- Jak dodać wbudowany CSS w WordPress??
- Jak dodać inline do skryptu WordPress??
- Jak dodać wbudowany CSS w HTML??
- Jak zastosować CSS do określonej strony??
- Jak naprawić wbudowany CSS w WordPressie??
- Jak pozbyć się nieużywanego CSS w WordPressie??
- Jak napisać inline w JavaScript?
- Jak zlokalizować skrypt WordPress??
- Jak umieścić w kolejce plik JS w WordPressie??
- Jakie są 3 rodzaje CSS?
- Dlaczego wbudowany CSS jest zły??
- Jak zmienić rozmiar czcionki we wbudowanym CSS??
Jak dodać wbudowany CSS w WordPress??
Potrzebujesz wbudowanego lub wewnętrznego CSS w WordPress
- Wstaw blok CSS, zakodowując na stałe styl CSS w pliku nagłówkowym.
- Skompiluj CSS i użyj funkcji WordPress enqueue, aby wstawić styl wbudowany.
Jak dodać inline do skryptu WordPress??
Dodawanie skryptów inline do WordPressa:
- wp_print_scripts / admin_print_scripts — Dodaj dowolny kod do nagłówka.
- wp_localize_script() — Dodaj dowolne zmienne JS do dowolnego zarejestrowanego skryptu.
- wp_add_inline_script() — Dodaj dowolny kod JS do dowolnego zarejestrowanego skryptu.
Jak dodać wbudowany CSS w HTML??
CSS można dodać do dokumentów HTML na 3 sposoby:
- Inline - za pomocą atrybutu style wewnątrz elementów HTML.
- Wewnętrzny - za pomocą a <styl> element w <głowa> Sekcja.
- Zewnętrzny - za pomocą a <połączyć> element do linku do zewnętrznego pliku CSS.
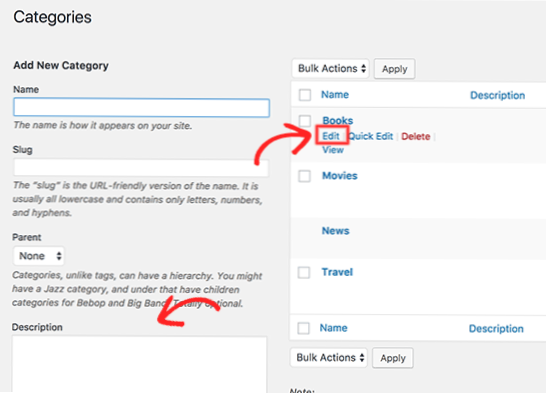
Jak zastosować CSS do określonej strony??
Szybka wskazówka WordPress: Kieruj na określoną stronę za pomocą CSS
- Określ klasę/id elementu, który chcesz zmienić.
- Zmień wartość koloru tła tej klasy/id.
- Skopiuj zmieniony styl do dokumentu txt do późniejszego wykorzystania.
- Zidentyfikuj swój identyfikator strony.
- Dodaj ten identyfikator strony do swojego css, aby go skierować.
- Wprowadzenie nowego kodu css do pracy.
Jak naprawić wbudowany CSS w WordPressie??
Jak wbudować krytyczny, nadrzędny kod CSS & Zoptymalizuj dostarczanie CSS w WordPressie dzięki opcji autooptymalizacji „Inline and Defer CSS”
- Krok 1: Zidentyfikuj wszystkie CSS swojej witryny. ZA.) Otwórz autooptymalizację (Ustawienia –> Autooptimze) i zaznacz opcję „Inline All CSS”?” ...
- Krok 2: WYodrębnij krytyczny CSS. ZA.) ...
- Krok 3: ZASTOSUJ krytyczny CSS. ZA.)
Jak pozbyć się nieużywanego CSS w WordPressie??
Jak korzystać z oczyszczonego kodu CSS na swojej stronie WordPress
- Prześlij oczyszczony arkusz stylów. ...
- Usuń istniejące arkusze stylów. ...
- Upewnij się, że wszystkie style zostały usunięte. ...
- Usuń style wbudowane, jeśli istnieją. ...
- Umieść w kolejce oczyszczony CSS. ...
- Dokładnie przetestuj swoje zmiany! ...
- Dostosuj oczyszczony kod CSS.
Jak napisać inline w JavaScript?
Wbudowany JavaScript można uzyskać za pomocą tagu Script w treści HTML, a zamiast określać źródło(src=”…”) pliku JavaScript w tagu Script, musimy napisać cały kod JavaScript wewnątrz tagu Script.
Jak zlokalizować skrypt WordPress??
Cytując kodeks: Lokalizuje zarejestrowany skrypt z danymi dla zmiennej JavaScript. Dzięki temu możesz zaoferować poprawnie zlokalizowane tłumaczenia dowolnych ciągów znaków użytych w twoim skrypcie. Jest to konieczne, ponieważ WordPress obecnie oferuje API lokalizacyjne tylko w PHP, a nie bezpośrednio w JavaScript…
Jak umieścić w kolejce plik JS w WordPressie??
Kolejkowanie skryptu lub stylu składa się z dwóch kroków. Najpierw go rejestrujesz – mówisz WordPressowi, że tam jest – a następnie umieszczasz go w kolejce, co ostatecznie wyświetla go w nagłówku lub tuż przed zamykającym tagiem body. Powód podjęcia dwóch kroków ma związek z modułowością.
Jakie są 3 rodzaje CSS?
Istnieją trzy sposoby implementacji CSS: style wewnętrzne, zewnętrzne i wbudowane.
Dlaczego wbudowany CSS jest zły??
Style wbudowane nie są najlepszą praktyką
Style wpływają tylko na poszczególne, indywidualne elementy, do których są stosowane; chociaż takie podejście może zapewnić bardziej szczegółową kontrolę, utrudnia również inne aspekty projektowania i rozwoju, takie jak spójność.
Jak zmienić rozmiar czcionki we wbudowanym CSS??
Aby zmienić rozmiar czcionki w HTML, użyj atrybutu stylu. Atrybut style określa styl wbudowany dla elementu. Atrybut jest używany w HTML <p> z właściwością CSS font-size.
 Usbforwindows
Usbforwindows