Na stronach sklepu lub archiwum WooCommerce możesz wyświetlać tylko produkty, tylko kategorie lub zarówno produkty, jak i kategorie razem.
...
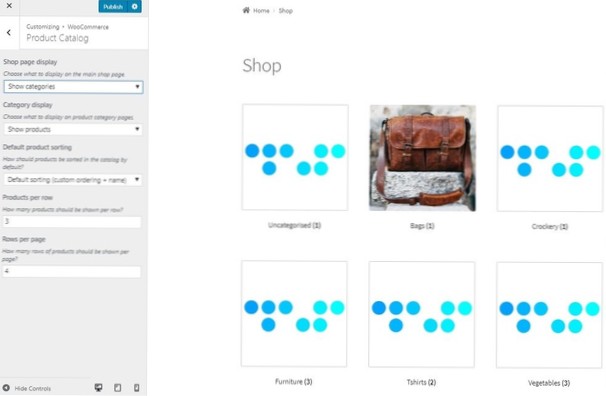
Pokaż kategorie produktów na stronie sklepu
- Kliknij Wygląd > Dostosuj.
- Następnie przejdź do WooCommerce > Katalog produktów.
- Wybierz „Pokaż kategorie” z wyświetlania strony sklepu.
- Kliknij Zapisz zmiany.
- Jak wyświetlić obraz kategorii w WooCommerce??
- Jak sprawić, by produkty WooCommerce wyświetlały się na mojej stronie głównej??
- Jak zmienić domyślny obraz produktu w WooCommerce??
- Jak dostosować stronę kategorii w WooCommerce??
- Jak wyświetlić kategorię obrazu??
- Jak utworzyć link do kategorii w WooCommerce??
- Jak pokazać przedmioty na mojej stronie głównej??
- Jak ustawić posty o produktach jako moją stronę główną??
- Jak mogę zmienić obraz zastępczy??
- Co to jest obraz zastępczy WooCommerce?
- Jaki jest najlepszy rozmiar zdjęć produktów WooCommerce?
Jak wyświetlić obraz kategorii w WooCommerce??
Przejdź do WooCommerce → Ustawienia, wybierz zakładkę Produkty, a następnie wybierz opcję Wyświetl Display. Dla każdej z opcji wyświetlania strony sklepu i domyślnego wyświetlania kategorii wybierz Pokaż produkty. Zapisz zmiany.
Jak sprawić, by produkty WooCommerce wyświetlały się na mojej stronie głównej??
Wyświetlanie produktów z WooCommerce na swojej stronie głównej w SpicePress
- Instalowanie wtyczki WooCommerce. Aby zainstalować WooCommerce, zapoznaj się z tym artykułem.
- Zarządzanie sekcją produktów na stronie głównej. W panelu administracyjnym WP przejdź do Wygląd >> Dostosuj >> Ustawienia sekcji strony głównej >> Strona główna Ustawienia sklepu.
Jak zmienić domyślny obraz produktu w WooCommerce??
Po uzyskaniu identyfikatora obrazu musisz przejść do Woocommerce>Ustawienia>Produkty>Obraz zastępczy. Po zaktualizowaniu identyfikatora obrazu zobaczysz wszystkie produkty bez obrazu, zaktualizowane o domyślny obraz!
Jak dostosować stronę kategorii w WooCommerce??
Jak stworzyć niestandardowy projekt strony kategorii WooCommerce za pomocą tabeli produktów WooCommerce?
- Skonfiguruj tabelę produktów WooCommerce. Po zainstalowaniu i aktywowaniu wtyczki WooCommerce Product Table, będziesz chciał skonfigurować jej domyślne ustawienia. ...
- Spraw, aby Twoje kategorie WooCommerce były bardziej przeszukiwalne dzięki filtrom.
Jak wyświetlić kategorię obrazu??
php if ( is_product_category() ) global $wp_query; $ kot = $ wp_query->get_queried_object(); $thumbnail_id = get_woocommerce_term_meta( $cat->term_id, 'thumbnail_id', true ); $ image = wp_get_attachment_url ( $thumbnail_id ); Echo "<img src='$obraz' alt='' />"; ?>
Jak utworzyć link do kategorii w WooCommerce??
Możesz użyć funkcji get_term_link(), aby uzyskać link do kategorii produktów woocommerce.
Jak pokazać przedmioty na mojej stronie głównej??
Wybierz typ widżetu jako „Lista produktów katalogowych” i wprowadź podstawowe informacje. Na dole możesz zobaczyć warunki do dodania. Wybierz opcję „Kategoria” i wybierz kategorię, którą chcesz wyświetlić na stronie głównej i kliknij przycisk „Wstaw widżet”. Otóż to.
Jak ustawić posty o produktach jako moją stronę główną??
Jak skonfigurować wpis o produkcie jako swoją stronę główną?
- Kliknij Produkty i kliknij przycisk Edytuj dla produktu, którego chcesz użyć.
- Spójrz na adres URL w pasku adresu przeglądarki i zanotuj identyfikator posta.
- Przejdź do Strony → Dodaj nowy. ...
- Wpisz następujący krótki kod: ...
- Umieść kursor między cytatami i wprowadź numer identyfikacyjny swojego produktu .
Jak mogę zmienić obraz zastępczy??
Krok 1: Kliknij kształt/obraz, który chcesz zastąpić, i naciśnij klawisz Delete na klawiaturze. Następnie kliknij małą ikonę obrazu wewnątrz pustego kształtu zastępczego. Krok 2: Wybierz żądany obraz z okna dialogowego i kliknij prawym przyciskiem myszy, aby wysłać obraz z tyłu, jeśli na nim znajdują się jakieś obiekty.
Co to jest obraz zastępczy WooCommerce?
Gdy wyróżniony obraz nie został jeszcze ustawiony dla produktu, WooCommerce domyślnie używa obrazu zastępczego. Domyślny obraz zastępczy z WooCommerce to proste szare pole, które może wyglądać nie na miejscu w witrynie, która ma konfigurację projektu i marki.
Jaki jest najlepszy rozmiar zdjęć produktów WooCommerce?
Jaki rozmiar powinny mieć zdjęcia produktów product? Minimalna rozdzielczość, której powinieneś używać do zdjęć produktów WooCommerce, to 800px x 800px. Zalecamy jednak, aby celować wyżej, ponieważ im wyższa jakość zdjęć, tym lepiej będą postrzegane.
 Usbforwindows
Usbforwindows