- Jak uzyskać wybraną wartość listy rozwijanej??
- Jak wyświetlić wybraną wartość z listy rozwijanej w HTML??
- Jak uzyskać wybrane opcje tekstu?
- Jak wybrać domyślną opcję rozwijaną??
- Jak uzyskać wartość wybranego tagu??
- Jak zachować wybraną wartość w rozwijanym menu po odświeżeniu strony??
- Jak wyświetlić rozwijane menu??
- Jak można wybrać więcej niż jedną opcję z listy rozwijanej??
- Jak wybrać opcje w HTML??
- Jak sprawdzić czy opcja jest zaznaczona czy nie w jQuery??
- Jak uzyskać rozwijany tekst w selenu??
- Co to jest zaznaczony tekst?
Jak uzyskać wybraną wartość listy rozwijanej??
Jak uzyskać wybraną wartość z listy rozwijanej za pomocą JavaScript ? Metoda 1: Użycie właściwości value: Wartość wybranego elementu można znaleźć za pomocą właściwości value wybranego elementu, który definiuje listę. Ta właściwość zwraca ciąg reprezentujący atrybut wartości of <opcja> element na liście.
Jak wyświetlić wybraną wartość z listy rozwijanej w HTML??
Rozwiązanie: Możesz po prostu użyć JavaScript, aby wyświetlić wybraną wartość lub tekst z listy rozwijanej. Prześledźmy ten krok
- KROK 1: Utwórz listę rozwijaną. ...
- KROK 2: Wyświetl wartość opcji. ...
- KROK 3: Wyświetl tekst opcji. ...
- KROK 4: Kod rozwijany JavaScript.
Jak uzyskać wybrane opcje tekstu?
Pobierz wybrany tekst opcji HTML SELECT za pomocą jQuery
- <wartość opcji = "1">tak</opcja>
- <wartość opcji = "2">Nie</opcja>
- $("#demo").live("klik", funkcja ()
- //Pobierz tekst lub wewnętrzny html wybranej opcji.
- var selectedText = $("#mySelect opcja:selected").html();
- alert(wybrany tekst);
- );
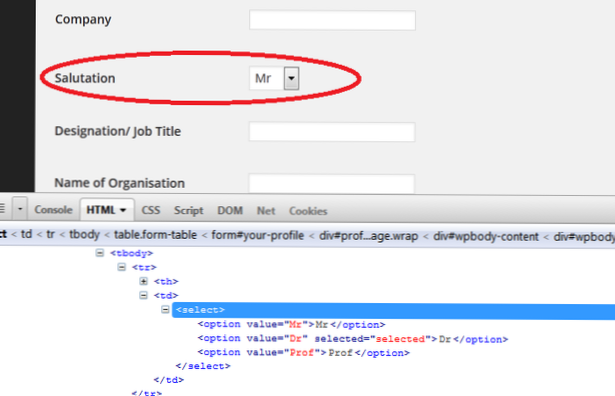
Jak wybrać domyślną opcję rozwijaną??
Domyślną wartość elementu select można ustawić za pomocą atrybutu „selected” w wymaganej opcji. To jest atrybut logiczny. Opcja z atrybutem „wybrany” będzie domyślnie wyświetlana na liście rozwijanej.
Jak uzyskać wartość wybranego tagu??
„Pobierz wartość wybierz javascript” Odpowiedź na kod
- var e = dokument. getElementById("selectElementID");
- zmienna wartość=e. wybierz element. opcje[e. wybrany indeks]. wartość;// pobierz wybraną wartość opcji.
- zmienna tekst=e. opcje[e. wybrany indeks]. text;//pobierz tekst wybranej opcji.
Jak zachować wybraną wartość w rozwijanym menu po odświeżeniu strony??
Aby zachować wybraną wartość z listy rozwijanej podczas odświeżania, sessionStorage służy do przechowywania wartości w przeglądarce użytkownika. Najpierw wartości należy ustawić za pomocą sessionStorage. setItem("SelItem", selVal); SelItem to zmienna, w której ustawiamy wartość selVal .
Jak wyświetlić rozwijane menu??
Przykład wyjaśniony
Użyj dowolnego elementu, aby otworzyć menu rozwijane, np.sol. za <przycisk>, <za> lub <p> element. Użyj elementu kontenera (np <div>), aby utworzyć menu rozwijane i dodać w nim linki rozwijane. Zawijaj <div> element wokół przycisku i <div> aby poprawnie ustawić menu rozwijane za pomocą CSS.
Jak można wybrać więcej niż jedną opcję z listy rozwijanej??
Aby wybrać wiele opcji z listy rozwijanej, użyj wielu właściwości. Pozwala wybrać więcej niż jedną opcję podczas wciskania klawisza CTRL.
Jak wybrać opcje w HTML??
Wybrany atrybut jest atrybutem logicznym. Gdy jest obecny, określa, że opcja powinna być wstępnie wybrana, gdy strona się ładuje. Wstępnie wybrana opcja zostanie wyświetlona jako pierwsza na liście rozwijanej. Wskazówka: wybrany atrybut można również ustawić po załadowaniu strony, za pomocą JavaScript.
Jak sprawdzić czy opcja jest zaznaczona czy nie w jQuery??
$('#mySelectBox opcja'). each(function() if ($(this). isChecked() alert('ta opcja jest wybrana'); else alert('to nie jest'); );
Jak uzyskać rozwijany tekst w selenu??
Wybraną opcję możemy uzyskać z listy rozwijanej w webdriverze Selenium. Metoda getFirstSelectedOption() zwraca wybraną opcję z listy rozwijanej. Po pobraniu opcji możemy zastosować metodę getText() do pobrania tekstu.
Co to jest zaznaczony tekst?
Zaznaczanie to podświetlanie tekstu lub wybieranie obiektu. Na przykład możesz wybrać tekst do skopiowania, wycięcia lub przeniesienia tego tekstu do innej lokalizacji lub wybrać plik, który chcesz wyświetlić. Jeśli coś jest zaznaczone, możesz odznaczyć tekst lub inny obiekt, klikając w innym miejscu na ekranie.
 Usbforwindows
Usbforwindows