- Jak dodać rozwijane menu w Bootstrap WordPress??
- Jak dostosować rozwijane menu w WordPressie??
- Jak przekonwertować menu ładowania początkowego na WordPress??
- Jak dodać pasek nawigacyjny bootstrap do mojego motywu WordPress??
- Jak dodać dane do menu przełączania w WordPress??
- Jak dostosować menu w WordPress??
- Jak dodać opcje menu w WordPress??
- Jak dostosować menu nawigacyjne w WordPress??
- Jak stworzyć dynamiczne menu w WordPressie??
- Jak korzystać ze zwinięcia menu nawigacyjnego w WordPress??
- Jak używać bootstrapu w WordPressie?
Jak dodać rozwijane menu w Bootstrap WordPress??
Pierwszą rzeczą, którą powinieneś zrobić, aby dodać style i skrypty bootstrap do dowolnego motywu wordpress, to dodać skrypty i style bootstrap do swojego motywu. Następnie zawiń funkcję wordpress wp_nav_menu() klasami bootstrap, aby uzyskać pasek nawigacyjny bootstrap w wordpress.
Jak dostosować rozwijane menu w WordPressie??
Możesz stylizować menu rozwijane w sekcji dostosowywania. Przejdź do Dostosuj > nagłówek > Menu > Rozwijaj styl i ustaw kolor tła z przezroczystością. Dodaj trochę CSS zgodnie ze swoimi potrzebami i możesz osiągnąć to, co chcesz. Dziękuję Ci bardzo!
Jak przekonwertować menu ładowania początkowego na WordPress??
Konwertuj statyczną nawigację Bootstrap na dynamiczne menu WordPress Krok 6 Konwertuj szablon Bootstrap 4 na motyw WordPress
- # 1 Modyfikuj menu z pulpitu WordPress.
- # 2 Dodaj bs4navwalker. php.
- #3 Dodaj niestandardowe menu.
- # 4 Dodaj niestandardowe klasy do listy i tag zakotwiczenia menu WordPress.
Jak dodać pasek nawigacyjny bootstrap do mojego motywu WordPress??
Jak zintegrować pasek nawigacyjny Bootstrap z motywem WordPress?
- Zakoduj swój pasek nawigacyjny za pomocą frameworka Bootstrap. Oto kod źródłowy ze strony dokumentacji Bootstrap: <rola nawigacji = "nawigacja"> <!-- ...
- Zintegruj makietę z szablonem. ...
- Ponad 2 miliony motywów WordPress & Wtyczki, Sieć & Szablony wiadomości e-mail, zestawy interfejsu użytkownika i nie tylko.
Jak dodać dane do menu przełączania w WordPress??
add_filter('nav_menu_link_attributes', function($atts, $item, $args) if ( $args->has_children ) $atts['data-toggle'] = 'dropdown'; $atts['class'] = 'dropdown-toggle'; return $atts; , 10, 3);
Jak dostosować menu w WordPress??
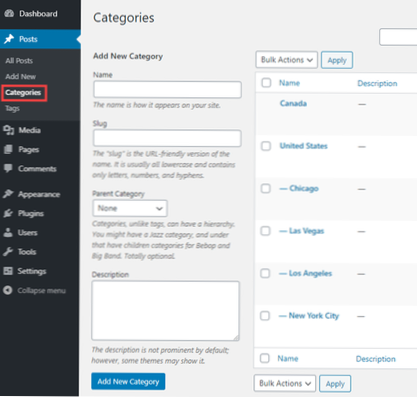
Aby dostosować domyślne menu swojej witryny, musisz wejść do pulpitu WordPress, kliknąć Wygląd, a następnie Menu. Pierwszą rzeczą, którą musisz zrobić, to nadać menu nazwę, a następnie kliknąć przycisk Utwórz menu. Po jego utworzeniu możesz zacząć dodawać elementy menu.
Jak dodać opcje menu w WordPress??
Tworzenie menu #
- Przejdź do pulpitu WordPress.
- Z menu „Wygląd” po lewej stronie pulpitu nawigacyjnego wybierz opcję „Menu”, aby wyświetlić Edytor menu.
- Wybierz Utwórz nowe menu u góry strony.
- Wprowadź nazwę nowego menu w polu Nazwa menu.
- Kliknij przycisk Utwórz menu.
Jak dostosować menu nawigacyjne w WordPress??
Edytujesz swoje główne menu WordPressa w następujący sposób. Zaloguj się do swojej witryny WordPress, przejdź do „Wygląd” i kliknij „Menu” w menu po lewej stronie. Kliknij „Wybierz menu do edycji” i wybierz menu, które chcesz zmienić. Kliknij „Wybierz”, a menu zacznie się ładować.
Jak stworzyć dynamiczne menu w WordPressie??
Aby dodać niestandardowe menu nawigacyjne, pierwszą rzeczą, którą musisz zrobić, to zarejestrować nowe menu nawigacyjne, dodając ten kod do funkcji motywu. plik php. add_action( 'init' , 'wpb_custom_new_menu' ); Możesz teraz przejść do strony Wygląd »Menu w panelu administracyjnym WordPress i spróbować utworzyć lub edytować nowe menu.
Jak korzystać ze zwinięcia menu nawigacyjnego w WordPress??
Z Twojego pulpitu nawigacyjnego WordPress
- Zaloguj się do administratora WordPress.
- Przejdź do wtyczek > Dodaj nowe.
- Wyszukaj menu nawigacyjne Zwiń.
- Kliknij Zainstaluj teraz, aby przejść do wtyczki „Zwiń menu nawigacyjnego”.
- Kliknij Aktywuj.
Jak używać bootstrapu w WordPressie?
css, który zawiera całą stylizację motywu i jego metainformacje. Ten plik jest obsługiwany przez główny plik motywu WordPress, zwany index. php. Aby zintegrować pliki Bootstrap z głównymi plikami WordPress, musisz przejść do wp-content > motywy i utwórz nowy folder dla motywu Bootstrap.
 Usbforwindows
Usbforwindows