- Jak połączyć CSS i JS w WordPressie??
- Jak łączyć pliki JavaScript w WordPress??
- Jak połączyć wiele plików CSS w jeden??
- Jak zminimalizować CSS i JS w WordPressie??
- Jak zminimalizować plik JavaScript i CSS bez wtyczki w WordPress??
- Jak dodać zewnętrzny CSS do WordPress??
Jak połączyć CSS i JS w WordPress??
Możesz go pobrać z repozytorium WordPressa lub wyszukując go w panelu WordPress w sekcji „Dodaj nowe” wtyczki. Po zainstalowaniu będziesz chciał przejść do ustawień i włączyć opcję „Optymalizuj kod CSS”. To połączy (połączy) twoje pliki CSS.
Jak łączyć pliki JavaScript w WordPress??
W ramach JS, CSS & Menu HTML, chcesz zaznaczyć pole opcji na samej górze, które mówi „Optymalizuj kod JavaScript JavaScript.” Gdy to zrobisz, kliknij przycisk „Zapisz zmiany” i to wszystko! Teraz poprawnie łączysz zewnętrzny JavaScript w WordPressie i powinieneś dość szybko zobaczyć wyniki.
Jak połączyć wiele plików CSS w jeden??
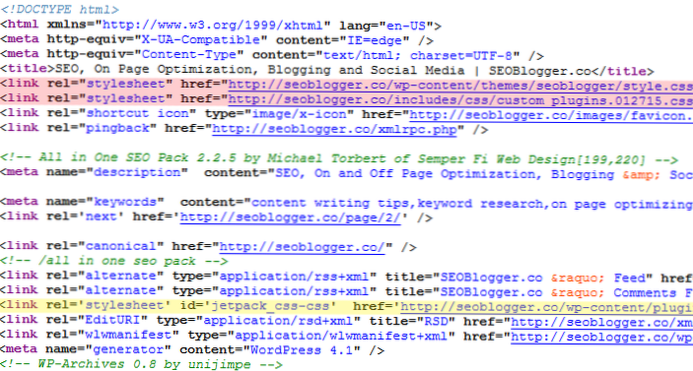
Aby połączyć zewnętrzne pliki CSS, możesz po prostu skopiować / wkleić cały kod CSS do jednego głównego pliku. Dlatego cała zawartość z innych plików CSS będzie teraz znajdować się w głównym pliku, umożliwiając przeglądarce tylko jedno żądanie pliku CSS zamiast wielu.
Jak zminimalizować CSS i JS w WordPressie??
Jak zminimalizować pliki CSS i JavaScript w WordPress
- Wyszukaj WP Super Minify w dostępnym polu wyszukiwania. ...
- Przewiń w dół, aż znajdziesz wtyczkę WP Super Minify, kliknij przycisk „Zainstaluj teraz” i aktywuj wtyczkę do użycia.
- W panelu administracyjnym po lewej stronie kliknij Ustawienia i wybierz opcję WP Super Minify.
Jak zminimalizować plik JavaScript i CSS bez wtyczki w WordPress??
- Co to jest minifikacja HTML? Kiedy minimalizujesz HTML, usuwasz niepotrzebne znaki i linie w kodzie źródłowym. ...
- Krok 1: Utwórz motyw potomny. Zanim zmodyfikujemy funkcje. ...
- Krok 2: Edytuj funkcje motywu potomnego. Plik php. ...
- Krok 3: Upewnij się, że wszystko działa.
Jak dodać zewnętrzny CSS do WordPress??
Aby dodać zewnętrzny CSS i JavaScript, najpierw umieść skrypt lub styl w kolejce za pomocą wp_enqueue_script() lub wp_enqueue_style(). Powinieneś załadować styl za pomocą wp_enqueue_style zamiast ładować arkusz stylów w nagłówku. plik php.
 Usbforwindows
Usbforwindows