- Jak utworzyć niestandardowy element HTML??
- Czym są elementy niestandardowe HTML?
- Jak zawijamy elementy HTML w naszym niestandardowym komponencie??
- Czy mogę używać niestandardowych elementów??
- Czy HTML jest atrybutem??
- Czy w HTML jest rozróżniana wielkość liter??
- Jaka jest różnica między komponentami sieciowymi a elementami niestandardowymi??
- Jak korzystać z komponentów HTML??
- Jak dodać niestandardową sekcję HTML w Shopify??
- Jak stworzyć niestandardowy element w React?
- Jakie są trzy komponenty HTML??
- Jak używać elementów niestandardowych w reakcjach??
Jak utworzyć niestandardowy element HTML??
Tworzenie niestandardowych elementów HTML
Metoda registerElement() służy do tworzenia niestandardowego elementu HTML. Należy to przekazać jako nazwę elementu niestandardowego wraz z (opcjonalnym) obiektem, który definiuje API. W poniższym przykładzie po prostu tworzymy nowy element HTML o nazwie <x-domek na drzewie> a następnie dodaj go do strony.
Czym są elementy niestandardowe HTML?
Elementy niestandardowe umożliwiają rozszerzenie istniejących (natywnych) elementów HTML, a także innych elementów niestandardowych. Aby rozszerzyć element, musisz przekazać registerElement() nazwę i prototyp elementu, z którego ma dziedziczyć.
Jak zawijamy elementy HTML w naszym niestandardowym komponencie??
Opcja 4: Zawiń standardowy element
- Klasa „createdCallback” tworzy poddrzewo Shadow DOM, które zawiera instancję opakowanego elementu standardowego. ...
- Wszystkie właściwości pobierające/ustawiające w interfejsie API opakowanej klasy standardowej są definiowane w zewnętrznej klasie opakowującej i przekazywane do wewnętrznej wewnętrznej <za> element.
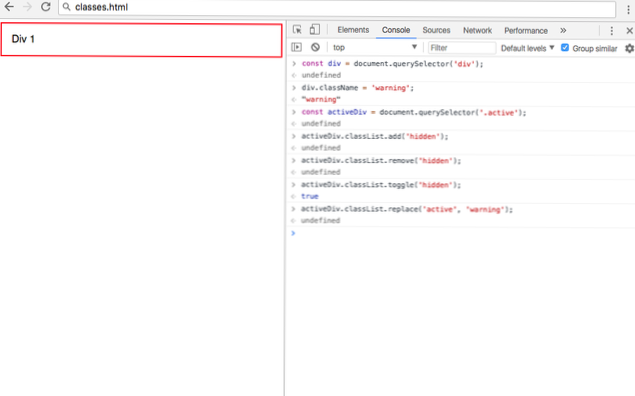
Czy mogę używać niestandardowych elementów??
Po zdefiniowaniu elementu niestandardowego możemy go używać na równi z wbudowanymi elementami HTML. ... Możemy je zdefiniować za pomocą specjalnej klasy, a następnie używać tak, jakby zawsze były częścią HTML. Istnieją dwa rodzaje elementów niestandardowych: Autonomiczne elementy niestandardowe — „zupełnie nowe” elementy, rozszerzające abstrakcyjną klasę HTMLElement.
Czy HTML jest atrybutem??
Nie ma atrybutu w HTML. Jest to proponowane rozszerzenie, które pojawia się w specyfikacji Custom Elements (która wyewoluowała ze specyfikacji Polymer wymienionej poniżej). Pozwala powiedzieć, że istniejący, standardowy element jest tak naprawdę elementem niestandardowym.
Czy w HTML jest rozróżniana wielkość liter??
W HTML nazwy atrybutów i znaczników nie uwzględniają wielkości liter. Ścisłe powiązanie HTML i JavaScript może prowadzić do nieporozumień, więc rozróżnianie wielkości liter jest ważniejsze w JavaScript.
Jaka jest różnica między komponentami sieciowymi a elementami niestandardowymi??
1 odpowiedź. Elementy niestandardowe są częścią specyfikacji standardu Web Components, wraz z Shadow DOM, szablonami i importem HTML. Ze specyfikacji: elementy niestandardowe umożliwiają autorom tworzenie własnych, w pełni funkcjonalnych elementów DOM.
Jak korzystać z komponentów HTML??
Jako przykład zbudujemy bardzo prosty, wielokrotnego użytku timer.
- Krok 1: Zdefiniuj znaczniki komponentu internetowego za pomocą szablonu HTML. ...
- Krok 2: Zdefiniuj klasę ES6 dla funkcjonalności komponentu internetowego. ...
- Krok 3: Podłącz shadow DOM i dodaj funkcjonalność. ...
- Krok 4: Zarejestruj niestandardowy element za pomocą Web Components API.
Jak dodać niestandardową sekcję HTML w Shopify??
Tworzenie niestandardowych sekcji Shopify
- Przejdź do sklepu internetowego > Motywy > działania > Edytuj kod.
- W edytorze przejdź do folderu „Sekcje”.
- Znajdź sekcję, od której chcesz zacząć, utwórz kopię i zmień jej nazwę. ...
- Po utworzeniu nowej sekcji należy zmienić jej nazwę na nazwę, klasę i identyfikator w schemacie na dole.
Jak stworzyć niestandardowy element w React?
Teraz, gdy masz już uruchomiony projekt, możesz zacząć tworzyć swój niestandardowy komponent. W tym kroku stworzysz niezależny komponent React, rozszerzając podstawową klasę React Component. Stworzysz nową klasę, dodasz metody i użyjesz funkcji render, aby wyświetlić dane.
Jakie są trzy komponenty HTML??
Podstawowe składniki
- Znacznik HTML.
- Komentarze.
- Głowa.
- Tytuł.
- Ciało.
Jak używać elementów niestandardowych w reakcjach??
Aby rozpocząć, wszystko, co musimy zrobić, aby zdefiniować i zarejestrować niestandardowy element, to utworzyć klasę, która rozszerza klasę HTMLElement, a następnie zarejestrować nazwę elementu w customElements. definiować() .
 Usbforwindows
Usbforwindows