- Dlaczego mój niestandardowy CSS nie działa??
- Dlaczego mój CSS nie działa w Chrome?
- Dlaczego mój CSS WordPress nie działa??
- Dlaczego mój plik CSS nie łączy się z moim kodem HTML??
- Skąd mam wiedzieć, czy zastosowano CSS??
- Dlaczego moje zmiany CSS nie odzwierciedlają??
- Jak nadpisać Bootstrap CSS??
- Dlaczego CSS nie działa w React JS?
- Gdzie umieścić CSS w HTML?
- Jak wyczyścić pamięć podręczną Elementora??
- Czy WordPress współpracuje z CSS??
- Jak nazwać plik CSS w WordPress?
Dlaczego mój niestandardowy CSS nie działa??
Buforowanie przeglądarki
Często nie widzisz swoich niestandardowych stylów w witrynie, ponieważ przeglądarka lub inny system przechowuje w pamięci podręcznej starszą wersję witryny. Oto samouczek, który przeprowadzi Cię przez wszystkie główne kroki, aby wyczyścić pamięć podręczną witryny i wtyczek. Każda przeglądarka będzie przechowywać własną pamięć podręczną odwiedzanych witryn.
Dlaczego mój CSS nie działa w Chrome?
Upewnij się, że Twoje pliki CSS i HTM/HTML używają tego samego kodowania ! Jeśli twoje pliki HTM/HTML są zakodowane jako UNICODE, twój arkusz stylów również musi być. IE i Edge nie są wybredne: arkusze stylów są renderowane niezależnie od kodowania. Ale Chrome całkowicie nie toleruje niedopasowanych kodowań.
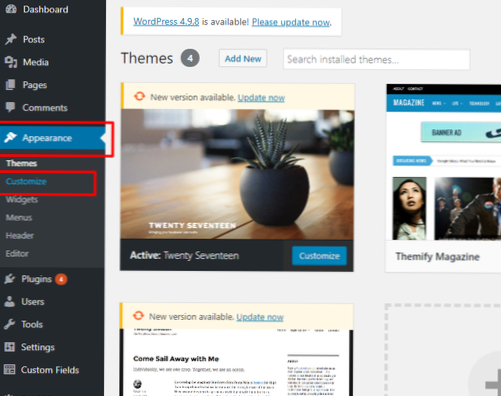
Dlaczego mój CSS WordPress nie działa??
wp_enqueue_style( 'całkowity-dziecko-css', ... Oto sztuczka: Upewnij się, że motyw potomny jest RÓWNIEŻ zależny od arkusza stylów przycisków reakcji. Wszystko, co musimy zrobić, to znaleźć „uchwyt” tego arkusza stylów i dodać go do naszej tablicy zależności. Niestety WordPress nie ułatwia odnalezienia uchwytu arkuszy stylów.
Dlaczego mój plik CSS nie łączy się z moim kodem HTML??
Wypróbuj niektóre lub wszystkie z poniższych: Sprawdź nazwę arkusza stylów i czy jest taka sama w katalogu, jak w kodzie HTML; upewnij się, że arkusz stylów. ... Sprawdź dokładnie, czy plik istnieje we właściwym miejscu, czyli w tym samym katalogu, co otwierany indeks. Upewnij się, że arkusz stylów się ładuje.
Skąd mam wiedzieć, czy zastosowano CSS??
1. Zakładka audytu: > Kliknij prawym przyciskiem myszy + Sprawdź element na stronie, znajdź zakładkę „Audyt” i uruchom audyt, upewniając się, że zaznaczona jest „Wydajność strony internetowej”. Zawiera listę wszystkich nieużywanych tagów CSS - patrz obrazek poniżej.
Dlaczego moje zmiany CSS nie odzwierciedlają??
Jeśli zmiany wprowadzone w plikach CSS nie są odzwierciedlone w Twojej przeglądarce, prawdopodobnie jest to problem z pamięcią podręczną przeglądarki. ... Nie działa czyszczenie pamięci podręcznej witryny, nie działa czyszczenie historii Chrome. W Chrome jest opcja twardego przeładowania i czyszczenia pamięci podręcznej. Aby to zrobić, otwórz programistę przeglądarki Chrome (F12).
Jak nadpisać Bootstrap CSS??
- W przypadku prostych zastąpień CSS możesz dodać niestandardową.CSS poniżej bootstrapu.css <link rel="arkusz stylów" type="text/css" href="css/bootstrap.min.CSS"> <link rel="arkusz stylów" type="text/css" href="css/custom.CSS">
- W przypadku większych zmian zalecaną metodą jest SASS. stwórz swój własny zwyczaj.scss.
Dlaczego CSS nie działa w React JS?
Ten błąd jest generowany, ponieważ kompilator może importować pliki tylko z folderu src. Tutaj plik CSS jest zapisywany poza folderem src, więc kompilator nie mógł go zaimportować. Aby ten kod działał, wystarczy zapisać plik CSS w folderze src.
Gdzie umieścić CSS w HTML?
CSS można dodać do dokumentów HTML na 3 sposoby:
- Inline - za pomocą atrybutu style wewnątrz elementów HTML.
- Wewnętrzny - za pomocą a <styl> element w <głowa> Sekcja.
- Zewnętrzny - za pomocą a <połączyć> element do linku do zewnętrznego pliku CSS.
Jak wyczyścić pamięć podręczną Elementora??
Przejdź do Elementora > Przybory > Regeneruj CSS i kliknij przycisk Regeneruj pliki. Zaktualizuj swoją stronę. Może być konieczne wprowadzenie niewielkiej zmiany, aby włączyć przycisk Aktualizuj. Wyczyść całą pamięć podręczną, w tym pamięć podręczną serwera, jeśli istnieje, wszelkie używane wtyczki buforujące WordPress oraz własną pamięć podręczną przeglądarki.
Czy WordPress współpracuje z CSS??
CSS lub Cascading Style Sheets to język arkuszy stylów używany do definiowania wyglądu i formatowania dokumentów HTML. Motywy WordPress używają CSS i HTML do wyprowadzania danych generowanych przez WordPress. Każdy motyw WordPress zawiera styl. ... CSS jest bardzo prosty w użyciu i łatwy do nauczenia.
Jak nazwać plik CSS w WordPress?
Otwórz edytor tekstu, utwórz nowy plik tekstowy, zapisz go jako „niestandardowy. css” i prześlij go do folderu css w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/css/) przez FTP. Pobierz funkcje. plik php w folderze aktywnego motywu WordPress (i.mi. /wp-content/themes/theme/) przez FTP.
 Usbforwindows
Usbforwindows