- Jak edytować CSS w motywie potomnym WordPress??
- Jak zmienić motyw motywu potomnego??
- Jak zrobić szablon motywu potomnego?
- Jak zrobić motyw dziecięcy 20 20??
- Jak dokonać zmian w pliku CSS??
- Jak dostosować szablon CSS??
- Jaki jest cel motywu potomnego?
- Jak zrobić ścieżkę motywu potomnego??
- Jak korzystać z motywu potomnego?
Jak edytować CSS w motywie potomnym WordPress??
Poprzez pulpit nawigacyjny WordPress
- Przejdź do wyglądu > Edytor motywów.
- Wybierz motyw potomny Astry do edycji w prawym górnym rogu.
- Wybierz arkusz stylów (styl. css), aby edytować i wkleić kod na dole pliku.
- Zapisz zmiany.
Jak zmienić motyw motywu potomnego??
Proste kroki:
- Kopiuj stopkę. php z filtrowanego motywu do folderu motywu podrzędnego.
- Edytuj stopkę. plik php, który skopiowałeś. Zmiany, które tu wprowadzisz, nadpisują oryginalną stopkę. php.
- Dodaj odpowiedni css do niestandardowego css w panelu administracyjnym motywu.
- Prześlij nowe pliki do swojej witryny.
Jak zrobić szablon motywu potomnego?
W tym samouczku pokażę Ci, jak utworzyć nowy szablon strony w motywie potomnym.
...
Dodawanie nowego szablonu strony do motywu potomnego
- Krok 1 - Skopiuj szablon strony z motywu nadrzędnego do motywu potomnego. ...
- Krok 2 — Zmodyfikuj nazwę i nazwę pliku szablonu strony. ...
- Krok 3 — Zmodyfikuj szablon strony.
Jak zrobić motyw dziecięcy 20 20??
- Utwórz folder dwudziestu podrzędnych. Najpierw musisz przejść do katalogu /wp-content/themes/, a następnie utworzyć folder dwadzieścia dwadzieścia dzieci . Ten folder zawiera wszystkie modyfikacje motywu potomnego. ...
- Stwórz styl. css. ...
- Tworzenie funkcji. php.
Jak dokonać zmian w pliku CSS??
Edytuj plik CSS
- Po utworzeniu lub otwarciu istniejącego pliku CSS wprowadź zmiany w edytorze kodu. ...
- Po edycji pliku kliknij Opublikuj zmiany w prawym górnym rogu. ...
- Aby dołączyć arkusze stylów do szablonu, otwórz szablon w menedżerze projektów.
Jak dostosować szablon CSS??
Edycja CSS
- Otwórz dowolny dokument połączony z zewnętrznym arkuszem stylów CSS, który chcesz zmienić.
- Wykonaj jedną z poniższych czynności: Wybierz „Okno > Style CSS” lub kliknij „Style CSS” w programie uruchamiającym. ...
- W oknie dialogowym Edytuj arkusz stylów wybierz nazwę zewnętrznego arkusza stylów i kliknij edytuj. ...
- Edytuj styl, jak chcesz.
Jaki jest cel motywu potomnego?
Motyw potomny, zgodnie z definicją Kodeksu WordPress, to motyw, który „dziedziczy funkcjonalność i styl innego motywu, zwanego motywem nadrzędnym.Motywy potomne są zalecane do modyfikowania istniejących motywów przy jednoczesnym zachowaniu ich projektu i kodu and.
Jak zrobić ścieżkę motywu potomnego??
Użyj get_stylesheet_directory(), aby uzyskać bezwzględną ścieżkę do katalogu motywów potomnych. Aby pobrać identyfikator URI katalogu arkuszy stylów, użyj zamiast tego get_stylesheet_directory_uri().
Jak korzystać z motywu potomnego?
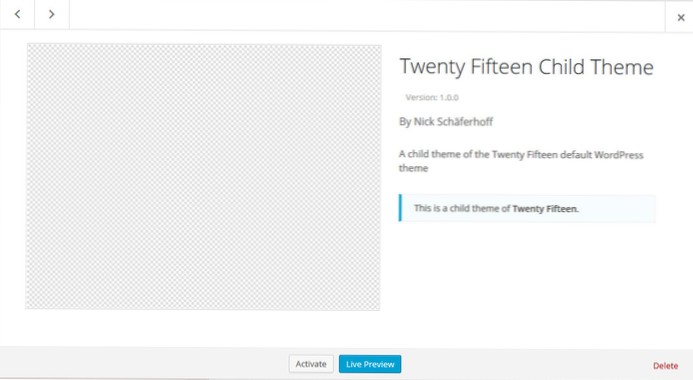
Aktywuj swój nowy motyw potomny
Aby użyć motywu potomnego, wróć do pulpitu WordPress i przejdź do Wygląd > Zakładka Motywy. Wewnątrz powinien znajdować się jeden motyw bez polecanego obrazu — motyw potomny. Kliknij przycisk Aktywuj obok nazwy motywu i otwórz swoją witrynę w normalny sposób.
 Usbforwindows
Usbforwindows