- Dlaczego mój niestandardowy CSS nie działa??
- Jak dodać niestandardowy CSS do mojej witryny WordPress??
- Dlaczego mój CSS WordPress nie działa??
- Jak dodać niestandardowy CSS do Semplice??
- Co zrobić, jeśli CSS nie działa?
- Skąd mam wiedzieć, czy zastosowano CSS??
- Jak dodać niestandardowy CSS do określonej strony??
- Jak mogę dodać niestandardowy CSS do Elementora za darmo??
- Jak korzystać z niestandardowego CSS?
- Jak wyczyścić pamięć podręczną Elementora??
- Czy WordPress współpracuje z CSS??
- Jak nadpisać CSS w WordPress??
Dlaczego mój niestandardowy CSS nie działa??
Przyczyna: mogłeś usunąć niestandardową klasę CSS lub zestaw identyfikatorów CSS dla elementu, do którego chcesz zastosować kod CSS. Poprawka: dokładnie sprawdź kod CSS, aby upewnić się, że selektor CSS istnieje na stronie.
Jak dodać niestandardowy CSS do mojej witryny WordPress??
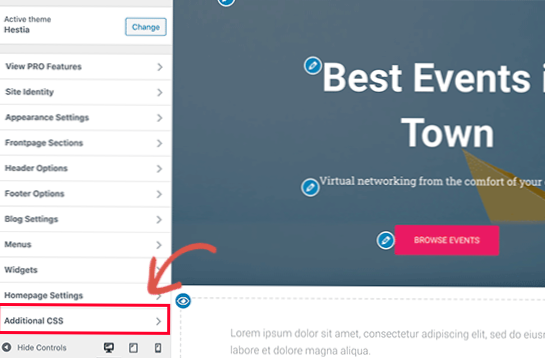
Najpierw musisz przejść do Motywy »Dostosuj stronę. Spowoduje to uruchomienie interfejsu dostosowywania motywów WordPress. Zobaczysz podgląd na żywo swojej witryny z kilkoma opcjami w lewym okienku. Kliknij kartę Dodatkowe CSS w lewym panelu.
Dlaczego mój CSS WordPress nie działa??
wp_enqueue_style( 'całkowity-dziecko-css', ... Oto sztuczka: Upewnij się, że motyw potomny jest RÓWNIEŻ zależny od arkusza stylów przycisków reakcji. Wszystko, co musimy zrobić, to znaleźć „uchwyt” tego arkusza stylów i dodać go do naszej tablicy zależności. Niestety WordPress nie ułatwia odnalezienia uchwytu arkuszy stylów.
Jak dodać niestandardowy CSS do Semplice??
Aby dodać niestandardowy CSS, który będzie miał miejsce w całej witrynie, przejdź do Dostosuj > zaawansowane > niestandardowe CSS.
Co zrobić, jeśli CSS nie działa?
Dwukropek i średnik: pamiętaj, aby umieścić dwukropek (:) między każdą właściwością i wartością CSS (na przykład font-size: 26px ) oraz średnik (;) po każdej wartości, aby przeglądarka mogła odczytać Twój CSS. Prawidłowe użycie białych znaków: w większości CSS nie jest zbyt wybredny w kwestii białych znaków (co obejmuje tabulatory i spacje).
Skąd mam wiedzieć, czy zastosowano CSS??
Powie Ci, które style są używane, a nie używane przez tę stronę. Google Chrome ma dwa sposoby sprawdzania nieużywanych CSS. 1. Zakładka audytu: > Kliknij prawym przyciskiem myszy + Sprawdź element na stronie, znajdź zakładkę „Audyt” i uruchom audyt, upewniając się, że zaznaczona jest „Wydajność strony internetowej”.
Jak dodać niestandardowy CSS do określonej strony??
Po prostu zaloguj się do panelu administracyjnego WordPress, przejdź do menu Wtyczki i kliknij Dodaj nowy. W polu wyszukiwania wpisz niestandardowy kod CSS Post/Page i kliknij Wyszukaj wtyczki Search. Następnie możesz go zainstalować, klikając przycisk „Zainstaluj teraz”.
Jak mogę dodać niestandardowy CSS do Elementora za darmo??
Super prosty elementor Darmowy niestandardowy CSS
- Krok 1: Otwórz konfigurator motywu.
- Krok 2: Kliknij kartę Dodatkowe CSS.
- Krok 3: Dodaj swój kod CSS.
Jak korzystać z niestandardowego CSS?
Przejdź do wyglądu -> Dostosuj sekcję swojego pulpitu nawigacyjnego, przewiń w dół strony i kliknij Dodatkowy CSS. Spowoduje to otwarcie wbudowanego narzędzia, które pozwoli Ci dodać dowolny kod CSS. Jest łatwy w użyciu i umożliwia przeglądanie zarówno mobilnej, jak i tabletowej wersji witryny.
Jak wyczyścić pamięć podręczną Elementora??
Przejdź do Elementora > Przybory > Regeneruj CSS i kliknij przycisk Regeneruj pliki. Zaktualizuj swoją stronę. Może być konieczne wprowadzenie niewielkiej zmiany, aby włączyć przycisk Aktualizuj. Wyczyść całą pamięć podręczną, w tym pamięć podręczną serwera, jeśli istnieje, wszelkie używane wtyczki buforujące WordPress oraz własną pamięć podręczną przeglądarki.
Czy WordPress współpracuje z CSS??
CSS lub Cascading Style Sheets to język arkuszy stylów używany do definiowania wyglądu i formatowania dokumentów HTML. Motywy WordPress używają CSS i HTML do wyprowadzania danych generowanych przez WordPress. Każdy motyw WordPress zawiera styl. ... plik css.
Jak nadpisać CSS w WordPress??
Ze swojego zaplecza WordPress: przejdź do: Nazwa motywu GK –> Opcje szablonów –> Zaawansowane -> Użyj nadpisania. plik css [Enabled] + kliknij przycisk Zapisz zmiany. Umożliwia to nadpisanie. plik css do użytku, więc wszelkie zmiany dodane do pliku zostaną zastosowane w Twojej witrynie, w razie potrzeby zastępując wszelkie istniejące reguły.
 Usbforwindows
Usbforwindows