- Jak dodać niestandardowy CSS do wtyczki WordPress??
- Jak korzystać z wtyczek CSS??
- Jak edytować wtyczkę CSS w WordPress??
- Jak korzystać z niestandardowej wtyczki CSS i JavaScript w WordPress??
- Jak stworzyć niestandardowy kod CSS??
- Jak mogę dodać niestandardowy CSS do Elementora za darmo??
- Jak edytować wtyczki CSS??
- Jak korzystać z CSS?
- Gdzie jest styl CSS w WordPressie?
- Jaka jest preferowana metoda w WordPress do dodawania pliku CSS do motywu lub wtyczki??
- Co to jest kod CSS?
Jak dodać niestandardowy CSS do wtyczki WordPress??
- Dodaj niestandardowy CSS do WordPressa za pomocą konfiguratora.
- Dodaj niestandardowy CSS do WordPressa za pomocą wtyczki.
- Dodaj niestandardowy CSS do stylu motywu podrzędnego. Plik css.
- Umieść w kolejce zewnętrzny plik CSS w funkcjach motywu potomnego. Plik php.
Jak korzystać z wtyczek CSS??
Aby to zrobić, możesz dodać komentarz o treści w stylu „Wtyczki CSS Zacznij tutaj”. Następnie dodałbyś tylko style CSS wtyczki poniżej tej linii. Komentarz nie wpłynie na nic, ale pomoże uporządkować różne niestandardowe style CSS.
Jak edytować wtyczkę CSS w WordPress??
Jeśli chcesz po prostu dodać własny CSS, skorzystaj ze strony Dodatkowy CSS w sekcji Wygląd > Dostosuj lub wypróbuj wtyczkę, jeśli potrzebujesz czegoś mocniejszego. Zmiany w arkuszu stylów zostaną utracone po aktualizacji motywu, chyba że użyjesz motywu potomnego.
Jak korzystać z niestandardowej wtyczki CSS i JavaScript w WordPress??
W panelu administracyjnym WP kliknij „Wtyczki” -> "Dodaj nowe". W polu wprowadzania przeglądarki wpisz „Simple Custom CSS and JS”. Wybierz wtyczkę „Simple Custom CSS and JS” i kliknij „Zainstaluj”. Aktywuj wtyczkę.
Jak stworzyć niestandardowy kod CSS??
Metoda 2: Dodawanie niestandardowego CSS za pomocą wtyczki
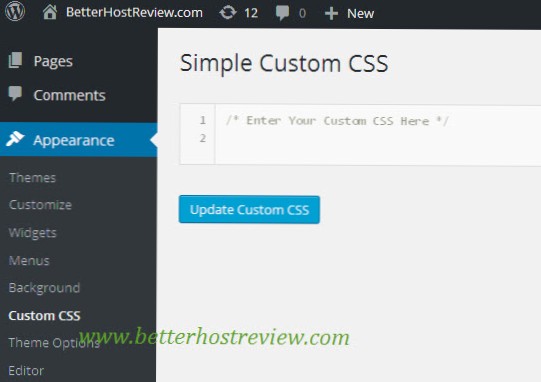
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Simple Custom CSS. Po aktywacji po prostu przejdź do Wygląd » Niestandardowy CSS i zapisz lub wklej swój niestandardowy CSS. Nie zapomnij nacisnąć przycisku „Aktualizuj niestandardowy CSS”, aby zapisać zmiany.
Jak mogę dodać niestandardowy CSS do Elementora za darmo??
Super prosty elementor Darmowy niestandardowy CSS
- Krok 1: Otwórz konfigurator motywu.
- Krok 2: Kliknij kartę Dodatkowe CSS.
- Krok 3: Dodaj swój kod CSS.
Jak edytować wtyczki CSS??
- masz na myśli, że powinienem iść do Wygląd -> redaktor -> styl.css. Następnie dodaj styl wtyczki do tego pliku? – ...
- Ogólnie tak, ale pamiętaj, że jeśli używasz pobranego motywu, który aktualizuje ten motyw, może usunąć wszelkie zmiany wprowadzone w tym pliku. Użyj motywu potomnego, chyba że sam tworzysz motyw. – ...
- Dobrze.
Jak korzystać z CSS?
CSS można dodać do dokumentów HTML na 3 sposoby:
- Inline - za pomocą atrybutu style wewnątrz elementów HTML.
- Wewnętrzny - za pomocą a <styl> element w <głowa> Sekcja.
- Zewnętrzny - za pomocą a <połączyć> element do linku do zewnętrznego pliku CSS.
Gdzie jest styl CSS w WordPressie?
W WordPressie możesz znaleźć styl. plik css w folderze Motywy. Styl. Plik css zawiera fragmenty kodu CSS, które wpływają na wygląd stron Twojej witryny.
Jaka jest preferowana metoda w WordPress do dodawania pliku CSS do motywu lub wtyczki??
Właściwym sposobem dodawania skryptów i stylów do motywu jest kolejkowanie ich w funkcjach. pliki php. Styl. Plik css jest wymagany we wszystkich motywach, ale może być konieczne dodanie innych plików w celu rozszerzenia funkcjonalności motywu.
Co to jest kod CSS?
CSS (Cascading Style Sheets) to kod, który stylizuje treści internetowe.
 Usbforwindows
Usbforwindows