- Jak ustawić indeks Z??
- Dlaczego Z-Index nie działa??
- Co to jest indeks Z?
- Jak naprawić indeks Z w CSS??
- Jaka jest domyślna wartość indeksu Z??
- Czy możesz mieć ujemny indeks Z??
- Co oznacza indeks Z 9999??
- Czy możesz zmienić indeks Z??
- Jaki jest najwyższy wskaźnik Z?
- Co kontroluje właściwość Z-Index?
- Czy Z-Index jest dziedziczony??
- Jak działają indeksy Z?
Jak ustawić indeks Z??
Właściwość z-index określa kolejność stosu elementu. Element o większej kolejności stosu jest zawsze przed elementem o niższym porządku stosu.
...
Definicja i użycie.
| Domyślna wartość: | automatyczny |
|---|---|
| Składnia JavaScript: | obiekt.styl.zIndex="-1" Wypróbuj |
Dlaczego Z-Index nie działa??
TL;DR: najczęstszą przyczyną niedziałania indeksu Z jest niedeklarowanie wartości pozycji CSS (i.mi. pozycja: względna, bezwzględna, stała lub przyklejona) na elemencie. Ale jeśli to nie rozwiązało problemu z indeksem Z lub po prostu chcesz uzyskać trochę więcej informacji o właściwości CSS, przejdźmy trochę głębiej.
Co to jest indeks Z?
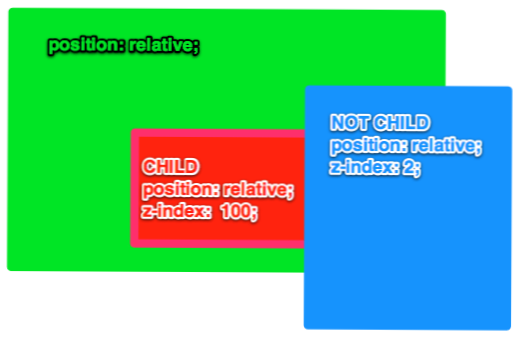
Właściwość z-index CSS ustawia porządek z elementu pozycjonowanego i jego potomków lub elementów flex. Zachodzące na siebie elementy z większym indeksem Z pokrywają te z mniejszym.
Jak naprawić indeks Z w CSS??
4 powody, dla których Twój indeks Z nie działa (i jak to naprawić)
- Elementy w tym samym kontekście układania będą wyświetlane w kolejności pojawiania się, z późniejszymi elementami na wierzchu poprzednich. ...
- Element nie ma ustawionej pozycji. ...
- Ustawienie niektórych właściwości CSS, takich jak opacity lub transform, spowoduje umieszczenie elementu w nowym kontekście stosu.
Jaka jest domyślna wartość indeksu Z??
Domyślna wartość z-index wszystkich elementów na stronie internetowej to auto, co odpowiada wartości 0, gdzie nie jest przypisany żaden z-index. Element z indeksem z: -1 będzie wyświetlany za wszystkimi innymi elementami na stronie, przy założeniu, że nie podano im wartości z-index.
Czy możesz mieć ujemny indeks Z??
Możesz mieć ujemny indeks Z
Często oznacza to nakładanie elementów na siebie, z coraz większymi wartościami z-index . ... Ze względu na sposób, w jaki działa kontekst stosu, ujemna wartość indeksu z jest potrzebna na dowolnym elemencie :before lub :after, jeśli mają być umieszczone za treścią tekstową ich elementu nadrzędnego.
Co oznacza indeks Z 9999??
Warstwa CSS odnosi się do zastosowania właściwości z-index do elementu, który nakłada się na inny element. ... Właściwość CSS z-index zawsze działa zarówno z bezwzględną, jak i względną wartością pozycjonowania. CSS z-index możliwa wartość 0, dodatnia (1 do 9999) i ujemna (-1 do -9999) wartość do ustawienia elementu.
Czy możesz zmienić indeks Z??
Najedź kursorem na pierwszy element div, oznaczony jako Jeden, przez co najmniej trzy sekundy, aby zobaczyć, jak przechodzi od wartości z-index równej 1 (dół stosu) do wartości z-index równej 6 (góra stosu). Upewnij się, że wyświetlasz to w przeglądarce obsługującej przejścia CSS.
Jaki jest najwyższy wskaźnik Z?
Maksymalny zakres to ±2147483647. W bazach kodu CSS często zobaczysz wartości z-index równe 999, 9999 lub 99999. Jest to być może leniwy sposób na zapewnienie, że element jest zawsze na wierzchu. Może to prowadzić do problemów w przyszłości, gdy wiele elementów musi być na wierzchu.
Co kontroluje właściwość Z-Index?
Właściwość z-index w CSS kontroluje pionową kolejność nakładania się elementów. Jak w tym, który wydaje się być fizycznie bliższy tobie. Z-index dotyczy tylko elementów, które mają wartość pozycji inną niż statyczna (domyślnie).
Czy Z-Index jest dziedziczony??
Nie, nie jest dziedziczony. Możesz to zobaczyć w artykule MDN. Należy jednak pamiętać, że indeks Z określa pozycję Z w odniesieniu do kontekstu stosu. A element pozycjonowany z nieautomatycznym indeksem Z utworzy kontekst stosu.
Jak działają indeksy Z?
Właściwość z-index określa poziom stosu elementu HTML. „Poziom stosu” odnosi się do pozycji elementu na osi Z (w przeciwieństwie do osi X lub osi Y). Wyższa wartość oznacza, że element będzie bliżej szczytu kolejności układania. Ta kolejność układania biegnie prostopadle do wyświetlacza lub rzutni.
 Usbforwindows
Usbforwindows