- Jak wstępnie załadować niestandardową czcionkę??
- Czy należy wstępnie ładować czcionki??
- Jak wstępnie załadować czcionkę w CSS??
- Gdzie umieścić link rel preload w WordPressie?
- Jak wstępnie załadować czcionkę w następnym JS??
- Jak zoptymalizować czcionki?
- Co to jest ładowanie wstępne i pobieranie wstępne?
- Czy mogę użyć wstępnego ładowania nawigacji??
- Jak sprawić, by moje czcionki ładowały się szybciej?
- Co oznacza preload?
- Skąd mam wiedzieć, czy działa wstępne ładowanie??
- Jak wstępnie załadować obraz??
Jak wstępnie załadować niestandardową czcionkę??
Podczas ładowania niestandardowej czcionki internetowej należy wziąć pod uwagę tylko cztery kroki:
- Użyj prawidłowego formatu czcionki.
- Wstępnie ładuj czcionki.
- Użyj poprawnej deklaracji czcionki.
- Unikaj niewidocznego tekstu podczas ładowania czcionek.
Czy należy wstępnie ładować czcionki??
Podsumowanie: jeśli obecnie nie korzystasz ze strategii ładowania czcionek, użycie wstępnego ładowania z czcionkami internetowymi zmniejszy liczbę odwiedzających FOIT, które zobaczą, gdy odwiedzają Twoją witrynę — jest to opłacane przez poświęcenie początkowego czasu renderowania. Nie ładuj wstępnie zbyt dużo, bo koszt początkowego renderowania będzie zbyt wysoki.
Jak wstępnie załadować czcionkę w CSS??
Wstępne ładowanie treści za pomocą rel="preload"
- Podstawy. Najczęściej używasz <połączyć> aby załadować plik CSS, aby stylizować swoją stronę za pomocą: <link rel="arkusz stylów" href="style/main.CSS"> ...
- W tym typ MIME. <połączyć> elementy mogą przyjmować atrybut type, który zawiera typ MIME zasobu, na który wskazuje element element. ...
- Pobieranie z obsługą CORS. ...
- W tym media.
Gdzie umieścić link rel preload w WordPressie?
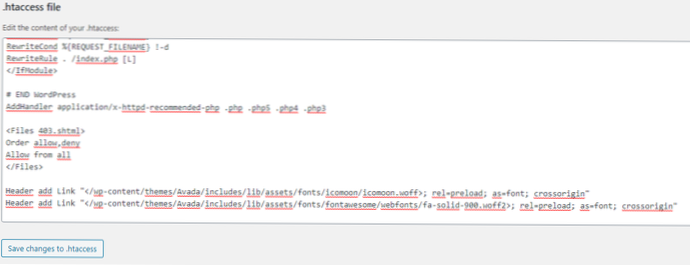
Wstępne ładowanie umożliwia określenie zasobów (takich jak czcionki, obrazy, JavaScript i CSS), które są potrzebne od razu lub bardzo szybko podczas ładowania strony. Tag link rel jest dodawany w górnej części <głowa> </głowa> sekcja na każdej stronie Twojej witryny.
Jak wstępnie załadować czcionkę w następnym JS?
Oto kod, który mam w [email protected] - wstępne ładowanie zarówno zewnętrznych, jak i wewnętrznych czcionek.
...
Jeśli chodzi o czcionki wewnętrzne, które masz w folderze publicznym, wymaga to;
- konfiguracja programu ładującego pliki w `next. konfiguracja. ...
- Definicja typu czcionek.
- Następnie zaimportuj go do swojej głowy.
Jak zoptymalizować czcionki?
Wskazówki dotyczące optymalizacji czcionek
- Kontrola i monitorowanie użycia czcionek. Dzięki obsłudze przez przeglądarki reguły CSS @font-face, która jest teraz powszechna, użycie niestandardowych czcionek internetowych eksplodowało. ...
- Podzbiór zasobów czcionek. ...
- Dostarcz zoptymalizowane formaty czcionek do każdej przeglądarki. ...
- Daj pierwszeństwo local() w src List. ...
- Umieść prośbę o czcionkę wcześniej. ...
- Prawidłowe buforowanie jest koniecznością.
Co to jest ładowanie wstępne i pobieranie wstępne?
preload to deklaratywne pobieranie, które pozwala zmusić przeglądarkę do żądania zasobu bez blokowania zdarzenia onload dokumentu. Wstępne pobieranie jest wskazówką dla przeglądarki, że zasób może być potrzebny, ale deleguje decyzję, czy i podczas ładowania jest to dobry pomysł, czy nie do przeglądarki.
Czy mogę użyć wstępnego ładowania nawigacji??
Aktywacja wstępnego ładowania nawigacji
Możesz zadzwonić do nawigacjiPreload. enable() kiedy chcesz, lub wyłącz to za pomocą nawigacjiPreload. wyłączyć() . Ponieważ jednak zdarzenie pobierania musi z niego korzystać, najlepiej włączyć/wyłączyć je w zdarzeniu aktywacji pracownika usługi.
Jak sprawić, by moje czcionki ładowały się szybciej?
Techniki ładowania czcionek
- Umieść czcionki na CDN. Jednym z prostych rozwiązań poprawiających szybkość witryny jest korzystanie z sieci CDN i nie inaczej jest w przypadku czcionek. ...
- Użyj nieblokującego ładowania CSS. ...
- Oddzielne selektory czcionek. ...
- Przechowywanie czcionek w localStorage.
Co oznacza preload?
czasownik przechodni. : do załadowania z wyprzedzeniem, a zwłaszcza w momencie usunięcia z użytkowania wstępnie załadowanego oprogramowania.
Skąd mam wiedzieć, czy działa wstępne ładowanie??
Aby sprawdzić, czy wstępne ładowanie ma jakikolwiek wpływ na wydajność, powinieneś spojrzeć na czasy i kolejność ładowanych zasobów w Monitorze sieci DevTools. To powiedziawszy, wstępne ładowanie w rzeczywistości nie działa jeszcze w Firefoksie (od wersji 68).
Jak wstępnie załadować obraz??
Aby wstępnie wczytać obrazy responsywne, niedawno dodano nowe atrybuty do <połączyć> element: imagesrcset i imagessizes . Są używane z <link rel="wstępne ładowanie"> i dopasuj składnię srcset i size używaną w <obrazek> element. Spowoduje to uruchomienie żądania przy użyciu tej samej logiki wyboru zasobów, co srcset i rozmiary.
 Usbforwindows
Usbforwindows