- Jak włączyć leniwe ładowanie??
- Jak włączyć leniwe ładowanie w HTML??
- Jak mogę przezwyciężyć leniwe ładowanie?
- Jak mogę zrobić stronę leniwą??
- Skąd mam wiedzieć, czy leniwe ładowanie działa??
- Czy leniwe ładowanie wpływa na CLS??
- Dlaczego leniwe ładowanie jest złe?
- Co to jest leniwe ładowanie w trybie hibernacji?
- Jak działa leniwe ładowanie?
- Czy Lazy Load jest dobry dla SEO??
- Czy mogę użyć ładowania leniwego??
- Jak zaimplementowałbyś leniwe ładowanie w .rdzeń NET?
Jak włączyć leniwe ładowanie??
Entity Framework — ładowanie z opóźnieniem
- W przypadku korzystania z typów jednostek POCO ładowanie z opóźnieniem jest osiągane przez utworzenie wystąpień pochodnych typów proxy, a następnie zastąpienie właściwości wirtualnych w celu dodania punktu ładowania.
- Lazy loading jest prawie domyślne.
Jak włączyć leniwe ładowanie w HTML??
Obrazy i ramki iframe
- Wczytuję atrybut. Atrybut ładowania na <obrazek> element (lub atrybut ładowania na on <iframe> ) może służyć do instruowania przeglądarki, aby odroczyła wczytywanie obrazów/ramek poza ekranem, dopóki użytkownik nie przewinie ich w pobliżu.
- Polifill. ...
- API obserwatora skrzyżowań. ...
- Obsługa zdarzeń.
Jak mogę przezwyciężyć leniwe ładowanie?
Aby wyłączyć leniwe ładowanie dla określonej właściwości, nie rób z niej wirtualnej. Aby wyłączyć leniwe ładowanie dla wszystkich encji w kontekście, ustaw jego właściwość konfiguracyjną na false.
...
Zasady leniwego załadunku:
- kontekst. Konfiguracja. ...
- kontekst. Konfiguracja. ...
- Właściwość nawigacyjna powinna być zdefiniowana jako publiczna, wirtualna.
Jak mogę zrobić stronę leniwą??
Dołączamy obserwatora do wszystkich obrazów do leniwego ładowania. Gdy API wykryje, że element wszedł do okienka ekranu, korzystając z właściwości isIntersecting, wybieramy adres URL z atrybutu data-src i przenosimy go do atrybutu src, aby przeglądarka wywołała ładowanie obrazu.
Skąd mam wiedzieć, czy leniwe ładowanie działa??
Możesz sprawdzić, czy moduł rzeczywiście jest leniwy ładowany za pomocą narzędzi programistycznych Chrome. W przeglądarce Chrome otwórz narzędzia programistyczne, naciskając Cmd + Option + i na komputerze Mac lub Ctrl + Alt + i na komputerze PC i przejdź do karty Sieć. UWAGA: Kolejnym ważnym sprawdzeniem jest upewnienie się, że moduł załadowany leniwie nie zostanie załadowany ponownie.
Czy leniwe ładowanie wpływa na CLS??
Opóźnione ładowanie i/lub odroczone ładowanie może powodować problemy z CLS, a inżynierowie Mediavine od miesięcy pracowali za kulisami, aby je rozwiązać.
Dlaczego leniwe ładowanie jest złe?
Ponieważ użytkownicy mogą nawet nie widzieć tych obrazów. Bez włączonej opcji Lazy loading wszystkie elementy graficzne na stronie są ładowane jednocześnie. Jeśli witryna zawiera dużo treści wizualnych, drastycznie zwiększa to przepustowość obrazu i obniża wydajność.
Co to jest leniwe ładowanie w trybie hibernacji?
Hibernate może teraz „leniwie ładować” dzieci, co oznacza, że w rzeczywistości nie ładuje wszystkich dzieci podczas ładowania rodzica. Zamiast tego ładuje je na żądanie. Możesz zażądać tego wyraźnie lub, co jest znacznie bardziej powszechne, hibernacja załaduje je automatycznie, gdy spróbujesz uzyskać dostęp do dziecka.
Jak działa leniwe ładowanie?
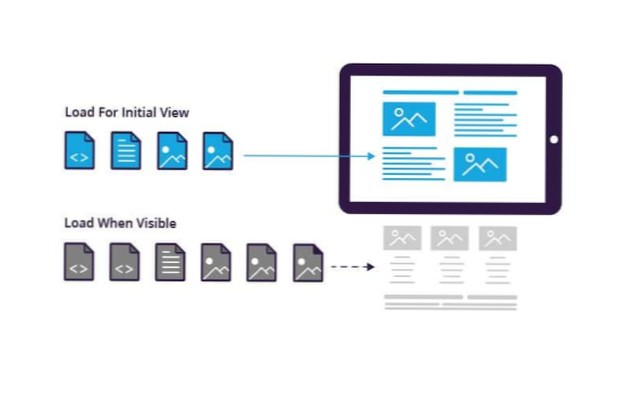
Jak działa leniwe ładowanie. Gdy ktoś dodaje zasób do strony internetowej (zdjęcie, wideo itp.).), zasób odwołuje się do małego symbolu zastępczego. Gdy użytkownik przegląda stronę internetową, rzeczywisty zasób jest buforowany przez przeglądarkę i zastępuje symbol zastępczy, gdy zasób staje się widoczny na ekranie użytkownika.
Czy Lazy Load jest dobry dla SEO??
Opóźnione wczytywanie obrazów poprawia wrażenia użytkownika, najpierw oszczędzając przepustowość dla ważnych treści. Niektórzy odrzucają tę technikę ze względów SEO. Ale odpowiednio leniwe ładowanie obrazów nie zapobiega ich indeksowaniu. ... Obrazy muszą być zoptymalizowane, dostosowane do obszaru renderowania i ładowane tylko w razie potrzeby.
Czy mogę użyć ładowania leniwego??
Obsługa na poziomie przeglądarki leniwego ładowania obrazów jest teraz obsługiwana w sieci supported! ... W Chrome 76 i nowszych możesz użyć atrybutu ładowania, aby leniwie ładować obrazy bez konieczności pisania niestandardowego kodu leniwego ładowania lub korzystania z oddzielnej biblioteki JavaScript.
Jak zaimplementowałbyś leniwe ładowanie w .rdzeń NET?
Lazy loading można włączyć na dwa sposoby: Używając serwerów proxy.
...
Pełnomocnicy połączyć
- Zainstaluj Microsoft.EntityFramworkRdzeń.Pakiet proxy. [Konsola Menedżera Pakietów] ...
- Użyj metody UseLazyLoadingProxies, aby włączyć tworzenie serwerów proxy w metodzie OnConfiguring DbContext : ...
- Uczyń wszystkie właściwości nawigacji wirtualnymi :
 Usbforwindows
Usbforwindows



![Dlaczego opcja „Permalink” nie wyświetla się w „Ustawieniach”? [Zamknięte]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)