstowy (w <p> tag) z domyślnych 580px motywu na maksymalną szerokość 960px, zmień tę liczbę według własnych upodobań (np. jeśli 960px jest za szerokie, użyj 900px lub 840px lub 720px). Po prostu skopiuj i wklej kod w Appearance > Dostosuj > Dodatkowe CSS.
Jak zmienić rozmiar bloków tekstu w WordPressie??
Umieść kursor w prawym dolnym rogu, kliknij i przeciągnij pole do żądanego rozmiaru. Ta zmiana jest tymczasowa i następnym razem pudełko powróci do mniejszego rozmiaru.
Jak dodać blok o pełnej szerokości w WordPressie??
Dzięki edytorowi WordPress Gutenberg łatwo jest tworzyć bloki o pełnej szerokości. Możemy je wykorzystać do tworzenia wierszy obejmujących całą szerokość strony. Następnie możemy ustawić kolor tła lub obraz dla tego wiersza, a jego zawartość jest wyrównana z zawartością bloków o normalnej (normalnej szerokości).
Jak zrobić tekst o pełnej szerokości w przestrzeni kwadratowej??
W menu głównym kliknij Strony, kliknij ikonę +, tak jak chcesz dodać zwykłą stronę, a następnie kliknij Indeks. Krok 2: Po dodaniu indeksu możesz dodać sekcje do indeksu. Indeks działa jako główna pojedyncza strona, każda sekcja w Indeksie będzie każdą sekcją o pełnej szerokości na gotowej stronie.
Jak zmienić szerokość bloku w CSS??
Przykłady wysokości i szerokości CSS
- Ustaw wysokość i szerokość <div> element: div wysokość: 200px; szerokość: 50%; ...
- Ustaw wysokość i szerokość innego <div> element: div wysokość: 100px; szerokość: 500px; ...
- To <div> element ma wysokość 100 pikseli i maksymalną szerokość 500 pikseli: div max-width: 500px; wysokość: 100px;
Jak zmienić szerokość tekstu w WordPressie??
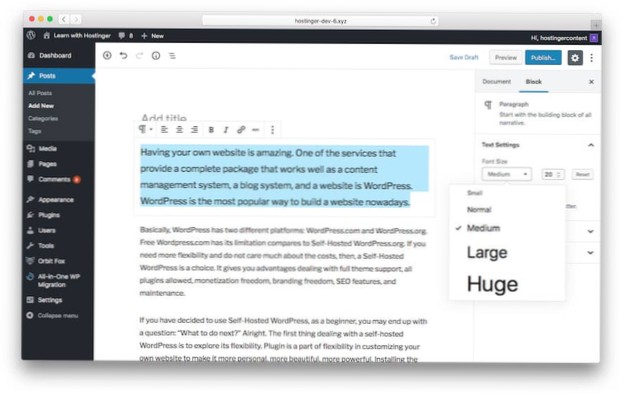
Możesz to zrobić naprawdę łatwo, korzystając z domyślnego edytora bloków WordPress. Wystarczy kliknąć dowolny blok akapitu, a następnie wybrać rozmiar czcionki w sekcji „Ustawienia tekstu” po prawej stronie. Możesz wybrać z listy rozwijanej, która obejmuje Mały, Normalny, Średni, Duży i Ogromny.
Jak zmienić rozmiar czcionki??
Aby zmienić rozmiar czcionki, przejdź do Ustawienia > Dostępność > Rozmiar czcionki i dostosuj suwak na ekranie. Aby zmienić rozmiar wyświetlania ekranu, przejdź do Ustawienia > Dostępność > Rozmiar wyświetlacza i dostosuj suwak na ekranie.
Jak zmienić rozmiar czcionki nagłówka w WordPressie??
W razie potrzeby możesz szybko zmienić rozmiar czcionki nagłówków i tekstu akapitowego.
...
Globalna zmiana rozmiaru czcionki w WordPressie
- Zaloguj się do pulpitu WordPress.
- Przejdź do wyglądu > Konfigurator.
- Przewiń w dół i kliknij Dodatkowe CSS.
- Dodaj kod, a następnie kliknij Opublikowane, aby zapisać zmiany.
Jak zrobić edytor Gutenberg na pełną szerokość??
Wtyczka, którą testujemy w tym artykule, jest wtyczką edytora Full-Width dla Gutenberg.
- Zaloguj się do administratora WordPress.
- Kliknij Wtyczki.
- Kliknij Dodaj nowy.
- W polu wyszukiwania wtyczek słów kluczowych w prawym górnym rogu wpisz „Pełna szerokość edytora”. ...
- Zainstaluj wtyczkę o nazwie Editor Full Width Gutenberg.
Jak zrobić obraz o pełnej szerokości w Gutenberg??
Włączanie szerokich obrazów w edytorze Gutenberg
* Dodaj obsługę motywów dla obrazów o dużej i pełnej szerokości. * dodajesz swoje funkcje add_theme_support(). Teraz możesz znaleźć dwie nowe ikony w bloku Image Gutenberga, szerokie wyrównanie i pełną szerokość. Wybranie jednej z tych opcji spowoduje jej prawidłowe wyświetlenie w edytorze.
Jak zrobić obraz o pełnej szerokości w WordPress??
Utwórz obraz o pełnej szerokości
- Odwiedź menu Posty.
- Znajdź i kliknij post, który chcesz edytować.
- Kliknij obraz, który chcesz edytować.
- Kliknij ikonę ołówka.
- Zmień wyrównanie na środek.
- Zmień rozmiar na Pełny rozmiar.
- Kliknij Opcje zaawansowane.
- W wejściu Image CSS Class dodaj „full-width”
Jak zmienić szerokość witryny Squarespace??
Na Squarespace 7.0, przejdź do projektu > Style witryny, aby ustawić maksymalną szerokość witryny. To drugie ustawienie od góry. Przesuń suwak maksymalnie w prawo, aby ustawić maksymalną szerokość na 1980px. Na Squarespace 7.1, przejdź do projektu > Odstępy do ustawienia maksymalnej szerokości witryny.
Jak zrobić obraz o pełnej szerokości w przestrzeni kwadratowej??
Stylizuj swoją galerię - wybierz Pokaz slajdów i usuń odstępy
Podczas wyświetlania podglądu swojej strony indeksu przejdź do Projektuj > Style witryny, aby zmienić galerię w pokaz slajdów o pełnej szerokości (z pełnym spadem). Jeśli klikniesz nową galerię, gdy jesteś w stylach witryny, Squarespace pokaże tylko odpowiednie style.
 Usbforwindows
Usbforwindows