- Jak układasz indeks Z?
- Jak układasz elementy jeden na drugim??
- Jak stworzyć kontekst stosu?
- Czy indeks Z działa z pozycją względną??
- Czy dwa elementy mogą mieć ten sam indeks Z??
- Jakie jest zastosowanie indeksu Z?
- Jak ustawić dwa divy obok siebie??
- Jak przenieść element na inny CSS??
- Co to jest układanie elementów?
- Czy Z-Index jest dziedziczony??
- Jak wybrać element w CSS?
- Dlaczego Z-Index nie działa??
Jak układasz indeks Z?
Z-index jest używany do określenia kolejności układania innej niż domyślna. Aby przenieść element bliżej wierzchołka stosu (i.mi., wizualnie bliżej użytkownika), dodatnia wartość całkowita jest przypisywana do właściwości z-index elementu.
Jak układasz elementy jeden na drugim??
Korzystanie z właściwości pozycji CSS: Pozycja: bezwzględna; Właściwość służy do pozycjonowania dowolnego elementu w pozycji bezwzględnej, a ta właściwość może być używana do układania elementów jeden na drugim. Dzięki temu każdy element można umieścić w dowolnym miejscu, niezależnie od położenia innych elementów.
Jak stworzyć kontekst stosu?
Nowe konteksty stosu można utworzyć na elemencie na jeden z trzech sposobów:
- Kiedy element jest głównym elementem dokumentu ( <html> element)
- Gdy element ma wartość pozycji inną niż statyczna i wartość z-index inną niż auto.
- Gdy element ma wartość nieprzezroczystości mniejszą niż 1.
Czy indeks Z działa z pozycją względną??
Uwaga: z-index działa tylko na elementach pozycjonowanych (pozycja: bezwzględna, pozycja: względna, pozycja: stała lub pozycja: przyklejona) i elementach flex (elementy, które są bezpośrednimi dziećmi elementów display:flex).
Czy dwa elementy mogą mieć ten sam indeks Z??
Tak, można bezpiecznie założyć. Według W3C: Każde pudełko należy do jednego kontekstu stosu. Każde pozycjonowane pudełko w danym kontekście stosu ma całkowity poziom stosu, który jest jego pozycją na osi z względem innych poziomów stosu w tym samym kontekście stosu.
Jakie jest zastosowanie indeksu Z?
Właściwość z-index CSS ustawia porządek z elementu pozycjonowanego i jego potomków lub elementów flex. Zachodzące na siebie elementy z większym indeksem Z pokrywają te z mniejszym.
Jak ustawić dwa divy obok siebie??
Aby ustawić elementy div obok siebie, używamy właściwości float do unoszenia każdego z nich . element float-child po lewej stronie. Ponieważ oba unoszą się w lewo, będą wyświetlane obok siebie, jeśli jest wystarczająco dużo miejsca, aby zmieściły się oba. Pasują, bo mamy dwa .
Jak przenieść element na inny CSS??
Możesz użyć właściwości pozycji CSS w połączeniu z właściwością z-index, aby nałożyć pojedynczy element div na inny element div. Właściwość z-index określa kolejność układania elementów pozycjonowanych (i.mi. elementy, których wartość pozycji jest jedną z wartości bezwzględnych , stałych lub względnych ).
Co to jest układanie elementów?
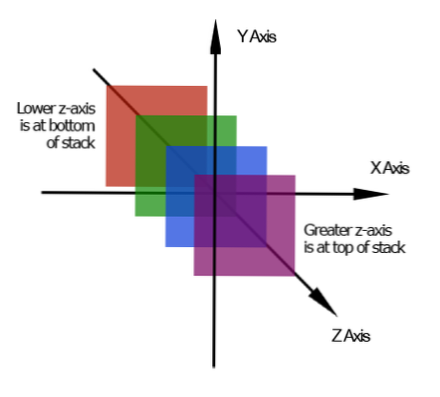
Kontekst stosu to trójwymiarowa konceptualizacja elementów HTML wzdłuż wyimaginowanej osi z względem użytkownika, który, jak zakłada się, stoi przed widocznym obszarem lub stroną internetową. Elementy HTML zajmują tę przestrzeń w kolejności priorytetów na podstawie atrybutów elementów.
Czy Z-Index jest dziedziczony??
Nie, nie jest dziedziczony. Możesz to zobaczyć w artykule MDN. Należy jednak pamiętać, że indeks Z określa pozycję Z w odniesieniu do kontekstu stosu. A element pozycjonowany z nieautomatycznym indeksem Z utworzy kontekst stosu.
Jak wybrać element w CSS?
Selektor klas CSS
Selektor klasy wybiera elementy HTML z określonym atrybutem klasy. Aby wybrać elementy z określoną klasą, napisz kropkę (.) znak, po którym następuje nazwa klasy.
Dlaczego Z-Index nie działa??
TL;DR: najczęstszą przyczyną niedziałania indeksu Z jest niedeklarowanie wartości pozycji CSS (i.mi. pozycja: względna, bezwzględna, stała lub przyklejona) na elemencie. Ale jeśli to nie rozwiązało problemu z indeksem Z lub po prostu chcesz uzyskać trochę więcej informacji o właściwości CSS, przejdźmy trochę głębiej.
 Usbforwindows
Usbforwindows