- Jak stworzyć niestandardowy szablon paginacji w wordpressie??
- Co to jest paginacja w Elementorze?
- Jak dodać paginację do niestandardowego szablonu strony??
- Jak dodać paginację??
- Który system siatki jest najlepszy?
- Z jakiego systemu siatki korzysta Elementor?
- Czym jest projekt strony internetowej z układem siatki?
- Czym jest portfolio Elementora?
Jak stworzyć niestandardowy szablon paginacji w wordpressie??
get_query_var('stronicowane') : 1; $ oryginalne_zapytanie = $ wp_zapytanie; $wp_query = null; $args=array('posts_per_page'=>5 , 'znacznik' => malinowy ); $wp_query = nowe WP_Query ($args ); if ( have_posts() ) : while (have_posts()) : the_post(); get_template_part('treść'); koniec; next_posts_link(); poprzednie_posty_link(); endif; $wp_query = ...
Co to jest paginacja w Elementorze?
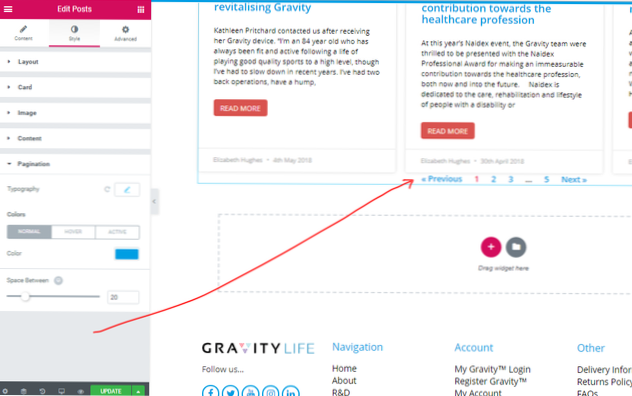
W Elementorze możesz używać widżetów Postów, aby wyświetlać artykuły w swojej witrynie. Możesz także użyć widżetu Archive Posts, aby wyświetlić archiwa na swojej stronie. Te widżety mają opcję ustawienia paginacji, dzięki czemu możesz dodać nawigację w dowolnej części witryny, w której ich używasz. elementor, elementor pro.
Jak dodać paginację do niestandardowego szablonu strony??
php $stronicowany = ( get_query_var('stronicowany')) ? get_query_var( 'stronicowane' ) : 1; query_posts( array ( 'post_type' => 'post', 'category_name' => 'wiadomości', 'kategoria' => 1, 'posts_per_page' => 2, 'stronicowany' => $stronicowany ) ); // Pętla while ( have_posts() ): the_post();?>
Jak dodać paginację??
Dodawanie stronicowania do Twojej witryny
- Krok 1 — Dodaj poniższy kod HTML do swojej strony internetowej. ...
- Krok 2 - Dodaj poniższy kod CSS do głównego arkusza stylów swojej witryny. ...
- Krok 3 — Dodaj poniższy kod JavaScript do pliku o nazwie stronicowanie. ...
- Krok 4 — Dodaj poniższe elementy do swojej strony internetowej.
Który system siatki jest najlepszy?
5 najlepszych systemów gridowych dla projektantów stron internetowych
- Prosta siatka. Simple Grid zasługuje na swoją nazwę dzięki prostemu systemowi. ...
- Czysty. Pure to popularne narzędzie do dokumentacji. ...
- Siatka Flexbox. Flexbox Grid jest liderem w zakresie elastycznego wyświetlania. ...
- Bootstrap. Bootstrap ma wiele do zaoferowania za darmo. ...
- Fundacja. Podkład świetnie nadaje się do responsywnych projektów.
Z jakiego systemu siatki korzysta Elementor?
Elementor zawiera półautomatycznie generowany system siatki. Korzystając z sekcji, kolumn i różnych ustawień odstępów, takich jak odstępy między kolumnami, dopełnienie i margines, uzyskujesz szybszy przepływ pracy, nie martwiąc się o umieszczenie każdego widżetu w dokładnym punkcie.
Co to jest projekt strony internetowej z układem siatki?
Siatka w projektowaniu stron internetowych to podział układu za pomocą jednej (lub czasem obu) pionowych i poziomych wytycznych. Tworzy podstawową strukturę lub szkielet interfejsu użytkownika.
Czym jest portfolio Elementora?
Widżet Portfolio pozwala wyświetlać Twoje posty, strony i niestandardowe typy postów w atrakcyjnej, filtrowalnej siatce.
 Usbforwindows
Usbforwindows