- Jak dodać przycisk obciążenia więcej?
- Jak dodać przycisk obciążenia więcej w WordPressie??
- Jak dodać przycisk obciążenia więcej w WordPressie bez wtyczki??
- Jak dodać nieskończony przewijanie w WordPressie??
- Jak załadować więcej treści na scroll?
- Jak wdrażasz pokaż więcej?
- Jak utworzyć przycisk ładowania więcej w Elementorze?
- Jak dodać paginację w WordPressie??
- Jak dodać więcej ładunków Ajax?
- Czy PHP ma krótki kod??
- Jak wgrać Ajax do WordPressa??
- Jak uzyskać bardziej dynamiczne wyniki w WordPressie??
Jak dodać przycisk obciążenia więcej?
Dodawanie przycisku Wczytaj więcej do treści
- Krok 1 - przycisk wczytaj więcej.html. Skopiuj i wklej poniższy kod do przycisku load-more-.html. ...
- Krok 2 - przycisk wczytaj więcej.css. Pobierz poniższy CSS i umieść go na swojej stronie internetowej. ...
- Krok 3 - przycisk wczytaj więcej. js. ...
- Krok 4 — Dodaj poniższe elementy do swojej strony internetowej.
Jak dodać przycisk obciążenia więcej w WordPressie??
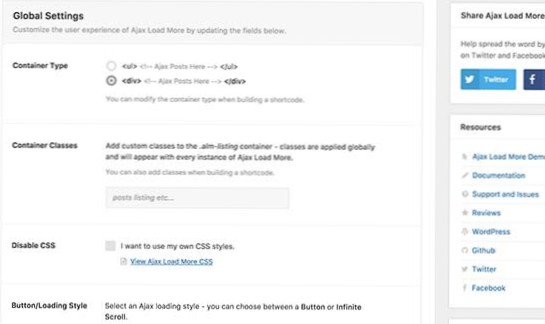
Dodawanie przycisku Załaduj więcej postów w WordPress. Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Ajax Load More. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress. Po aktywacji wtyczka doda nową pozycję menu o nazwie „Ajax Load More” do menu administratora WordPress WordPress.
Jak dodać przycisk obciążenia więcej w WordPressie bez wtyczki??
WordPress ładuj więcej postów ajax bez wtyczki
- Krok 1 – Dodaj krótki kod do funkcji. php. ...
- Krok 2 – Utwórz & Umieść w kolejce niestandardowy plik js. Nadszedł czas na utworzenie i umieszczenie w kolejce niestandardowego pliku js, którego użyjemy do dodania naszego skryptu, aby załadować więcej postów. ...
- Krok 3 – Dodaj skrypt do niestandardowego pliku js. ...
- Krok 4 – zdefiniuj funkcję zwrotną ajax. ...
- Krok 5 – Dodaj stylizację (opcjonalnie)
Jak dodać nieskończony przewijanie w WordPressie??
Krok 1: Skopiuj odpowiedni fragment kodu
- Krok 2: Ustaw parametry funkcji.
- Krok 3: Przetestuj swój nieskończony zwój.
- Krok 1: Wybierz swoją wtyczkę Infinite Scroll.
- Krok 2: Zainstaluj wybraną wtyczkę.
- Krok 3: Skonfiguruj ustawienia wtyczki.
Jak załadować więcej treści na scroll?
W jQuery sprawdź, czy trafiłeś na dół strony za pomocą funkcji przewijania. Gdy to osiągniesz, wykonaj wywołanie ajax (możesz tutaj pokazać obraz ładujący do odpowiedzi ajax) i pobierz następny zestaw danych, dołącz go do div. Ta funkcja jest wykonywana podczas ponownego przewijania strony.
Jak wdrażasz pokaż więcej?
Każdy <div></div> będzie zawierać <div></div> po którym następuje a <a href="#" role="przycisk">Pokaż więcej</za> etykietka. W obrębie <div></div> tag jest tagiem h2 i tagiem p.
Jak utworzyć przycisk ładowania więcej w Elementorze?
Otwórz stronę w kreatorze stron Elementor i kliknij widżet Siatka aukcji. W zakładce Treść po lewej stronie otwórz sekcję Ogólne i przewiń ją w dół. Znajdź przełącznik Załaduj więcej i włącz go. Następnie pojawią się dwie dodatkowe funkcje.
Jak dodać paginację w WordPressie??
Aby dodać paginację do motywu WordPress, musimy zbudować funkcję, która będzie wyświetlała linki do poprzedniego i następnego posta na dole strony, a następnie dodać je do naszej strony szablonu. Jest to podobne do linków „Starsze wpisy” i „Nowe wpisy”, które widzieliśmy powyżej.
Jak dodać więcej ładunków Ajax?
Możesz zainstalować Ajax Load More jak każdą inną wtyczkę. Jest bezpłatny i dostępny na wordpressie.repozytorium wtyczek org. Po aktywowaniu wtyczki musisz wykonać kilka kroków, aby rozpocząć korzystanie z niej.
...
Instalowanie wtyczki
- Dostosuj szablon repeatera. ...
- Zbuduj krótki kod. ...
- Dodaj skrót do swojej witryny.
Czy PHP ma krótki kod??
Shortcode to fragment kodu, który pozwala na wykonanie funkcji, takiej jak wyświetlanie treści. Na przykład, jeśli utworzysz suwak za pomocą wtyczki MetaSlider, musisz osadzić krótki kod wtyczki w swojej witrynie, aby wyświetlić suwak. Możesz jednak osadzić go tylko w treści witryny lub widżecie.
Jak wgrać Ajax do WordPressa??
Jak załadować posty WordPress za pomocą AJAX
- Różnica między ładowaniem więcej a przewijaniem strony jest dość prosta. ...
- Zauważyłbyś element div z klasą „loadmore”. ...
- Teraz, gdy klikniesz przycisk „Załaduj więcej”, załaduje następne posty przez Ajax i zwróci je w odpowiedzi.
Jak uzyskać bardziej dynamiczne wyniki w WordPressie??
Standardowe posty na stronie to 10, więc potrzebujesz co najmniej 11, aby wyświetlić przycisk „Załaduj więcej” i wciągnąć jedenasty wynik. Możesz to łatwo zmienić w Ustawieniach > Czytanie, aby powiedzieć, 5 wyników na stronę, a następnie każde kliknięcie przycisku wczytaj więcej doda 5 więcej wyników zamiast 10.
 Usbforwindows
Usbforwindows